Unity2018から、Vuforiaが標準機能としてUnityの一部に組み込まれるようになり、
これまでに比べて簡単にARアプリケーションを作成できるようになりました。

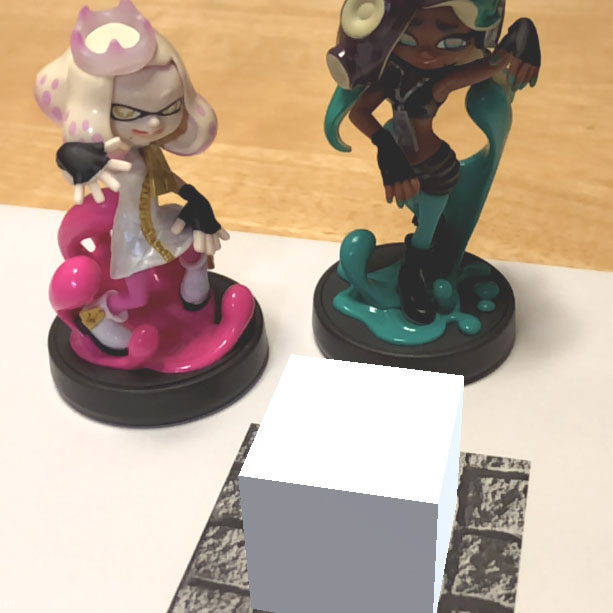
実際に、Maker Faire 2018で展示したこちらのアプリも
UnityとVuforiaを使って作成しています。
ここではUnity2019を使ってVuforiaのアプリケーションを作る方法を紹介していきます。
Vuforiaを使用できるようにする
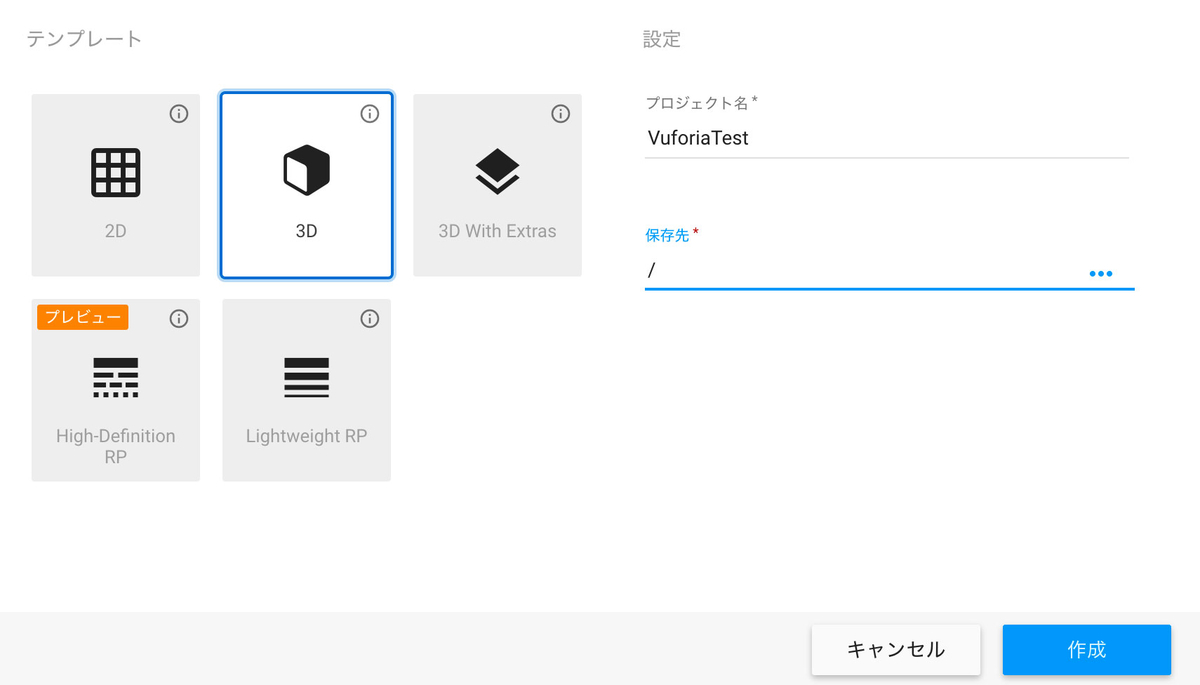
まずはUnityプロジェクトを作成します。2D/3Dは3Dを選択しておきましょう。

