前回はARのモグラが穴から出てくるところまでを作りました。最終回はモグラをタップで叩けるようにします。また、叩いたときのエフェクトも表示したり、アニメーションを追加したりします。

前回までの記事はこちらです。
今回もUnityとARKit Pluginを使ってすすめていきます。
拙書「ARKit超入門」もよろしくお願いします!
モグラを叩けるようにする
ARモグラ叩きなのでモグラをタップで叩けるようにしましょう。MoleControllerに次のHitメソッドを追加してください。
public void Hit() { this.time = 0; Down(); }
ここではモグラを叩いたときに呼び出すHitメソッドを追加しました。Hitメソッドの中ではDownメソッドを呼んでいます。これにより、叩かれたら、モグラが地中に戻ります。
次にモグラを叩く側のプログラムを作っていきますが、その前にモグラに「Mole」というタグを設定しておきます。これは叩いたオブジェクトがモグラかどうかを判別するのに使います。
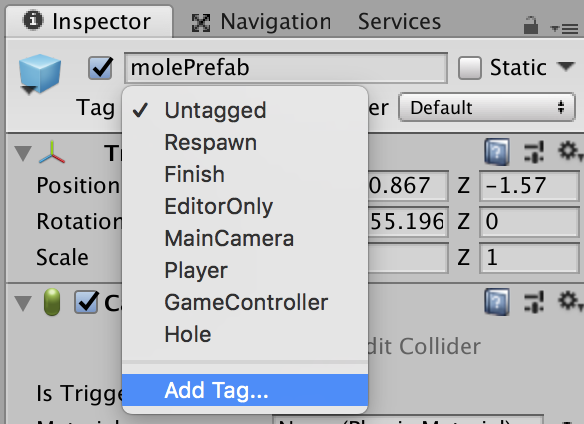
インスペクタのTagのドロップダウンを開き、Add Tagをクリックします。

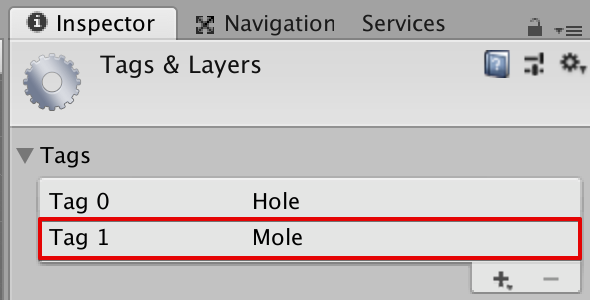
次に「+ボタン」をクリックして「Mole」というタグを追加します。

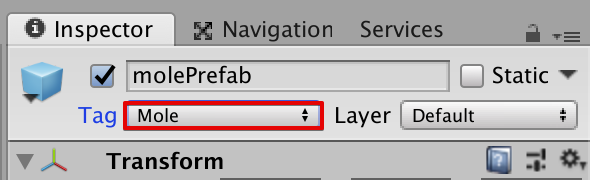
プロジェクトウインドウでmolePrefabを選択して、Tagの欄に今作成した「Moleタグ」を設定して下さい。

モグラをタッチで叩くスクリプトを作成します。プロジェクトウィンドウにHammer.csを作成して、次のスクリプトを入力してください。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Hammer : MonoBehaviour { void Update () { if (Input.GetMouseButtonDown(0)) { Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); RaycastHit hit = new RaycastHit(); if(Physics.Raycast(ray, out hit)) { if(hit.transform.gameObject.CompareTag("Mole")) { hit.transform.gameObject.GetComponent<MoleController>().Hit(); } } } } }
ScreenPointToRayメソッドを使って、タップしたところからRayを飛ばしています。そのRayがコライダと衝突するかをPhysics.Raycastメソッドで調べます。衝突したオブジェクトのTagを見て、モグラだった場合はMoleControllerのHitメソッドを呼び出しています。
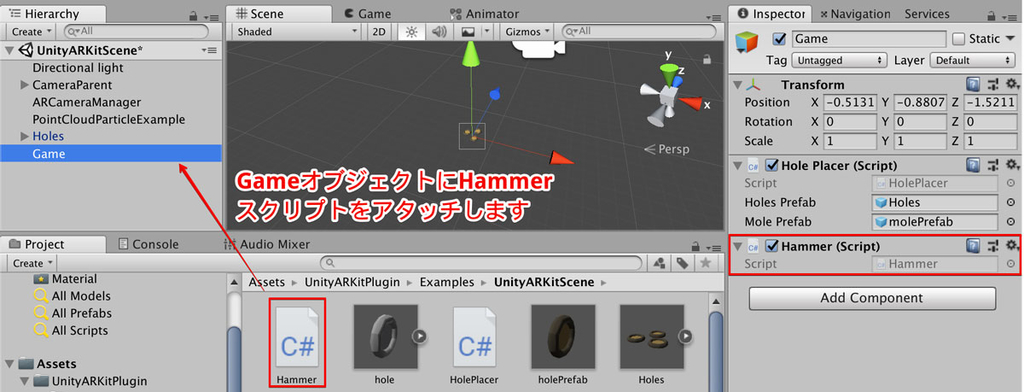
スクリプトが出来たら、これもGameオブジェクトドラッグ&ドロップしてアタッチしておきましょう。

