レースゲーム開始時や映画の開始のカウントダウンによく使われる円がくるくるして数字が減っていくあれ(↓)を作ってみましょう。今回はUnity付属のアニメーションカーブとドープシート、Animatorを使って作ります。
次のように手順が長いですが、ゆっくり進めていきましょう。
円と数字用のImageを作る
↓に今回使用する素材を置いています。
https://app.box.com/s/hrrtu64p85u5xnwci7xragbijf1oxtnb
ダウンロードしたフォルダを展開し、素材をプロジェクトビューにドラッグ&ドロップしてください。
今回は円も数字もUIのImageで作成します。

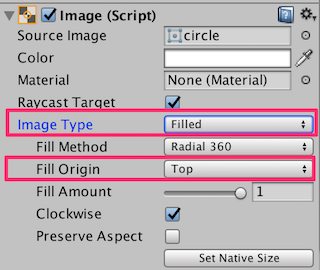
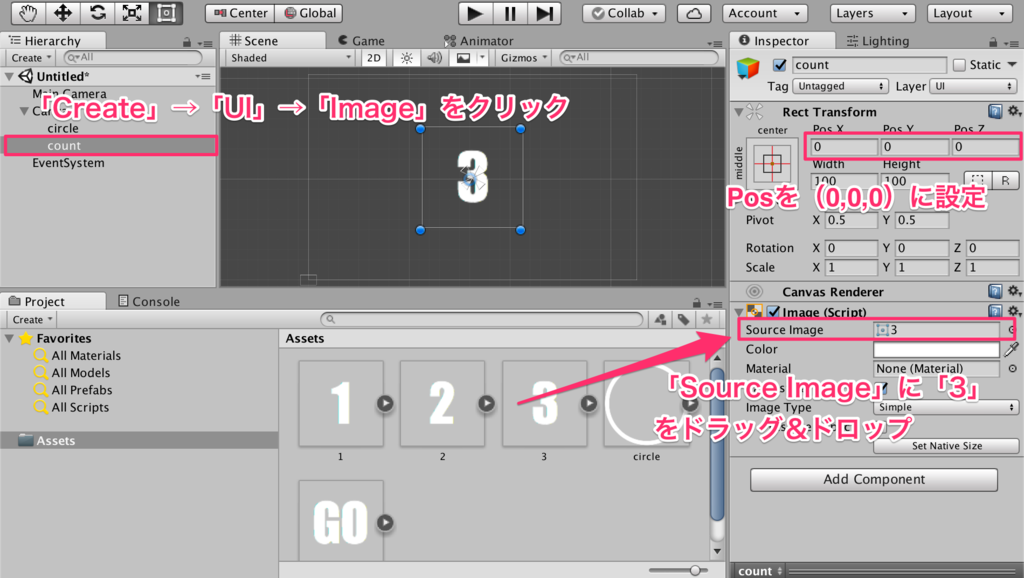
ヒエラルキービューから「Create」→「UI」→「Image」を選択し、作成したImageの名前をcircleに変えます。作成したcircleを選択した状態で、インスペクタの「Pos」を(0, 0, 0)に設定し、「Source Image」にプロジェクトビューから「circle」をドラッグ&ドロップしてください。

また、円を時計周りに伸ばすため、「Image Type」を「Filled」に設定し、「Fill Origin」を「Top」に設定します。

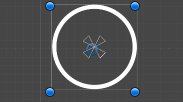
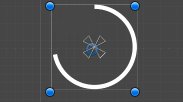
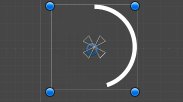
この状態で「Fill Amount」のスライダを1から0に動かすと円が12時の位置から反時計回りに短くなるのがわかると思います。一旦、「Fill Amount」の値を「0」に設定しておきましょう。

もう一つカウントダウン用のImageも作成します。「Create」→「UI」→「Image」を選択し、作成したImageの名前をcountに変えます。作成したcountを選択して「Pos」を(0, 0, 0)に設定し、インスペクタの「Source Image」にプロジェクトビューから「3」をドラッグ&ドロップしてください。

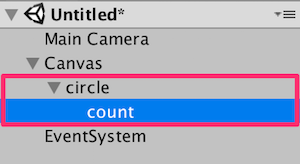
Animationウインドウから円と数字を同時に編集できるように、「count」オブジェクトは「circle」オブジェクトの子要素にします。ヒエラルキービューでcountをcircleにドラッグ&ドロップします。