続いてVuforiaのライブラリをインポートします。
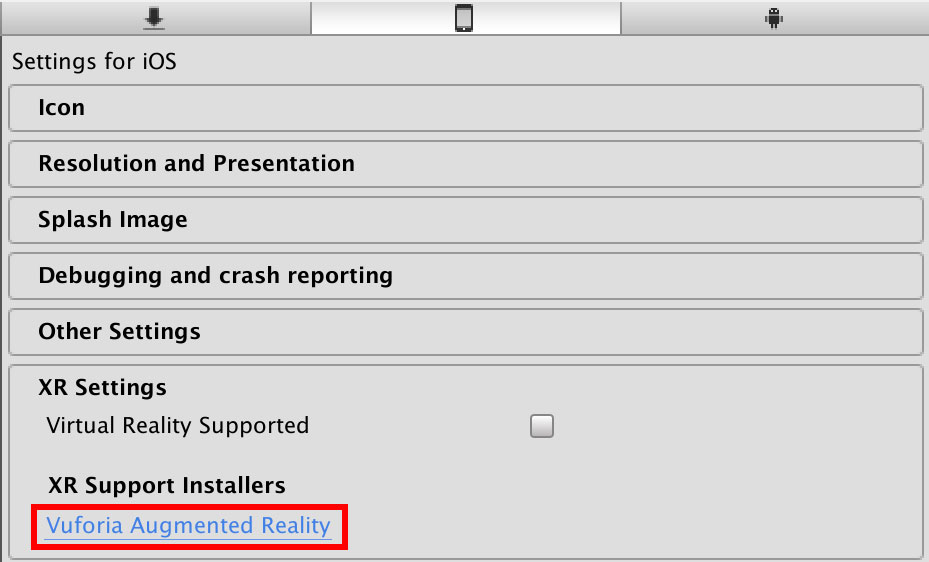
メニューバーから「Edit」→「Project Settings」→「Player」を選択して、インスペクタのXR Settingsから「Vuforia Augmented Reality 」をクリックして、Vuforiaの追加パッケージをダウンロード&インストールします(UnityをインストールするときにVuforiaのライブラリを選択している場合は次の手順に移動してください)

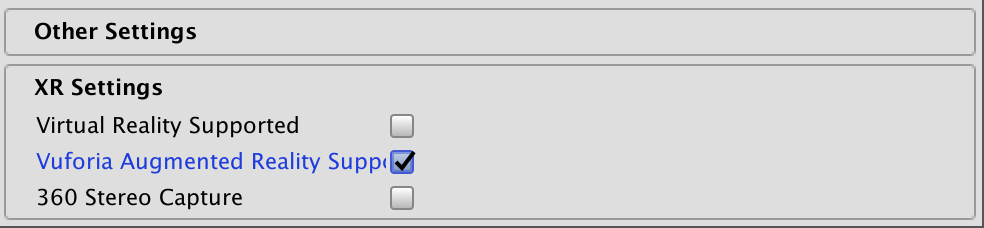
再びPlayer SettingsのXR Settingsに戻り、「Vuforia Augmented Reality Support」にチェックを入れてください。