これでモグラを叩いたら、叩かれたモグラが地中に戻るようになりました。実機にインストールして試してみてください。
得点を表示する
次にモグラを何匹叩いたのかを表示するUIを作ります。ヒエラルキーウインドウから「Create」→「UI」→「Text」を選択してください。
ヒエラルキーウインドウにCanvasオブジェクトと、その子要素にTextが追加されます。Textの名前はScoreに名称変更します。

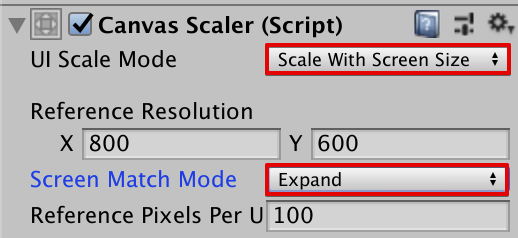
実機の画面サイズによらずに、一定の大きさでUIが表示されるようにします。 ヒエラルキーウインドウでCanvasを選択して下さい。インスペクタからCanvas Scalerを探して、「UI Scale Mode」を「Scale With Screen Size」に設定し、「Screen Match Mode」を「Expand」に設定します。

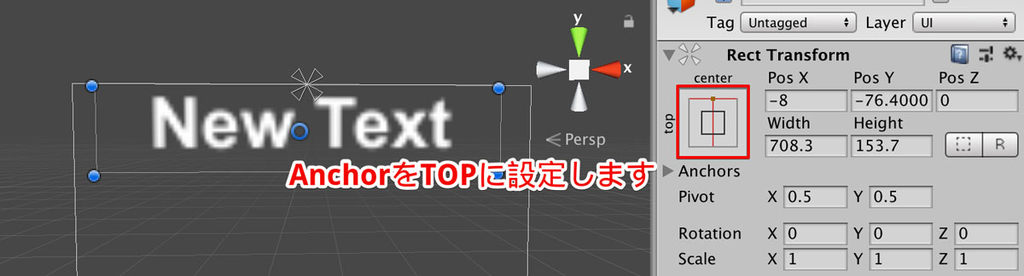
次にスコアの見た目の調節を行います。Textを画面上部に移動して、Anchorの場所をTopCenterに設定します。

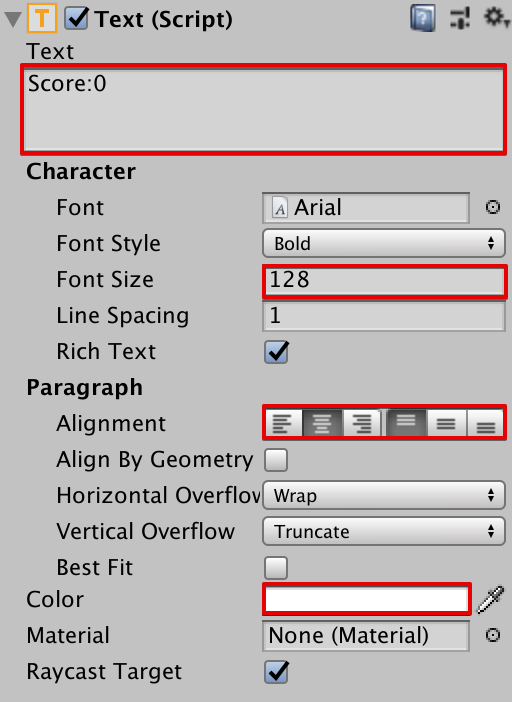
また、TextのfontやAlignment、Colorなど各種パラメータを設定します。今回は次のように設定しましたが、ここは好みに応じて変更して下さい。

