ARKit2.0からは環境マッピングの機能が追加されました。環境マッピングを使うと金属などのマテリアルへの映り込みが実現できるようになります。これにより、より一層フォトリアルで映像に馴染むARの表現が可能になります。

ここではARKitのPluginについてくるEnviroment Texturingのサンプルが微妙にわかりにくかったので、もう少し簡単に環境マッピングができる方法を紹介していきます。
環境マッッピングとは
前回の記事で書いたようにARKit1.5からは光源推定の機能が追加され自然に見えるARを表示することができるようになりました。
環境マッピングを使えば、光源推定だけでは表現できないより一層リアルなARを実現できます。環境マッピングは、ゲームで使用する空間の周りに仮想的な球(または立方体)を置き、そこに設定された環境マップ用の画像をもとに、環境光を決めるという仕組みです。

ARKitではこの仮想的な環境に貼り付けるテクスチャを、カメラ画像からリアルタイムで生成する機能があります。これを利用すると、カメラで映した映像をもとにして周辺の色合いを判断し、3Dのオブジェクトの映り込みに利用できるようになります。
動的な環境マップを使うことで、より映像に馴染んだARの表示ができるようになります。
タッチしたところにモデルを配置する
まずは環境マップの設定を行う前にタッチしたところに3Dモデルが表示されるようにしましょう。これがないと、正しく環境マップが設定できてるか分かりませんしね・・・
基本的には前回の記事の内容と同じなので、簡単にまとめます。まず、TouchController.csを作ってGameオブジェクトにアタッチし、インスペクタで生成したいPrefabを登録します。
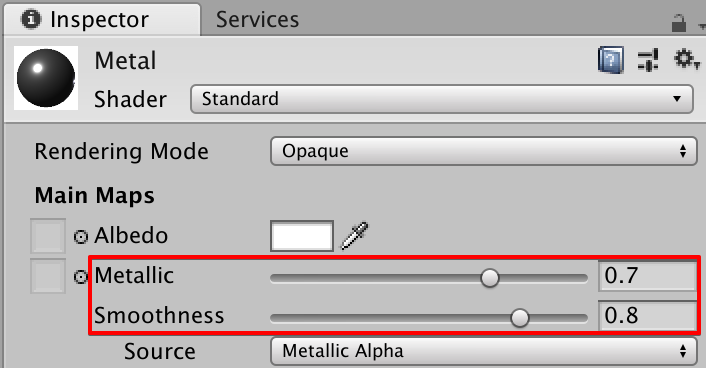
このとき、Prefabモデルのマテリアルを金属っぽくなるように設定しておきます。プロジェクトウィンドウで右クリック、「Create」→「Material」を選択してMetalというマテリアルを作ります。
Metalのインスペクタで、金属っぽくなるようにMetalicを0.7程度、Smoothnessを0.8程度に設定しましょう。

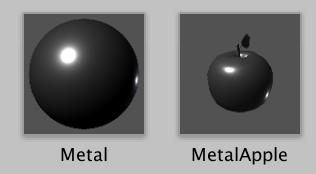
設定できたらこれをモデルにアタッチします。

実行してみて正しくモデルが表示されるか試してみましょう。ここでは環境マッピングの設定をしていないので、まだ黒っぽいだけのモデルが表示されます。
環境マップを設定する
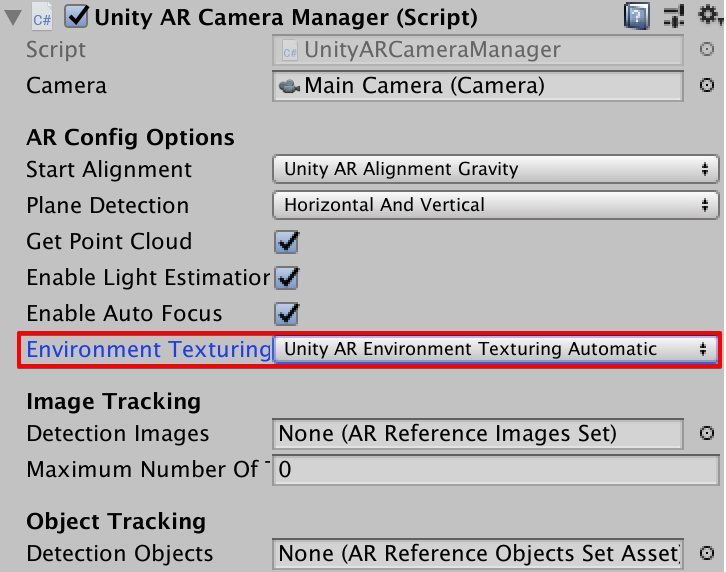
環境マッピングの設定するにはヒエラルキーウインドウでARCameraManagerを選択して、インスペクタのEnvironment Texturingを「Unity AR Environment Texturing Automatic」に設定します。

