Facebookから提供されている「AR Studio」という開発環境を使ってARアプリを作ってみたので、その使い方をまとめてみました!

この記事ではAR Studioを使って2Dと3Dのモデル表示までを一通りのことをやってみたいと思います。今回の内容は次のとおりです。
AR Studioとは
AR StudioとはFacebookから提供されている開発環境で、「AR Studio」という名前の通りAR(とくに顔をつかったAR)に特化した開発が簡単に行えるものです。
UnityであればDlibなどのAssetを購入してプログラムを作成する必要がありますが、AR Studioでは標準機能だけで簡単にARアプリを作ることができます。
このAR Studioの使い勝手は、次のように良くも悪くもUnityに非常に似ています。Unityを使ったことがあるのであれば、数分で使い方はマスターできると思います。
では、早速AR Studioのインストールから始めましょう!
AR Studioのインストールとプロジェクト作成
AR StudioはFacebookのDevelopperサイトからダウンロードすることができます。次のページからダウンロードしてインストールしましょう。
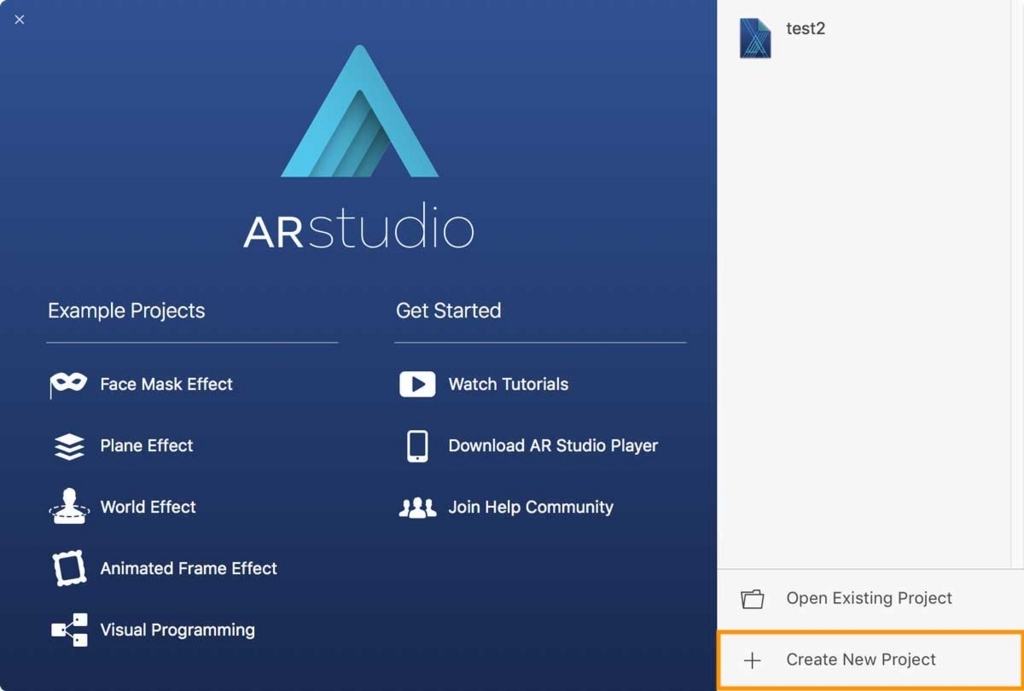
AR Studioを起動したら、右下の「Create New Project」をクリックしてください。