スクリプトから得点のUIを更新します。先ほど作成したHammerスクリプトを次のように修正してください。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Hammer : MonoBehaviour { int count = 0; void Update () { if (Input.GetMouseButtonDown(0)) { Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); RaycastHit hit = new RaycastHit(); if(Physics.Raycast(ray, out hit)) { if(hit.transform.gameObject.CompareTag("Mole")) { hit.transform.gameObject.GetComponent<MoleController>().Hit(); count++; GameObject.Find("Score").GetComponent<Text>().text = "Score: " + count.ToString(); } } } } }
モグラを叩いた数を数えるために、count変数を追加しています。モグラを叩いた場合はcountをインクリメントします。そのあと、Findメソッドを使ってシーンから「Score」という名前のオブジェクト(先ほど追加したText)を探して、そこにcount変数の値を表示しています。
実行すると、叩いたモグラの数に応じてスコアが増えていくのが分かります。

パーティクルを出す
いまのままではモグラを叩いたときの反応が少し薄いです。叩いたタイミングでパーティクルを表示しましょう。今回は次のような感じの破砕エフェクトを作ります。

ヒエラルキーウインドウから「Create」→「Effect」→「Particle」を選択してください。今回は中心から円形に飛び散るようなエフェクトを作ります。
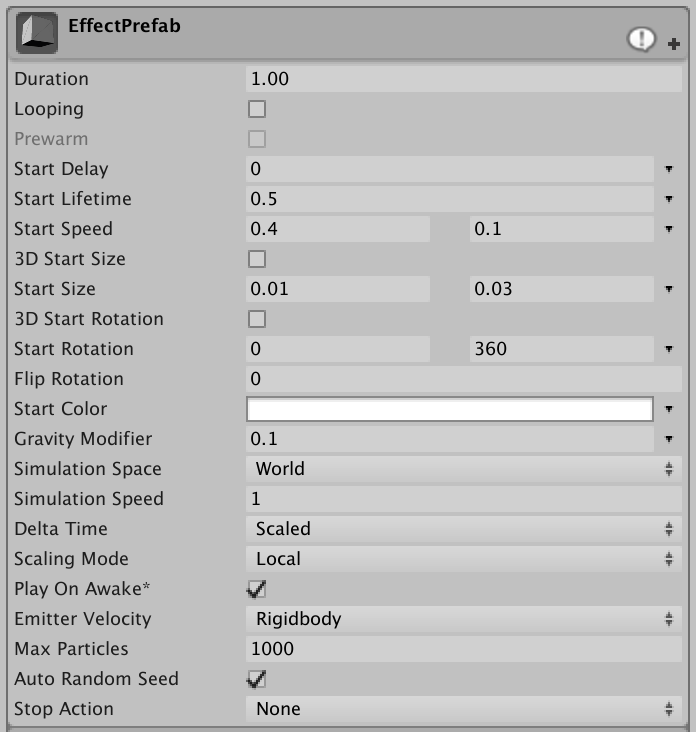
まずは基本のパラメータを次のように設定します。

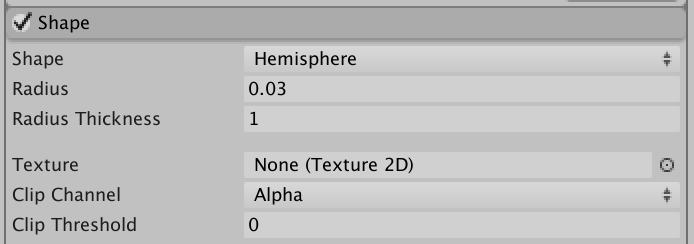
パーティクルの放出形状は半球形、放出量はBurstで50に設定しました。

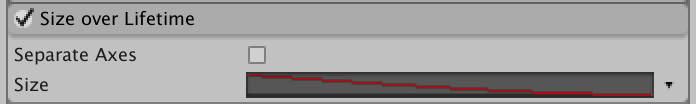
飛び散ったパーティクルは小さくなるようにSize over Lifetimeのグラフを減衰系に設定します。

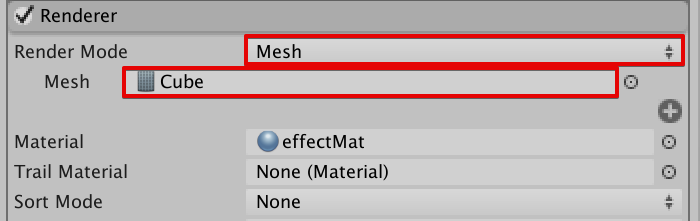
最後に飛び出すパーティクルの形を立方体にするため、「Render Mode」を「Mesh」に設定し、「Mesh」は「Cube」を選択します。