Vuforiaにマーカー画像を登録する
続いて、ARマーカーとして使いたい画像を登録します。
ARマーカー用の画像は、そのままUnityプロジェクトに入れるのではなく一旦サーバーで特徴点解析をしてから、その結果をプロジェクトに追加します。
まずはデータベース(Database)を作成し、そのデータベースに対してマーカー(Target)を追加していきましょう。
データベースを作成する
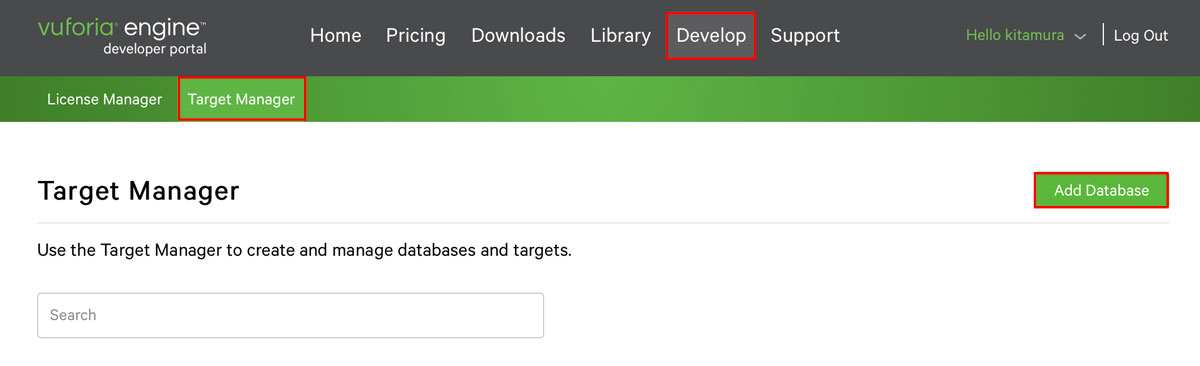
Vuforiaのページに移動し「Develop→Target Manager→Add Database」をクリックします。

Create Databaseの画面で、Nameにデータベース名、TypeはDeviceにチェックを入れてCreateボタンをクリックしてください。

マーカー用の画像(Target)をデータベースに追加する
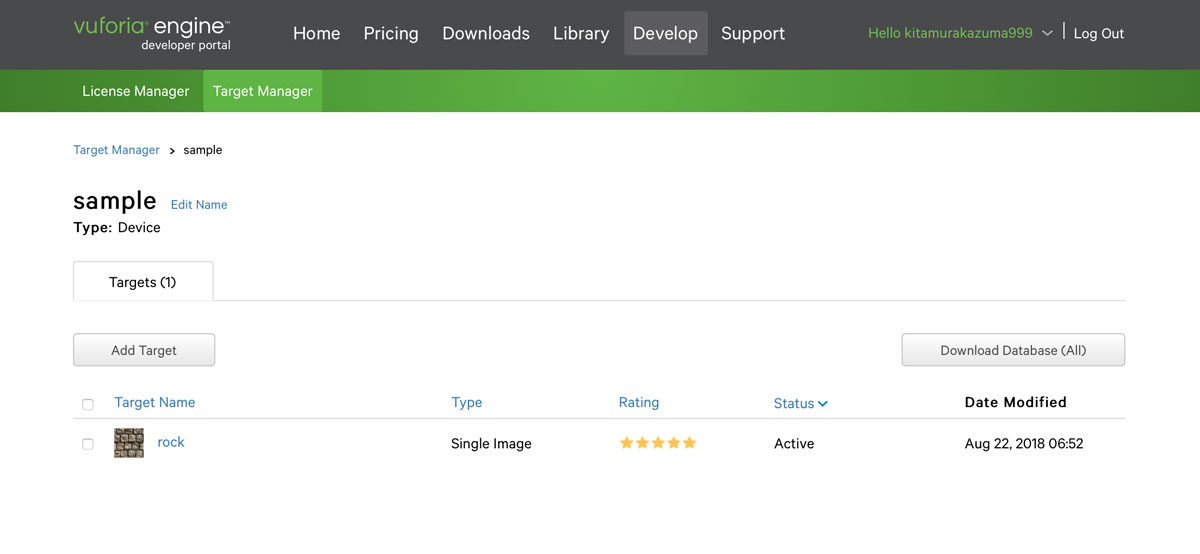
作成したSampleデータベースをクリックし、「Add Target」ボタンをクリックします。

Add Targetの画面で、Typeは「Single Image」、FileはBrowseボタンを押してマーカーにしたい画像をアップロードします。Widthには「1」を設定し、Addボタンをクリックします。

アップロードしたマーカー画像はサーバーで特徴点解析を行い、マーカーとしての認識精度を5つ星で評価してくれます。
実用的には★2以下はマーカーとして使うには難しいイメージです。