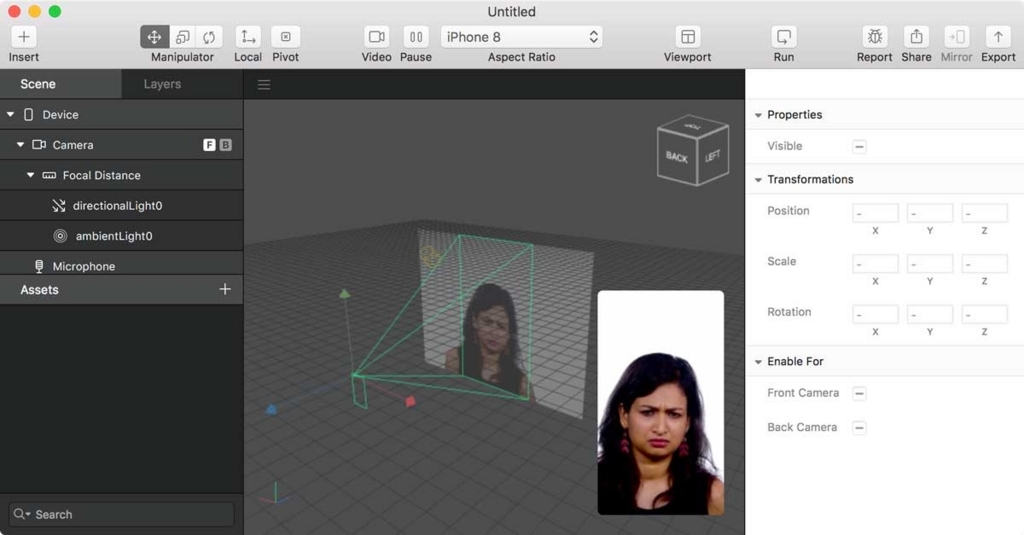
するとUnityっぽい画面が表示されます(笑)

Face Trackerを使ってみる
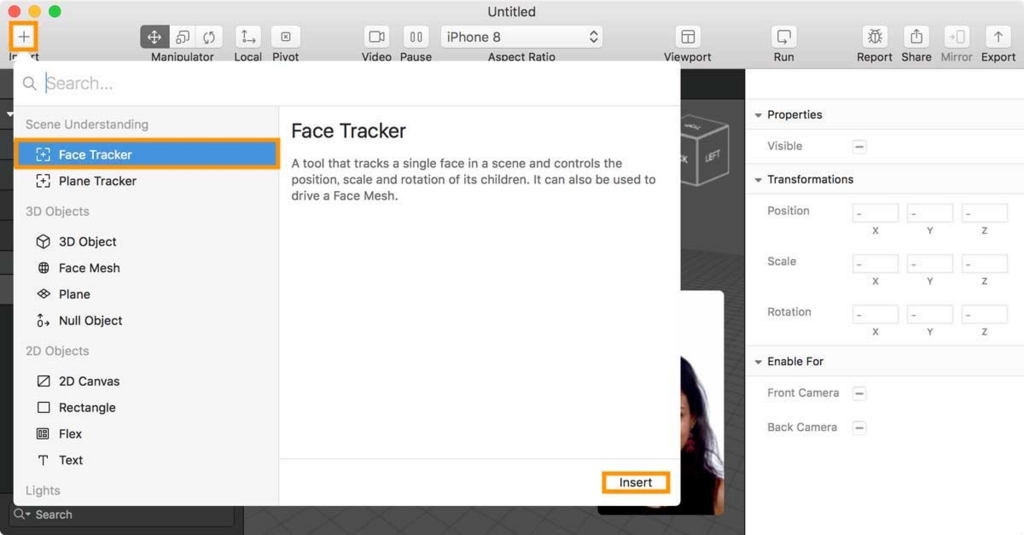
まずは顔の向きなどを追跡する「Face Tracker」を追加しましょう。画面左上の「Insertボタン」をクリックし、「Face Tracker」を選択してください。