ドープシートでカウントダウンを作る
「3・2・1・GO」とカウントダウンするアニメーションを先に作りましょう。ここではドープシートと呼ばれる機能を使ってアニメーションを作ります。
まずはcircleにAnimatorを設定しましょう。ヒエラルキービューでcircleを選択した状態で、メニューから「Window」→「Animation」を選択します。Animationウインドウが開くので「Create」を押してAnimatorファイルとAnimationClipを作成します。名前は「CountDown」にしておきましょう。

これでcircleにAnimatorが設定されると同時に、CountDonwのAnimation Clipが作成されました。具体的に何が行われているのかは「Unity5の教科書」で説明しているので参考にしてください。
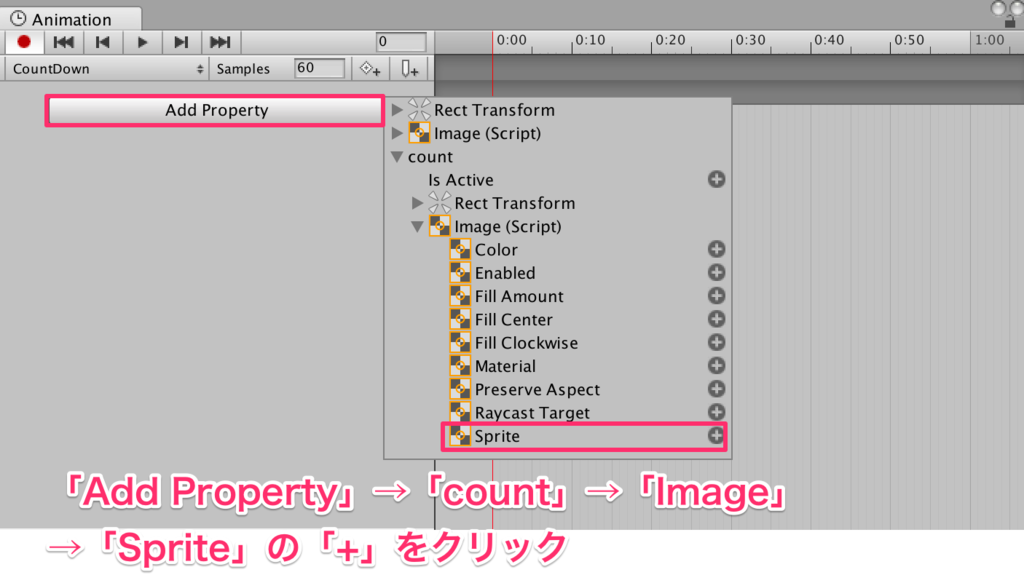
いよいよ数字がカウントダウンする部分を作っていきます。「Add Property」をクリックし「count」→「Image」→「Sprite」」の右の「+」ボタンを押します。

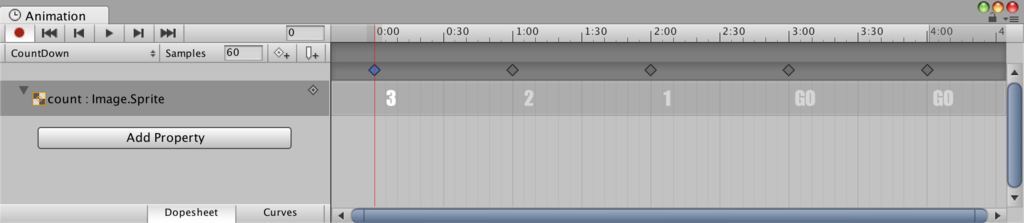
ドープシート上にスプライトを配置していきます。スプライトを時間に沿って配置することで、Unityが自動的にアニメーションしてくれます。次のような感じになるように、プロジェクトビューからスプライトをドラッグ&ドロップしましょう。ここで「GO」の画像が2つあるのは、GOの画像を一定時間表示するためです(1つだけだと、表示された瞬間にアニメーションが終わってしまいます)。

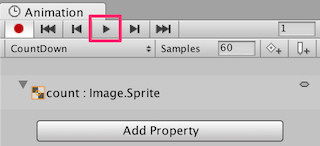
Animationウインドウの再生ボタンを押して、ちゃんとカウントダウンするか確かめてみましょう。Animationウインドウの再生ボタンをおすことで、ゲームは実行せずに、シーンビューの状態でアニメーションを確認することができます。