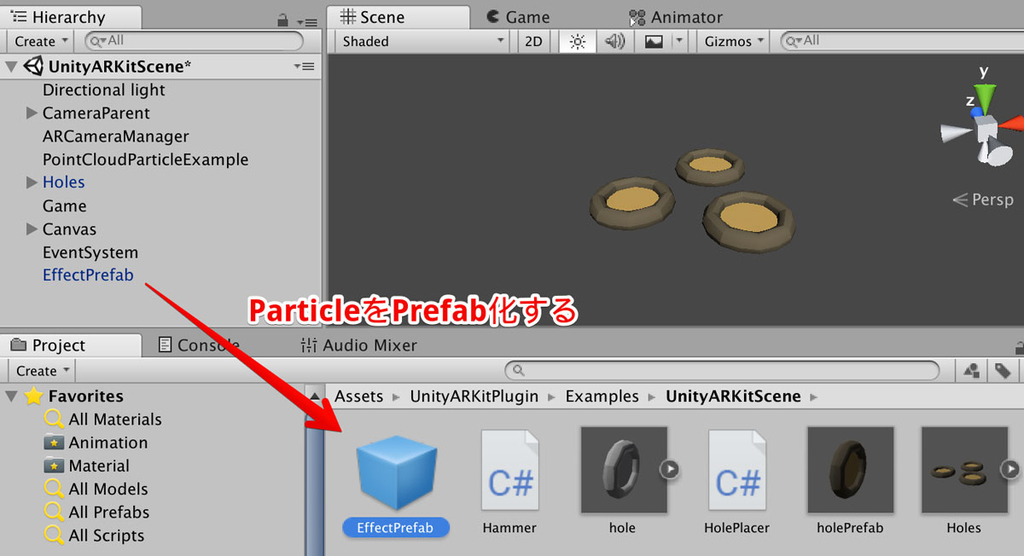
最後にこのパーティクルをPrefab化します。ヒエラルキーウインドウのParticle Systemをプロジェクトウィンドウにドラッグして、名前をEffectPrefabに変更して下さい。

モグラを叩いたときにこのエフェクトを表示するように、MoleController.csに追記します。ここでは差分のプログラムだけ書きます。
先頭で今作成したPrefabを格納するための変数を作ります。
public GameObject effect;
Hitメソッドの中にパーティクルを生成するプログラムを追加します。
public void Hit() { GameObject g = Instantiate(effect, transform.position+new Vector3(0, 0.04f, 0), effect.transform.rotation); Destroy(g, 1.0f); this.time = 0; Down(); }
Hitメソッドは叩かれたときに呼び出されるのでした。なので、モグラを叩いたタイミングで、その叩いたモグラの位置にパーティクルが生成されます。
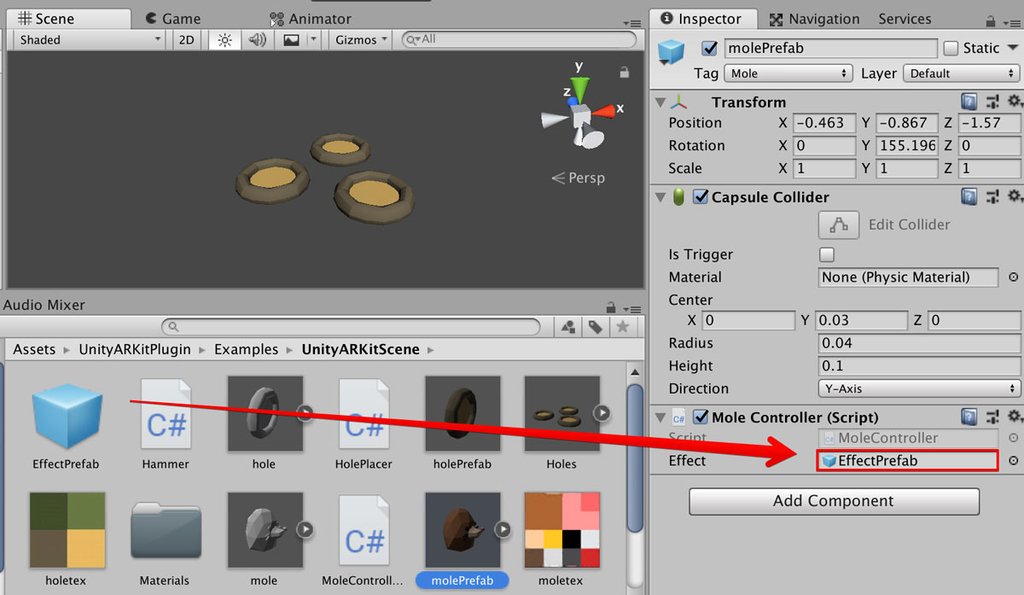
最後に、上で宣言したeffect変数にEffectPrefabの実体を代入します。プロジェクトウインドウでmolePrefabを選択して、MoleControllerのeffectの欄に「EffectPrefab」を設定します。

