uGUIのImageを使うと、画像のトランジションを簡単に実現することができます。この記事では円形のトランジションを通常のテクスチャやスプライトでも行えるようなシェーダを作ります。
円形にトランジションするシェーダ pic.twitter.com/8hqMJM6FZN
— 北村愛実 (@tasonco_company) 2019年7月2日
円に沿って表示する方法
テクスチャの一部を表示するにはdissolveシェーダでやったのと同じ方法を使います。
dissolveシェーダではグレースケールのノイズ画像を用意し、しきい値を超えているところは描画、しきい値以下の部分はdiscardします。そのしきい値を変えることで徐々に消えていく動きを実現しました。

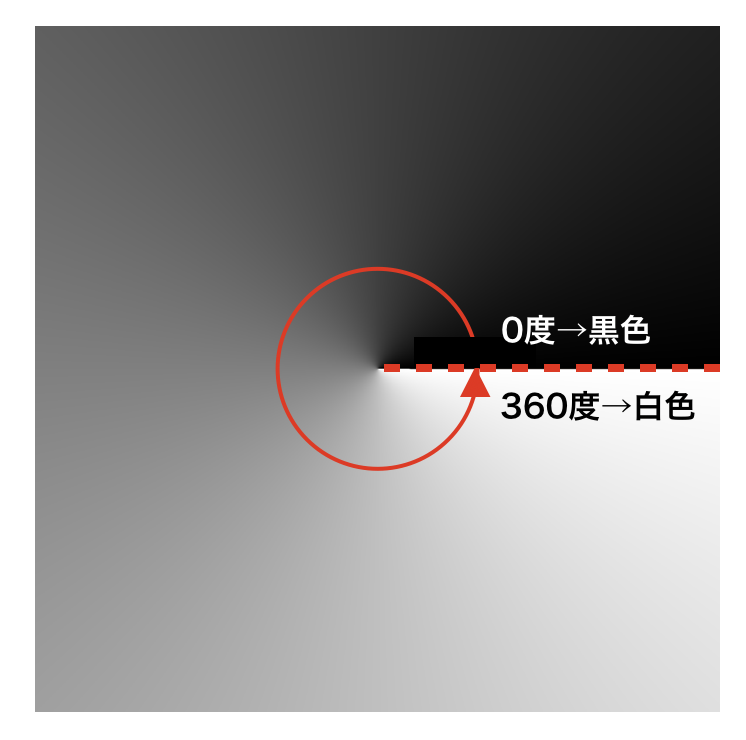
今回はノイズ画像ではなく、次のようなグレースケールの画像を用意します。この画像は0度のところが黒色で時計回りに明るくなり、360度のところで白色になります。

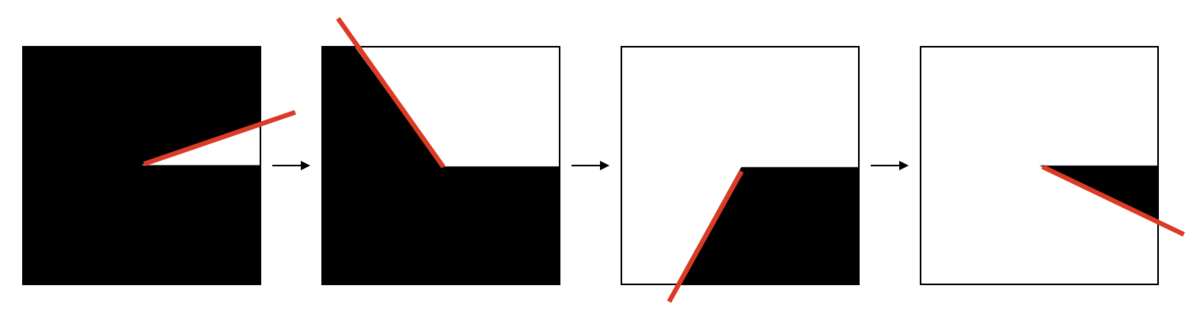
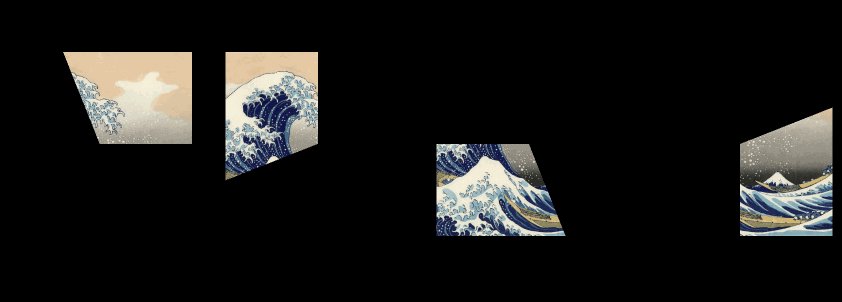
この画像をしきい値で二値化します。例えば、明度が0.1未満の部分は白、明度が0.1以上の部分は黒色とすると次のような画像になります。