カウントダウンのアニメーションは次のようになります。

アニメーションカーブで円を動かす
次に円が伸びていくアニメーションを作りましょう。こちらはドープシートではなく、アニメーションカーブを使ってアニメーションを作ってみます。アニメーションカーブについての詳しい説明はこちらに書いてあります。
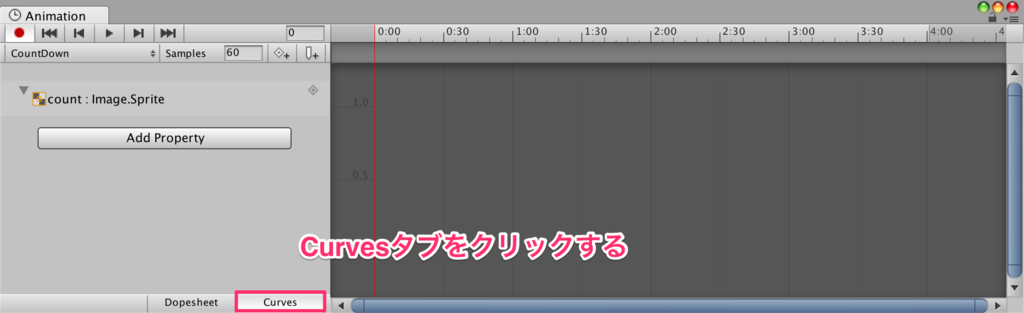
Animationウインドウ下の「Curves」タブをクリックして、ドープシートからアニメーションカーブの画面に切り替えてください。

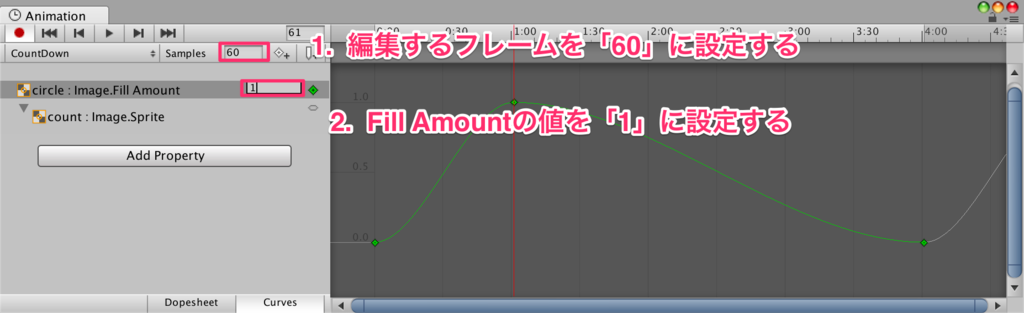
続いて「Add Property」をクリックし「Image」→「Fill Amount」」の右の「+」ボタンを押します。先ほどインスペクタで設定したFill Amountの値をアニメーションカーブを使って制御します。

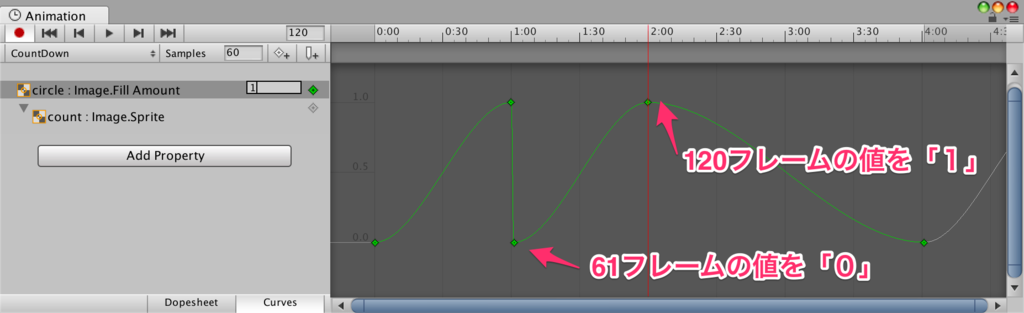
今回は「3・2・1」のカウントダウンに合わせて1秒に1回、合計で3周するようにつぎのようなアニメーションカーブを作ります。

