先日(2018年9月18日)ようやくiOS12がリリースされて、ARKitもARKit 2.0にバージョンアップされました。ここではARKit 2.0の特徴と、UnityからARKitの機能を使う方法を紹介します。
ARKitの参考書を書きました。BOOTHで販売中です!こちらはUnityではなくswiftを使ったサンプルですが、Unityを使う場合にも役に立つ構成なので、ぜひチェックしてみてください。
今回の目次は次のようになります。
ARKitとは
ARKit とは、Appleが発表したAR(Augmented Reality)のフレームワークです。ARKit は従来のマーカーを使ったARの仕組みとは大きく異なり、VIO(Visual Inertial Odometry)と呼ばれる技術を使うことで、高い精度でカメラの位置と向きをリアルタイム検出することができます。
ARKit 1.5からは水平面だけではなく、壁などの垂直面の検出が可能になりました。2018年に発表されたARKit2.0では、AR空間の永続化や複数人でのARの共有など新機能が多数追加され、ますます高機能で使いやすいフレームワークになっています。

ここではもう少し、ARKit 2.0で追加された機能について見ておきましょう。
ARKit 2.0で追加された機能
ARKit 2.0ではARの機能が大幅に強化されました。追加された主な機能には次のようなものがあります。
ARの永続化と複数人での共有
ARの永続化って・・・日本語的に分かりにくいですね(笑)ARで配置したオブジェクトをずっとそこに置いておける機能、という感じでしょうか。また、複数人でのAR共有は、みんなで一匹のポケモンを倒すイメージですね。遊びが広がりそうです。

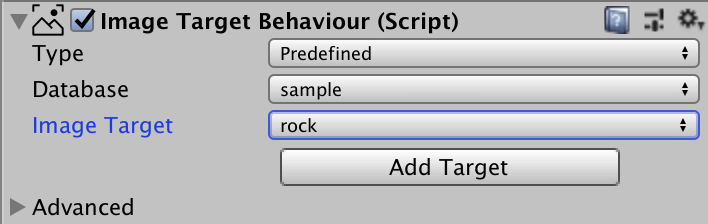
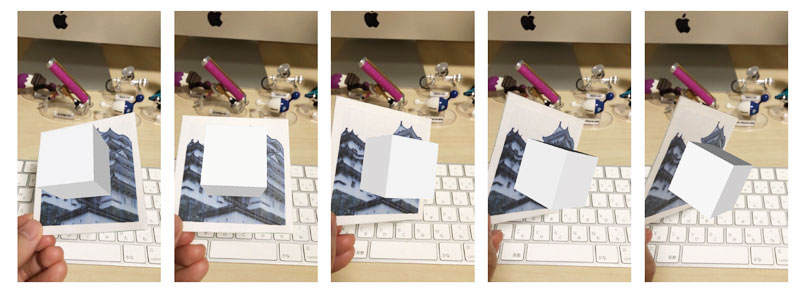
画像トラッキング
画像の検出はARKit1.5のころからできたのですが、あくまでも「検出」でした。画像を動かすとその上のオブジェクトはついてこないという・・・それがARKit2.0からはできるようになりました。Vuforiaなどのライブラリと同じことができるようになったということですね。

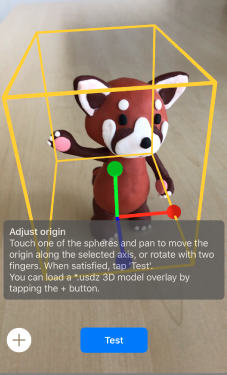
3Dオブジェクトをマーカーにする
ARマーカーといえば2Dの画像がメインでしたが、フィギュアや模型などの3Dオブジェクトもマーカーにできるようになりました。といっても精度はまだあまり良くなくて、ARKit 1.5の頃の画像検出と同じぐらいです。