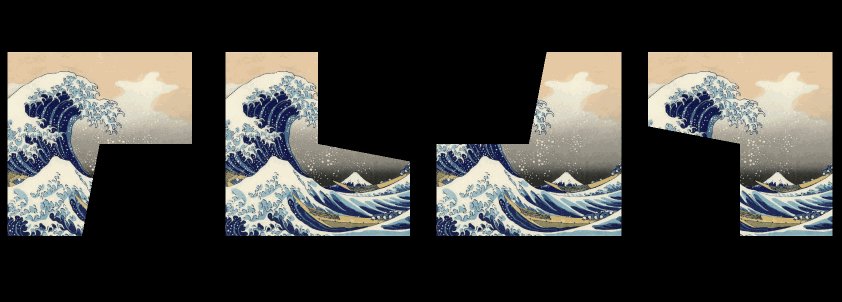
このしきい値を徐々に変化させて行くことで、扇状に白色の部分が増えていきます。

作成した画像をマスクとして使います。マスクの白色部分はテクスチャを表示し、黒色部分のピクセルは破棄することでuGUIのように環状にテクスチャを表示できるようになります。

円形切り取りシェーダ
それでは円形トランジションシェーダを作っていきましょう。プロジェクトウィンドウで右クリックして「Create」→「Shader」→「Unlit Shader」を選択し、ファイル名を「RadialFIll」にします。
また、作成したシェーダを右クリックして「Create」→「Material」を選択し、シェーダをアタッチしたマテリアルを作成します。