アニメーションカーブでは、Command キーを押しながらマウスホイールを回すことで水平ズーム、Shiftキーをマウスホイールを回すことで垂直ズームができます。見やすい大きさになるように調節しながら進んで下さい。
まずは0フレーム目のFill Amountの数値が0に設定されていることを確認します。続いて60フレーム(1秒後)に移動し、Fill Amountの数値を1にします。フレームのボックスに「60」と入力し、

これで0〜1秒の間で円が一周するようになりました。実行してみると、1秒後以降はまだ設定していないので、不思議な動きになってしまっていますね。

続いて、1秒後〜2秒後でも同じ動きをさせたいので、61フレーム目のFill Amountを「0」に設定し、120フレーム目のFill Amountを「1」に設定します。

同様に180フレーム目を「1」、121フレーム、181フレーム、240フレームを0にします。

これでアニメーションカーブが設定できました。実行してみましょう。

Animatorからアニメーションを制御する
今の状態では、ゲームをスタートすると同時にカウントダウンアニメーションが始まってしまいます。好きなタイミングでカウントダウンが開始できるように、Animatorで設定していきましょう。
まずは、カウントダウンアニメーションがループ再生されてしまうのを止めます。プロジェクトビューから「CountDown」のAnimation Clipを選択し、インスペクタに表示されている「Loop Time」のチェックを外します。

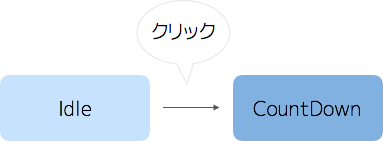
続いて、マウスでクリックした時にはじめてアニメーションが再生されるように、Animatorで設定していきます。Animatorファイル「circle」をダブルクリックしてAnimatorウインドウを開いてください。ここでは「Idleステート」と「CountDownステート(既存)」を作り、マウスをクリックした時に初めてIdleステートからCountDownステートに遷移するようにします。

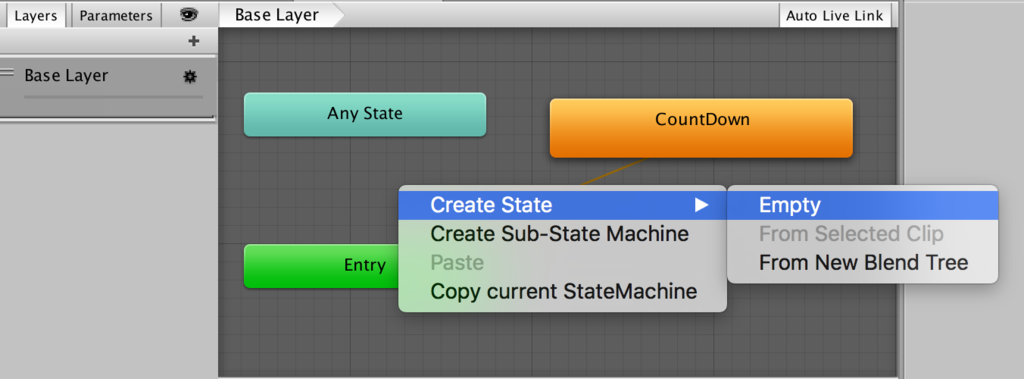
まずはIdleステートを作成します。Animatorウインドウ上で「右クリック」→「Create State」→「Empty」を選択します。

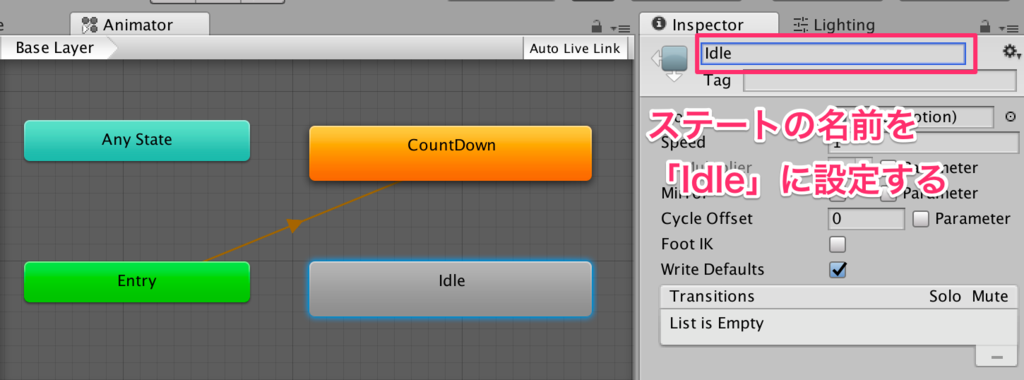
New Stateのノードを選択し、インスペクタからステートの名前をIdleに変えておきましょう。