環境マップの使用
ARKit 1.5では環境光の強さや色温度を推定して、Unityのエディタ上で配置したライトの値を調節する光源推定という機能がありました。ARKit 2.0では金属などの映り込みもより自然にみせるため、カメラで撮影した映像をモデルに写し込む環境マップという機能が追加されました。

ARKitに必要なもの
UnityでARKit を動かすためには、ソフトウエアとして次の3点が必要になります。
- Unity
- Xcode
- ARKit Plugin
ARKit 2.0を動かすためにはXcodeは10.0以上、iOSはiOS12以上である必要があります。Xcodeは次のURLからダウンロードできます。
Unityのバージョン指定はありませんが、なるべく新しいバージョンのUnityをダウンロードしておくと良いでしょう。
ARKitはiOS11以降で、A9プロセッサ以上のプロセッサを搭載するiPhoneやiPad(iPhone 6s以降のモデル、iPad Pro以降)が必要になります。ここではXcode10.0とiOS12を使って説明します。
また、UnityからARKit を使うためにはARKit 専用のPluginが必要になります。ARKitとサンプルコードが一緒になったzipが次のサイトで配布されているので、次のURLからダウンロードしてください。
https://bitbucket.org/Unity-Technologies/unity-arkit-plugin/get/arkit2.0_beta.zip
※UnityのAsset Storeで配布されているARKitはARKit1.5のものです。UnityでARKit2.0を使いたい場合は上記URLからダウンロードして下さい。
Unityのプロジェクトを実行してみる
次に先ほどダウンロードしたARKitのプロジェクトを開きます。
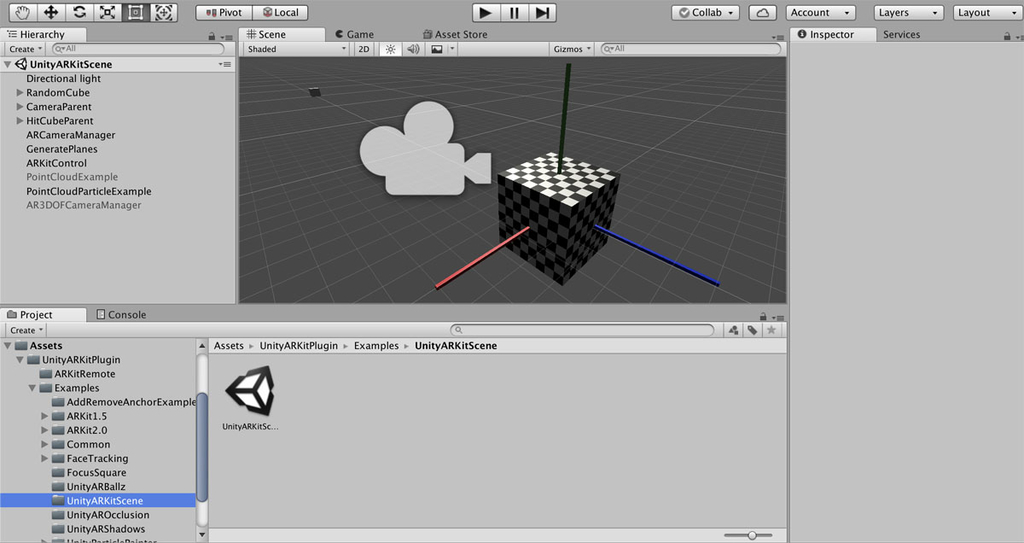
「Assets/UnityARKitPlugin/Examples/UnityARKitScene」のシーンをダブルクリックして開いてください。