これでモグラを叩いたときにエフェクトが表示されるようになります。
モグラをアニメーションで動かす
今のままではモグラが上下に瞬間移動しているので、見た目に気持ちよくありません。なめらかに移動するように修正します。UnityにはDoTweenというアニメーションのためのアセットがあるので、これを使います。
次のURLからDoTweenをダウンロードして、プロジェクトにインポートしましょう。
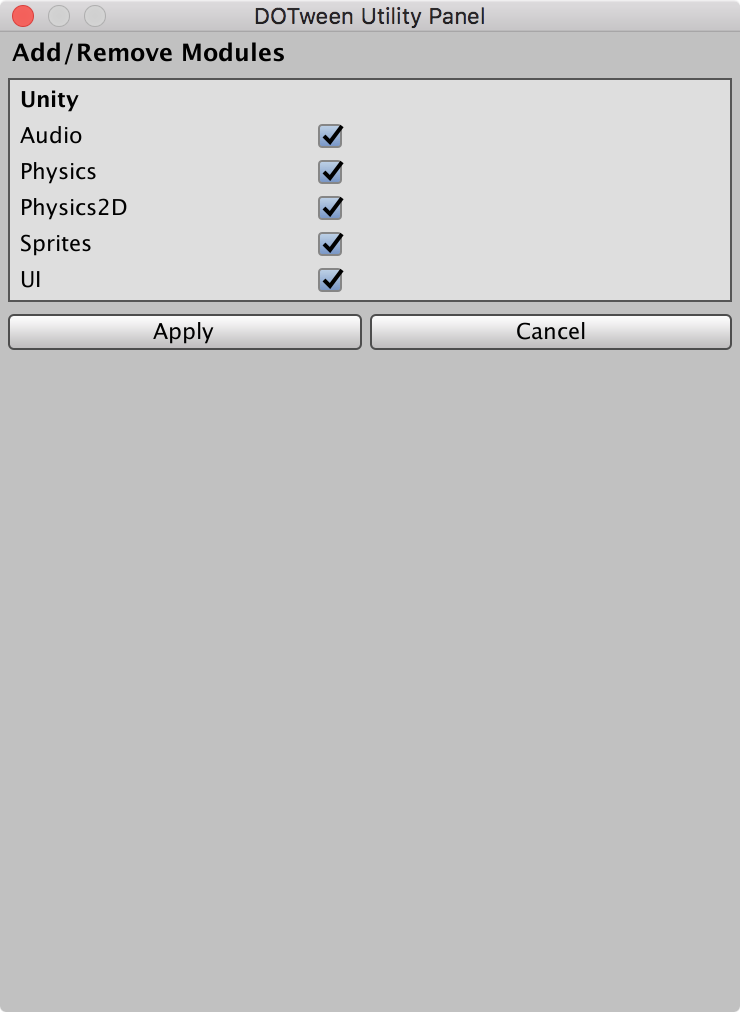
次のようなウインドウが表示されるのでSetup DoTweenをクリックして次の画面でApplyを押します(Applyボタンが押せるようになるまで時間が少しかかります)


これでセットアップは完了です。あとはモグラを動かすスクリプト(MoleController.cs)を少し修正します。DoTweenを使うためにDG.Tweeningをインポートします。
using DG.Tweening;
また、UpメソッドとDownメソッドを次のように書き換えて下さい。
void Up() { transform.DOMoveY(groundLevel.y, 0.5f); this.isOnGround = true; } void Down() { transform.DOMoveY(undergroundLevel.y, 0.5f); this.isOnGround = false; }
DoMoveYメソッドは第一引数に指定したy座標までアニメーションしながら移動します。移動時間は第二引数で指定します。これでARのモグラがなめらかに動くようになりました。
完成
これで無事ARモグラ叩きが完成しました。お疲れ様でした!!

実際に手を動かして作ってみていかがでしたでしょうか。UnityとARKitを使えば、簡単にARのアプリケーションが作れることを体験出来たのではないかと思います。