ファイルが作成できたら、次のプログラムを入力してください。
Shader "Unlit/RadialFIll" { Properties { _MainTex ("Texture", 2D) = "white" {} _Threshold ("Threshold", Range(0,1)) = 0 } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; UNITY_FOG_COORDS(1) float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; float _Threshold; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); UNITY_TRANSFER_FOG(o,o.vertex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 col = tex2D(_MainTex, i.uv); // 平面上の角度を求める fixed2 uv = 0.5 - i.uv; float rad = atan2(uv.y, uv.x); // -π〜πを0〜1の値に変換する float value = (rad + 3.14)/(2 * 3.14); // しきい値以下なら表示しない if ( value < _Threshold ) discard; return value; } ENDCG } } }
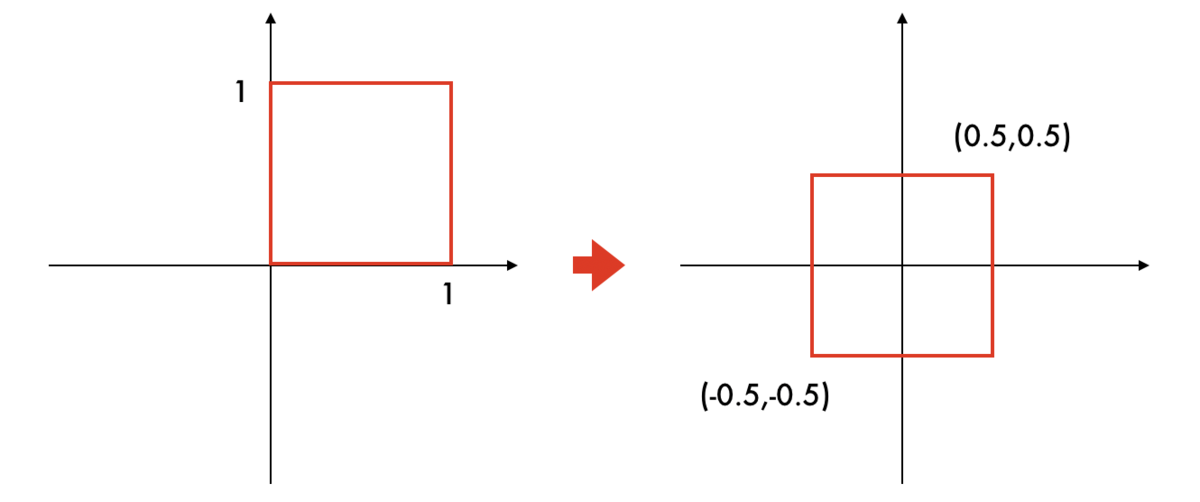
主にフラグメントシェーダのプログラムを修正しています。まずはテクスチャの中心を原点にするためにuv座標を0.5引いています。これによりuv座標は-0.5から0.5の値で変化します。

次に平面上の座標から角度を求め、その角度にしたがって明度を0〜1に設定します。平面上の角度はatan2関数によって求められます。atan2は-π〜πの範囲の値を返すため、これを明度になおすため、0〜1にスケールします。
次にスケールした値がしきい値よりも大きい場合には描画、小さい場合にはdiscardしています。しきい値はインスペクタから入力できるようにPropertiesブロックの中で_Threshold変数を記述しています。またvertexシェーダの上でも宣言するのを忘れないようにしてください。
スタート位置や回転方向を変える
uGUIのFillを使えば、どこから表示をスタートするのか(Top, Bottom, Left, Right)を選択することができます。これを実現するにはatan2に指定するuv座標を次のように設定します。
| スタートの角度 | 指定方法 |
|---|---|
| 0度(右) | atan2(uv.y, uv.x) |
| 90度(上) | atan2(-uv.x, uv.y) |
| 180度(左) | atan2(-uv.y, -uv.x) |
| 270度(下) | atan2(uv.x, -uv.y) |

また、時計周りで表示させたい場合はatan2の第一引数の正負をひっくり返すだけです。具体的には次のように指定してください。
| 0度(右) | atan2(-uv.y, uv.x) |
| 90度(上) | atan2(uv.x, uv.y) |
| 180度(左) | atan2(uv.y, -uv.x) |
| 270度(下) | atan2(-uv.x, -uv.y) |
実行結果
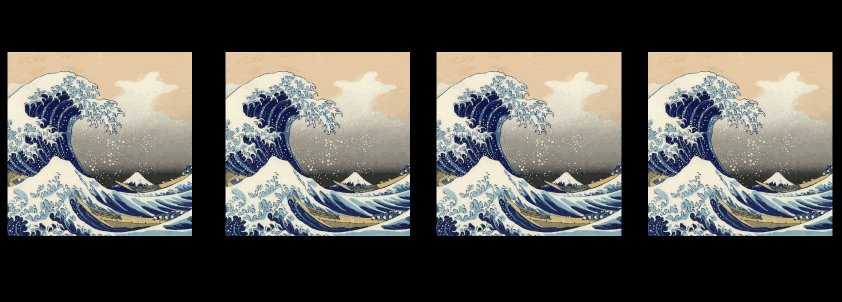
シェーダプログラムができたら保存して、マテリアルを平面オブジェクトにアタッチしてください。インスペクタからThresholdのスライダを動かすと、それに合わせてテクスチャが円形にトランジションします。