とりあえずビルドしてみましょう。
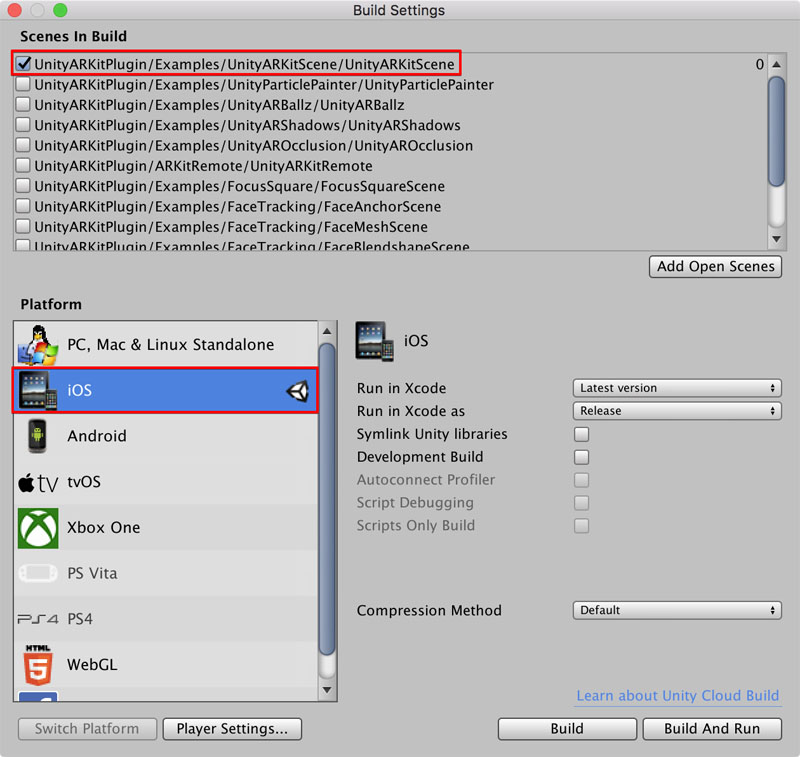
メニューバーから「File→Build Settings」を選択してBuild Settingsウインドウを開き、PlatformをiOSに変更、Scene In Buildから「UnityARKitPlugin/Examples/UnityARKitScene」を選択してください。