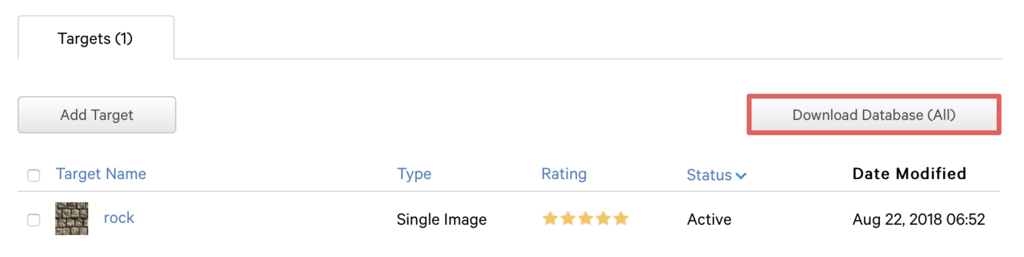
特徴点ファイルをダウンロードする
最後に作成した特徴点ファイルをダウンロードするため、「Download Database(All)」をクリックしてください。

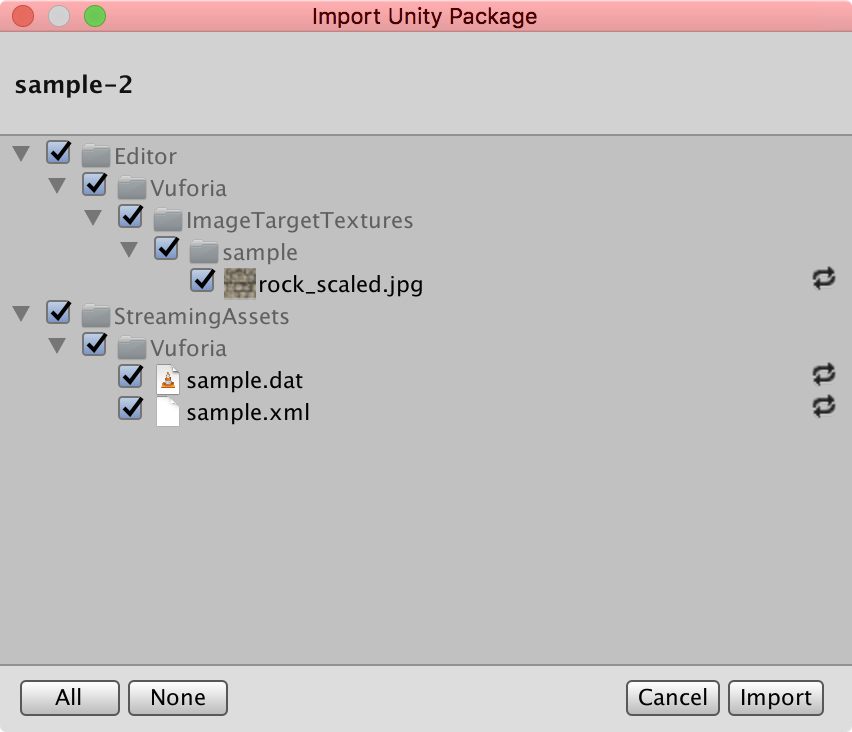
Unity Editorを選択してダウンロードボタンをクリックします。

Vuforiaで表示する3Dモデルを配置する
先程ダウンロードしたUnityのパッケージをダブルクリックして
プロジェクトにインポートしてください。

Vuforiaでは通常のMain Cameraではなく、AR Camera を使います。
ヒエラルキーウインドウでMain Cameraを選択し、「右クリック」→「Delete」でカメラを消したうえで、「Create」→「Vuforia」→「AR Camera」を選択してAR用のカメラを追加しましょう。

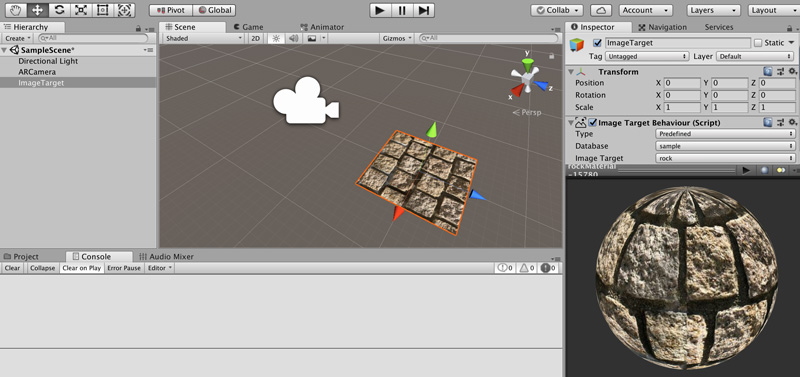
次にマーカーになる画像を追加します。ヒエラルキーウインドウから「Create」→「Vuforia」→「Image」 を選択してください。