すると真ん中のビューに顔に追従して動くマニュピレータが追加されたと思います。

あとは今追加したFace Trackerの子要素に、2Dの画像なり、3Dオブジェクトなりを追加していくだけで、顔に追従してオブジェクトが動くようになります!超簡単!
2Dの画像を使ってARを表示する
2Dのスプライトを顔に合わせて動かすには、スプライトを張るためのポリゴン(板ポリ)が必要になります。AR Studioには次の2種類のポリゴンが用意されています。
- Face Mesh
- Plane
名前の通りFace Meshは顔の形状をした3Dモデル、Plane はただの板ポリです。今回はPlane Meshを使ってみましょう。
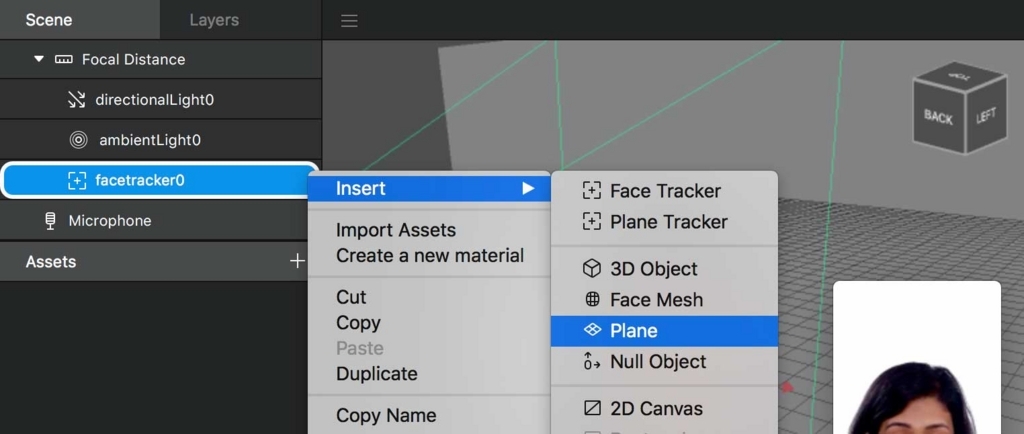
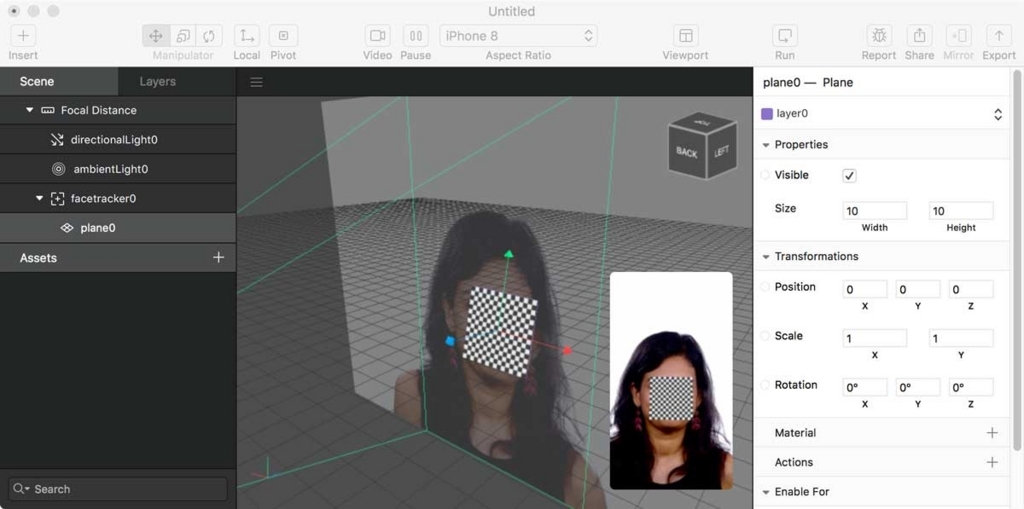
左ペイン(Unityでいうことろのヒエラルキービュー)でfacetracker0を右クリックして、「Insert→Plane」をクリックしてください。