iPhoneの実機でARKitのサンプルを実行してみましょう。ARKit Remoteというアプリを使うとエミュレータでも動作確認できますが、ここではまず実機にインストールして試してみて下さい。
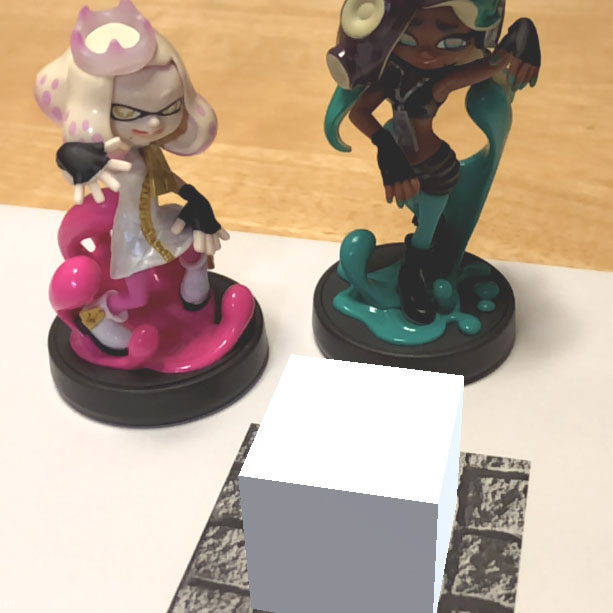
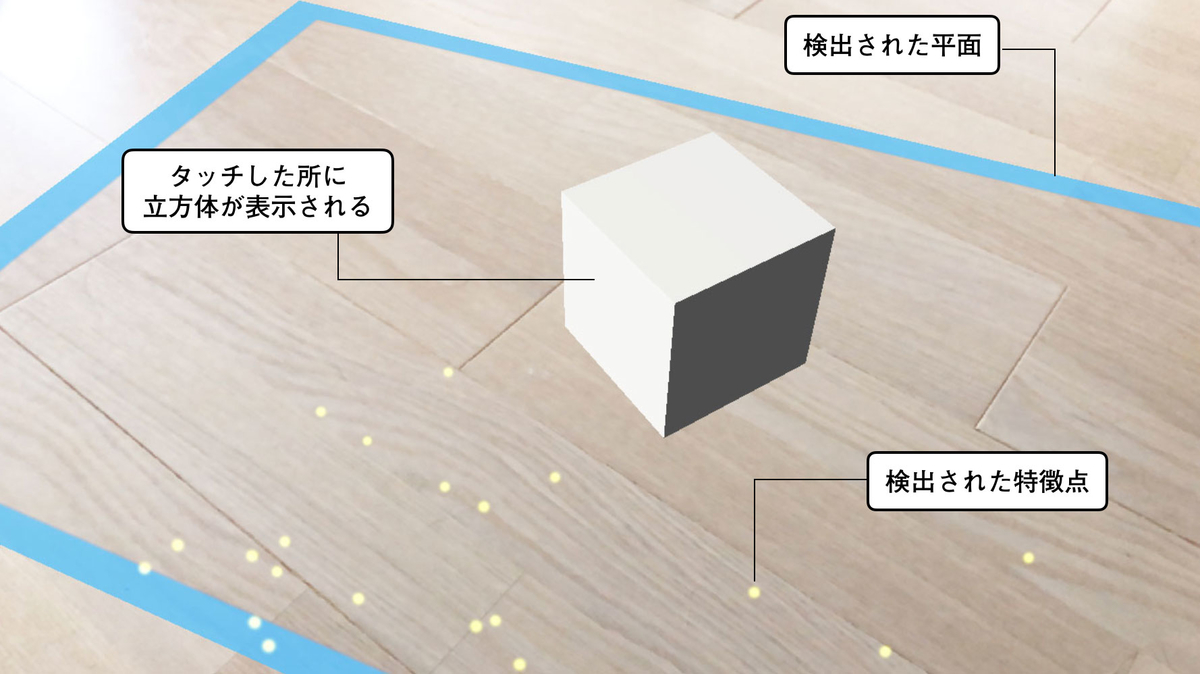
少しカメラを動かすと撮影した映像から特徴点が黄色い点で表示されます。また、平面が見つかった場合は青い枠の四角で表示されます。また、見つかった平面をタップすると、平面の上にのるかたちで立方体が表示されます。