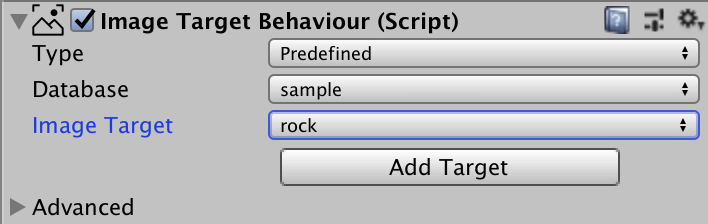
マーカにはVuforiaのサイトで設定した画像が自動的に設定されます。マーカーの画像を変更したい場合は、ヒエラルキーウインドウでimageTargetを選択した状態でインスペクタから、「Image Target Behaviour」の「Image Target」を設定します。

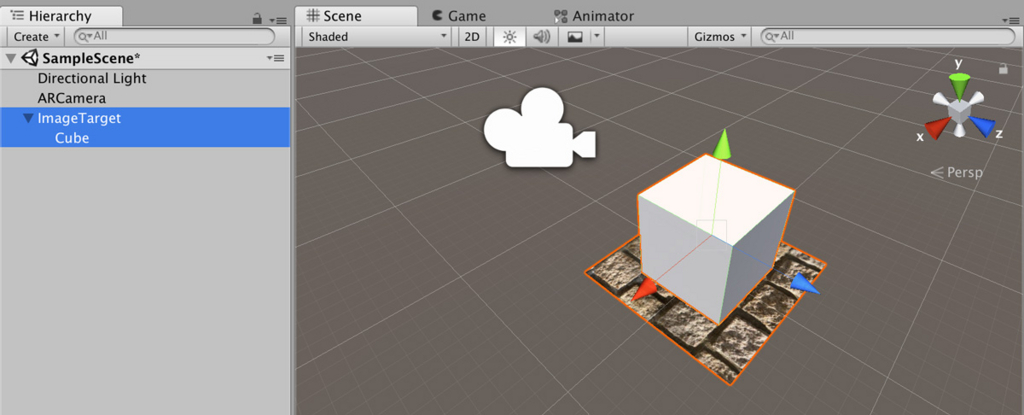
マーカー上に表示する3Dオブジェクトはマーカー画像の子要素にする必要があるあります。ここでは、立方体をマーカー上に表示してみましょう。
ヒエラルキーウインドウから「Create」→「3D Object」→「Cube」を選択して立方体を生成し、マーカー上に移動し、ヒエラルキーウインドウでCubeをimageTargetにドラックして子要素に設定します。

ライセンスキーを作成して設定する
最後にVuforia を使うために必要なライセンスキーの設定をおこなないましょう。
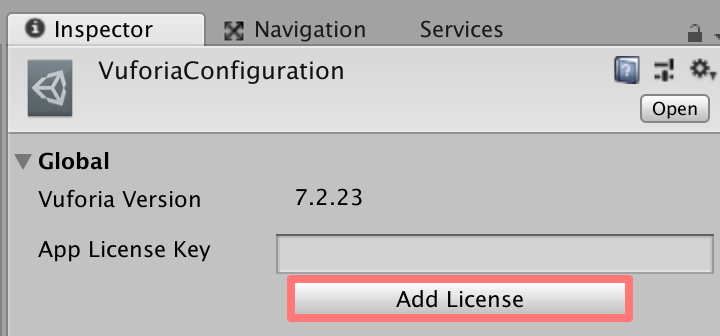
ヒエラルキーウインドウでAR Cameraを選択した状態で、インスペクタから「Vuforia Behaviour」→「Open Vuforia Configuration」をクリックしてください。開いたエディタで「Add License」をクリックします。