Face Meshの子要素にPlane0が 追加され、顔にも市松模様の板ポリが表示された状態になります。

次に、市松模様のテクスチャのかわりにヒゲのテクスチャを貼り付けてみましょう。

ポリゴンにテクスチャを貼るための流れは次の3ステップになります。
- マテリアルを作成
- マテリアルにテクスチャを設定
- モデルにマテリアルを設定
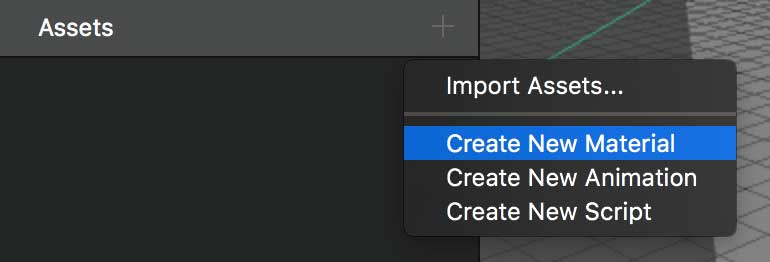
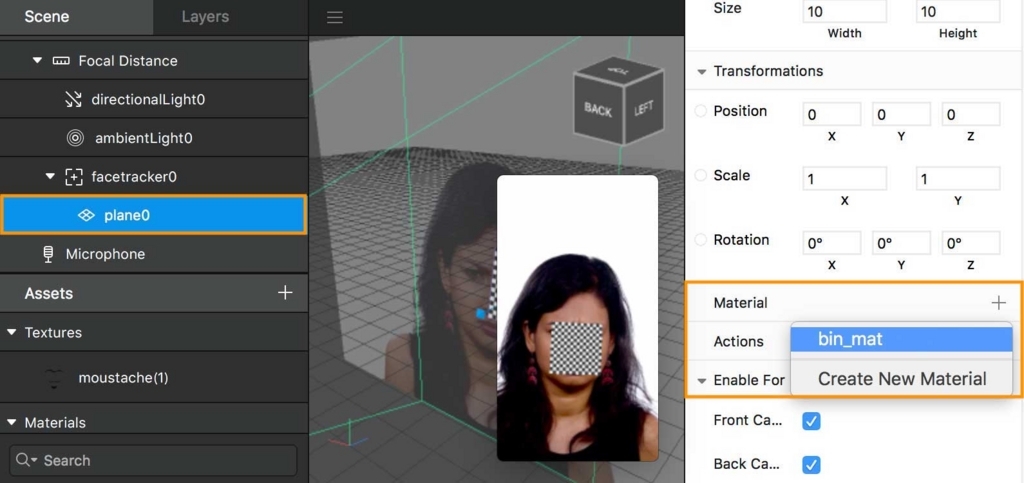
左ペインでAssetsの横の「+ボタン」をクリックして「Create New Material」を選択します。作成したマテリアル名は「bin_mat」に変更しておきましょう。

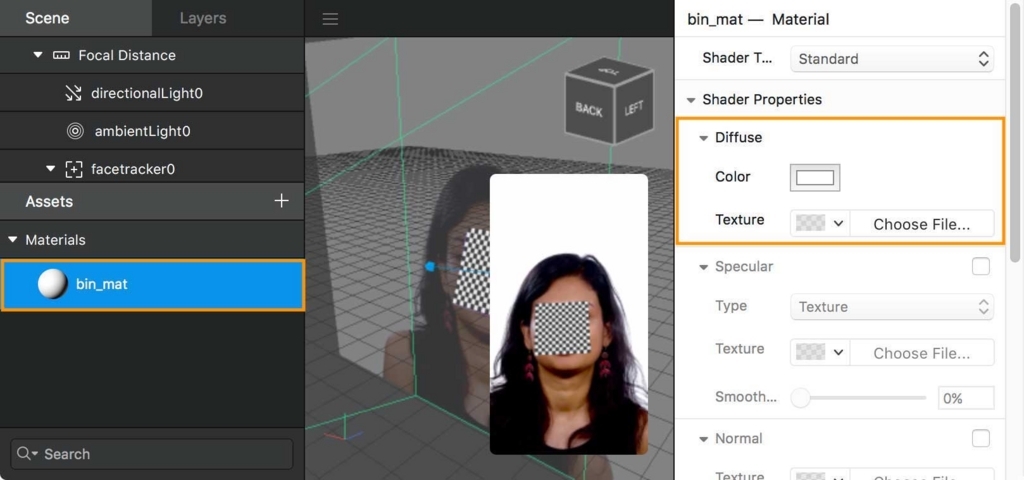
次に作成したマテリアルにテクスチャを設定します。右ペイン(Unityで言う所のインスペクタ)から「Diffuse→Texture→Choose Files...」をクリックしてヒゲの画像を選択してください。

これで、マテリアルにテクスチャが設定できたので、最後にPlane(板ポリ)にマテリアルを設定します。左ペインからfacetracker0の子要素であるplane0を選択し、右ペインのMaterialの横の「+ボタン」をクリック、作成した「bin_mat」を選択します。

これで、画面上の人にヒゲがAR表示されたと思います!結構簡単じゃなかったですか?