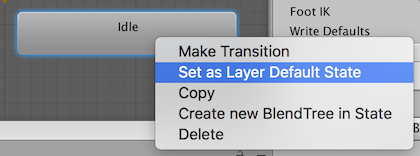
Idle上で右クリックし、「Set as Layer Default State」を選択します。これによりIdleステートがデフォルトステートに指定でき、ゲーム開始時にはこのステートに遷移します。

続いて「Idleステート」から「CountDownステート」に遷移できるように、遷移パスを作成しましょう。「Idleステート」の上で右クリックして「Make Transition」を選択します。「Idleステート」から矢印が伸びるので、「CountDownステート」の上でクリックします。

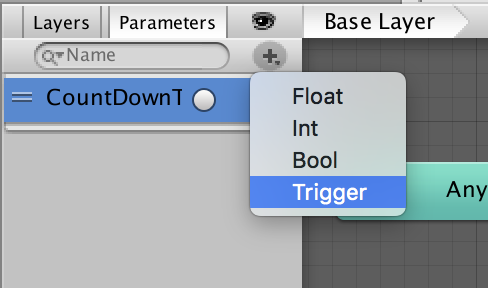
遷移条件を設定します。Animatorウインドウ左側の「Parametersタブ」をクリックし、その下にある「+」をクリックし「Trigger」を選択します。Triggerの名前は「CountDownTrigger」にします。

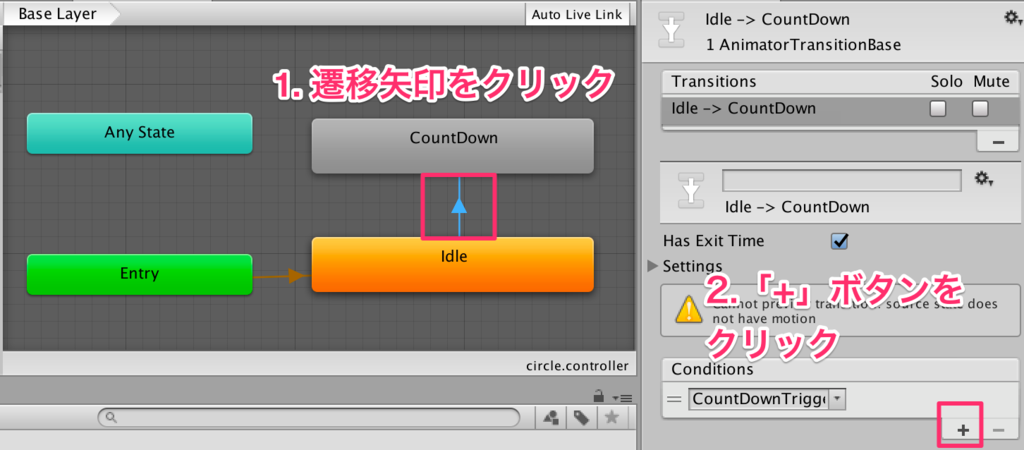
先ほど作成した遷移パスをクリックし、インスペクタの「Conditions」に「StartCountDown」を設定します。これにより、このStartCountDownトリガーがセットされた時のみ、カウントダウナニメーションが再生します。

トリガーをセットするスクリプトを作る
最後に、上で作成したStartCountDownトリガーを叩くスクリプトを作成しましょう。プロジェクトビューで右クリックし「Create」→「C# Script」を選択し、名前を「CountDownController」に変更します。
using UnityEngine; public class CountDownController : MonoBehaviour { void Update () { if (Input.GetMouseButtonDown (0)) { GetComponent<Animator> ().SetTrigger ("CountDownTrigger"); } } }
このスクリプトではクリックした時にAnimatorコンポーネントのSetTriggerメソッドを実行しています。SetTriggerメソッドは引数に渡したトリガー名と一致するトリガーをオンにします。
作成したスクリプトをヒエラルキービューの「circle」にアタッチしてください。

これで完成です!おつかれさまでした!
実行して、クリックしたタイミングで次のようにアニメーションが開始されるかを確かめてください。