自分の好きなモデルを表示する
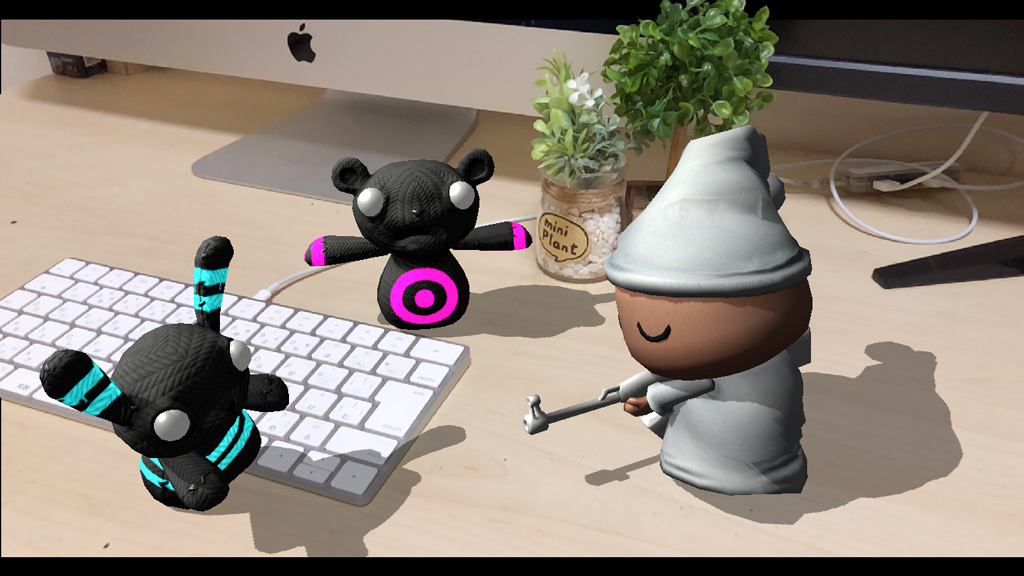
ARKitを使って自分の好きなモデルを表示してみましょう。UnityとARKitを使えば、スクリプトを書かなくても、モデルの変更が出来ます。まずはプロジェクトウィンドウに表示したいモデルをインポートしましょう。ここでは「ひよこ」のモデルを使用します。
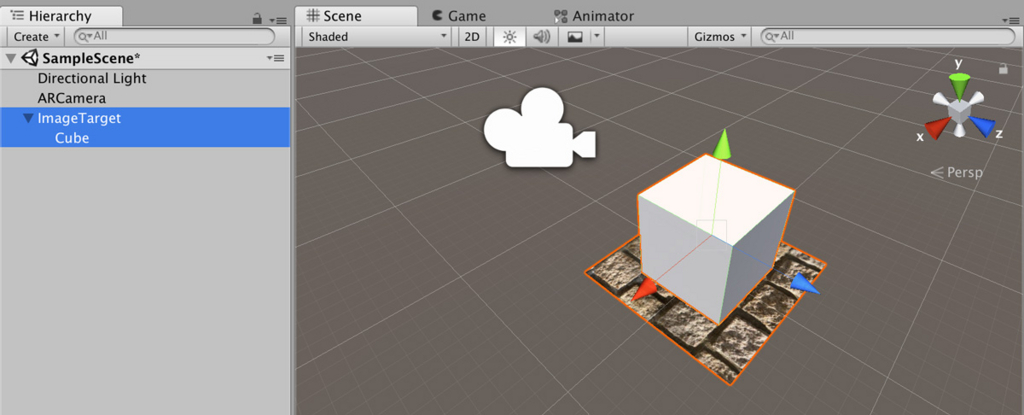
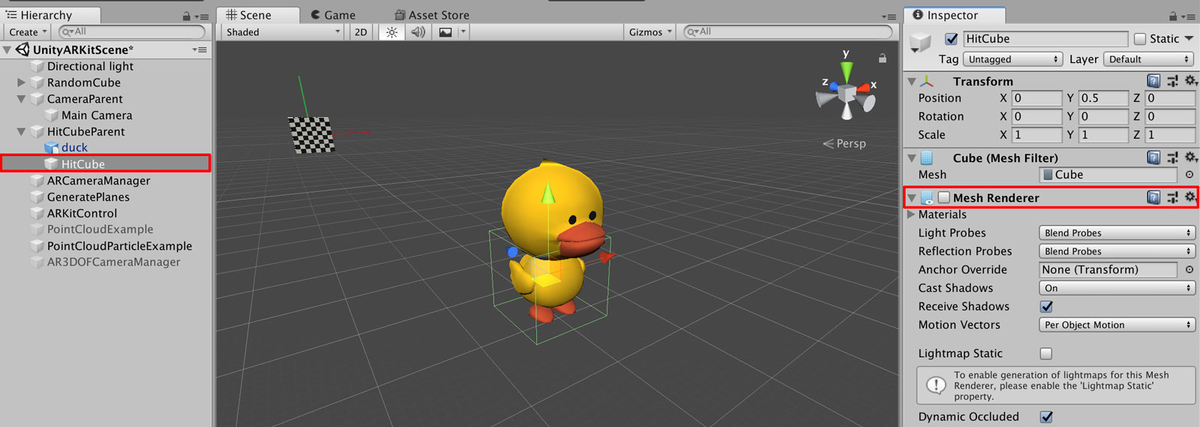
次に表示したいモデルをプロジェクトウィンドウからシーンビューにドラッグ&ドロップして、HitCubeに重なるように配置しましょう。