3Dオブジェクトを使ってARを表示する
次に帽子の3Dモデルを頭の上に表示してみましょう。3Dモデルのフォーマットは今のところ(2018年1月現在)「.dae」の必要があります。daeフォーマットはBlenderで書き出すことができます。
本記事で使用する帽子のモデルテクスチャは↓に置いておきます。自由にご利用下さい。
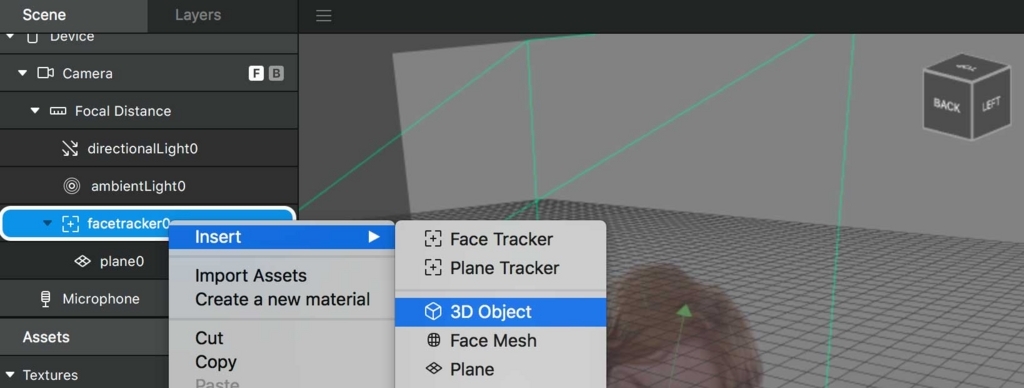
先ほど、Planeを設定したときと同じようにして、facetracker0の上で右クリックし、「Insert」→「3D Object」を選択し、hat.daeをインポートします。

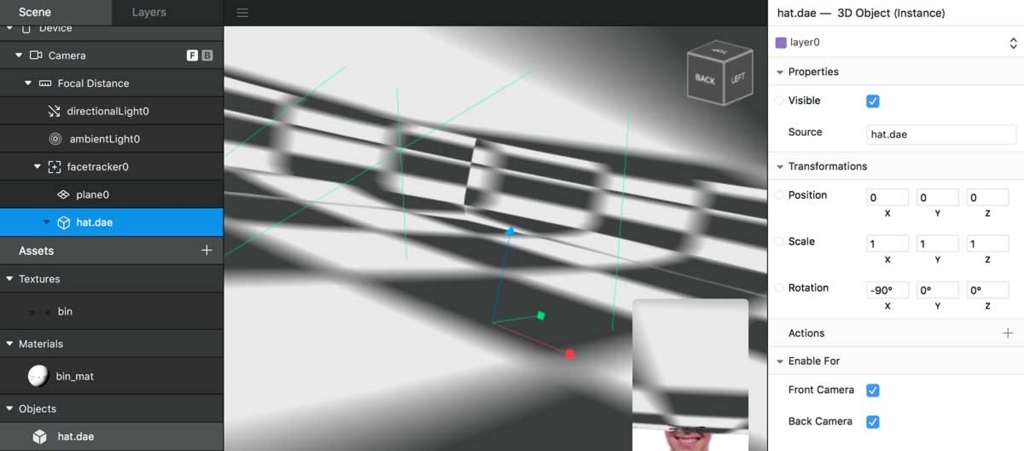
帽子のオブジェクトを読み込むとfacetracker0の子要素としてhat.daeが左ペインに表示されます。読み込んだ初期状態では帽子がかなり大きいと思います。

そこで、うまく頭の上に帽子がのるように、右ペイン(インスペクタ的なところ)でPosition、Scale、Rotationを調節して下さい。これらのパラメータ調整は真ん中のマニュピレータを操作することもできますし、インスペクタで設定することもできます。