Environment Texturingには次の3つを設定可能です。ここでは自動的にProbeが配置されるように「Automatic」を選択しました。
| 設定値 | 役割 |
|---|---|
| Unity AR Environment Texturing None | 環境マップを使用しない |
| Unity AR Environment Texturing Manual | 環境マップのProbeを自分で設定 |
| Unity AR Environment Texturing Automatic | 環境マップのProbeを自動で設定 |
Swift+ARKitであれば、これだけで設定完了なのですが、UnityではProbeを手動で配置する必要があります。
えっ、さっきAutomaticを選んだのに・・!という方へ。ARKit内では自動で配置してくれますが、Unityには「ココにProbeを配置しますよ」というイベントが来るだけです。環境マッピングをするためにはこのイベントを受け取って自分でProbeを配置する必要があります。どこがAutomaticやねん!って感じですね。
このへんはSwiftとARKitでアプリを作るほうが楽だなぁ、と感じるところです。
Swiftを使ってARKitを試すには拙書の「ARKit超入門」がオススメです!
ということで、そのスクリプトを作成します。プロジェクトウィンドウで右クリックして、「Create」→「C# Script」を選択します。EnvmapController.csという名前で保存できたら次のスクリプトを入力してください。
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.XR.iOS; using Collections.Hybrid.Generic; public class EnvmapController : MonoBehaviour { private LinkedListDictionary<string, GameObject> probeAnchorMap; void Start () { probeAnchorMap = new LinkedListDictionary<string, GameObject> (); UnityARSessionNativeInterface.AREnvironmentProbeAnchorAddedEvent += EnvironmentProbeAnchorAdded; UnityARSessionNativeInterface.AREnvironmentProbeAnchorRemovedEvent += EnvironmentProbeAnchorRemoved; UnityARSessionNativeInterface.AREnvironmentProbeAnchorUpdatedEvent += EnvironmentProbeAnchorUpdated; } void UpdateTexture(AREnvironmentProbeAnchor anchorData, GameObject go) { go.transform.position = UnityARMatrixOps.GetPosition(anchorData.transform); go.transform.rotation = UnityARMatrixOps.GetRotation(anchorData.transform); go.GetComponent<ReflectionProbe>().size = anchorData.Extent; go.GetComponent<ReflectionProbe>().customBakedTexture = anchorData.Cubemap; } void EnvironmentProbeAnchorUpdated (AREnvironmentProbeAnchor anchorData) { if (probeAnchorMap.ContainsKey (anchorData.identifier)) { GameObject go = probeAnchorMap[anchorData.identifier]; UpdateTexture(anchorData, go); } } void EnvironmentProbeAnchorRemoved (AREnvironmentProbeAnchor anchorData) { if (probeAnchorMap.ContainsKey (anchorData.identifier)) { GameObject go = probeAnchorMap [anchorData.identifier]; Destroy (go); probeAnchorMap.Remove (anchorData.identifier); } } void EnvironmentProbeAnchorAdded (AREnvironmentProbeAnchor anchorData) { // Reflection Probeの生成 GameObject go = new GameObject("Probe"); go.AddComponent<ReflectionProbe>(); go.GetComponent<ReflectionProbe>().mode = UnityEngine.Rendering.ReflectionProbeMode.Custom; if (go != null) { go.transform.position = UnityARMatrixOps.GetPosition (anchorData.transform); go.transform.rotation = UnityARMatrixOps.GetRotation (anchorData.transform); probeAnchorMap [anchorData.identifier] = go; UpdateTexture(anchorData, go); } } }
スクリプトが入力できたら、こちらもGameオブジェクトにアタッチしておきましょう。これで環境マップを使う準備は完了です。