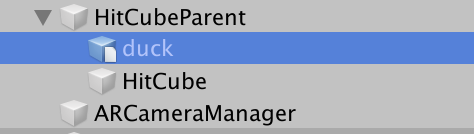
配置できたら、ヒエラルキーウインドウでドラック&ドロップして、HitCubeParetの子要素にします。

最後にHitCubeは表示しないようにMesh Rnedererのチェックボックスを外しておきます。これだけでOKです。

ARKitのプロジェクトをビルドして、差し替えたモデルが表示されていることを確認しましょう!

各オブジェクトの役割
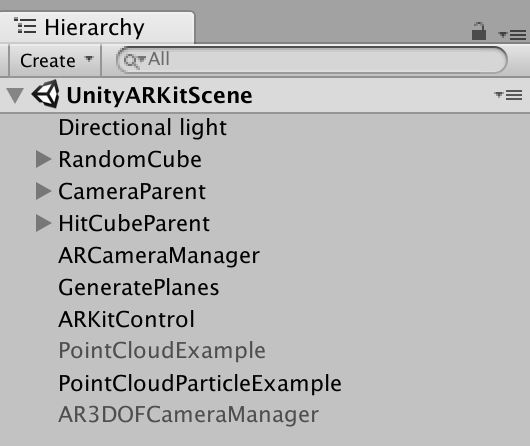
一通り動作が確認できたところで、ヒエラルキーウインドウに配置されている各オブジェクトの役割を簡単に見ておきましょう。

PointCloudParticleExample
撮影した画像中から得られた特徴点を表示するコンポーネントです。表示する特徴点の色やサイズ、個数などはこのコンポーネントから変更できます。
GeneratePlanes
ARKitでは画像中の特徴点を多数含むような平面を、床面(または壁面)として検出します。このコンポーネントはARKitで検出された平面を描画します。平面のPrefabはUnityARKitPlugin/Examples/Common/Prefabsに入っています。このままではダサいので、もう少しいい感じの表示に変更する方法は次回以降説明します。
ARKitCameraManager
ARKitの各種設定を行います。設定できる値には次のようなものがあります。
| 値 | 意味 |
|---|---|
| Plane Detection | 検出する平面を床にするか壁にするか |
| Get Point Cloud | 特徴点を取得するか |
| Enable Light Estimation | 光源の強さや色温度の推定を行うか |
| Enable Auto Focus | オートフォーカスを使用するかどうか |
| Environment Texture | 環境マップを使用するか、ARKitで自動生成するか |
HitCubeParent
見つかった平面をタップしたときにそこに立方体を置くスクリプトです。実際に当たり判定をやっているのは子要素のHitCubeにアタッチされた「UnityARHitTestExample」コンポーネントです。こちらも後ほど詳しく説明します。
Swiftでの勉強のススメ
ARKitをUnityから使う方法を駆け足で見てきました。特にスクリプトを書いたりすることなく簡単にARが表示できてしまうのはやはりUnityの便利さゆえですね。
ただ、Unity経由で毎回実機にインストールするのは手間ですし、機能を一つ一つ試すというのは、あまり向いていません。UnityにはARKit Remoteというリモートデバッグの仕組みもあるのですが、実験するならUnityよりもSwift+Xcodeのほうが実験しやすいかもしれません。
Swiftでやってみたいけど、あんまり触ったことなくて・・・って人のために!!「SwiftでつくるARKit超入門」を執筆しました!128ページ、2000円です。BOOTHで絶賛発売中です!
booth.pm
逆に実際のゲームを作るとなるとUnityのほうが断然速いです。
Unityを使ってARKitを学ぶためのまとめ記事はこちらです。
ARKitの各種機能の紹介と、ARKitを使ったもぐらたたきの作り方を紹介しています。
こちらも参考にしてみて下さい。
nn-hokuson.hatenablog.com