最後に帽子のテクスチャを設定します。こちらもPlaneにヒゲ画像を表示したときと同じように、次の3ステップで進めます。
- マテリアルを作成
- マテリアルにテクスチャを設定
- モデルにマテリアルを設定
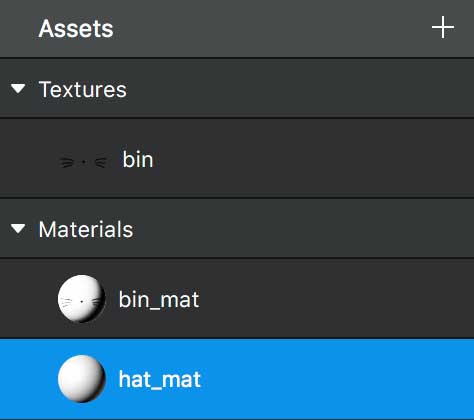
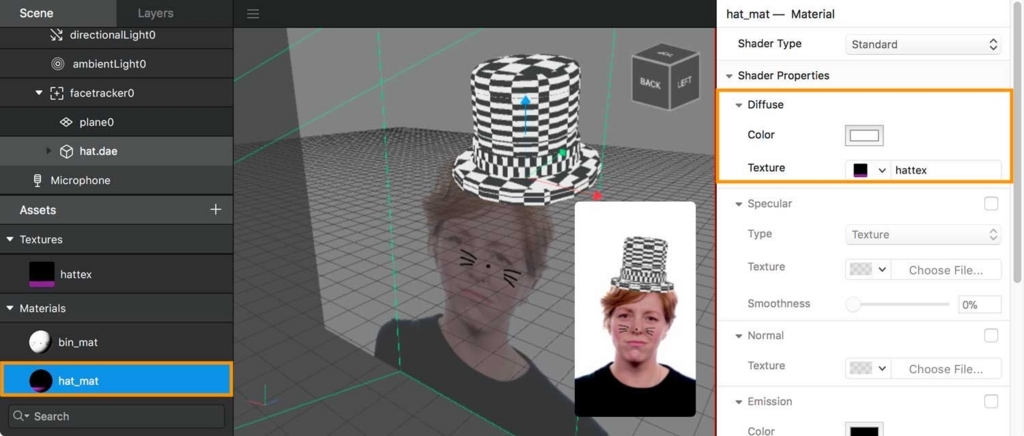
右ペインのAssets横の「+ボタン」を押し「Create New Material」を選択して下さい。できたマテリアル名を「hat_mat」に変更します。

左ペインで「hat_mat」のマテリアルを選択した状態で、右ペインの「Diffuse→Texture→Choose Files...」をクリックし、hattex.pngを選択して下さい。

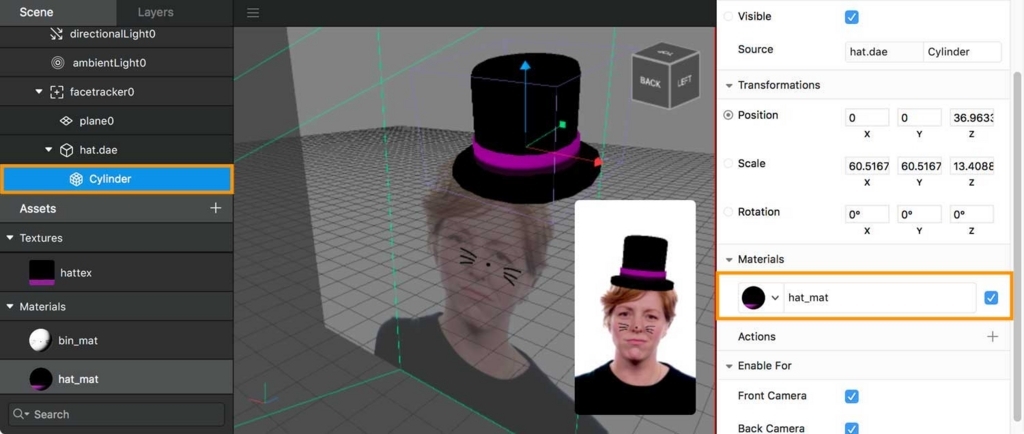
最後にhat.daeの子要素のCylinderを選択して、右ペインのMaterial欄に「hat_mat」を設定して下さい。これで帽子のモデルにテクスチャが表示されます。

これで帽子の3DモデルもAR表示することができました!

まとめ
Unityで顔を使ったARを作ろうとすると、dlibやOpenCVなどのアセットを使うことになると思います。このAR Studioを使えば非常に簡単に顔を利用したARアプリケーションが作れることが分かりました。