↓

Vuforiaのサイトに移動するので、「License Manager」→「Get License Key」をクリックしてください。

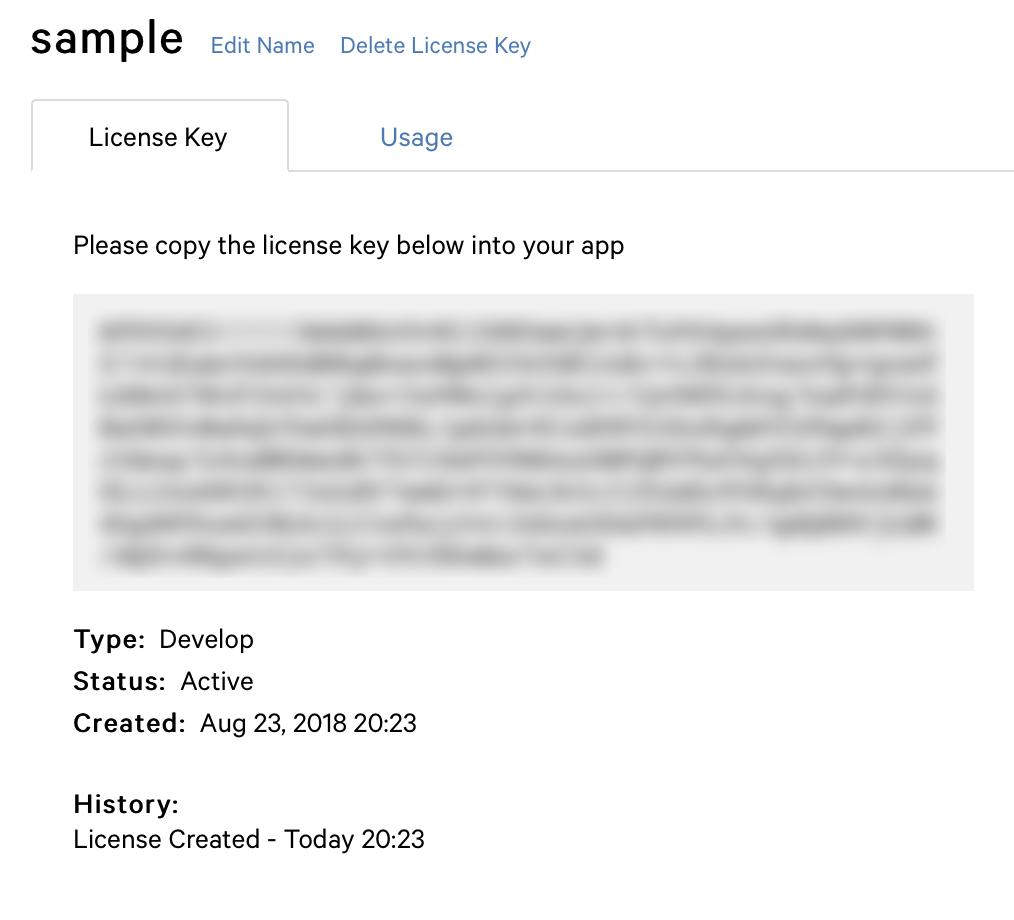
AppNameを適当に設定し、チェックボックスにチェックを入れたら「Confirm」ボタンを押してください。

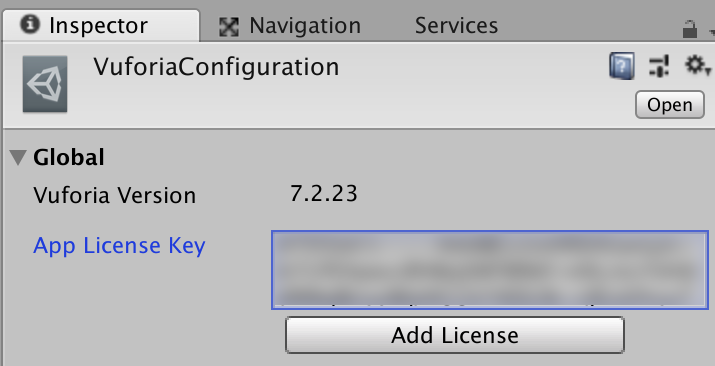
ライセンスキーが生成されるので、それをコピーしてUnityのインスペクタから「App License Key」の欄に貼り付けます。


実行結果
エディタの実行ボタンを押すとWebカメラが起動し、カメラにマーカーをかざすと指定した立方体がARで表示されます。

Vuforiaを実際に使うときにハマりやすいポイントは、こちらにまとめています。合わせで御覧ください!
nn-hokuson.hatenablog.com
Unityの教科書もよろしくおねがいします!
