前回までの記事で、シューティングゲームを動かすための基本的なプログラムは完成しました。
最終回は見た目などの細かい部分の手直しをしていきましょう。
第1回 ロケットを動かそう
第2回 弾を発射しよう
第3回 隕石を落下させよう
第4回 当たり判定をしよう
第5回 ゲームオーバを判定しよう
第6回 お化粧をしよう
背景をスクロールしよう
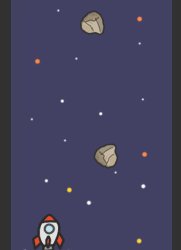
背景が青色1色なのは地味で寂しいです。
背景をスクロールを使って星が流れるようにしましょう。背景をスクロールするには次の2つを繰り返します。
- 少しずつ背景を移動
- 一定量スクロールしたら元の場所に戻す
背景スクロールについてはこちらの記事でも説明しているので合わせてどうぞ!
nn-hokuson.hatenablog.com
まずは、背景のスプライトを配置します。
プロジェクトビューから「background」をシーンビューに配置して、インスペクタからPositionを(0, 4.8, 0) に設定して下さい。
また、ロケットや隕石、爆発エフェクトが背景よりも手前に表示されるように、背景のスプライトの「Order in Layer」を「-1」に設定します。

次に、プロジェクトビューで右クリックし「Create」→「C# Script」を選択します。
作成したファイル名を「BackgroundController」に変更して次のプログラムを入力してください。
using UnityEngine; using System.Collections; public class BackgroundController : MonoBehaviour { void Update () { transform.Translate (0, -0.03f, 0); if (transform.position.y < -4.9f) { transform.position = new Vector3 (0, 4.9f, 0); } } }
このプログラムでは、毎フレーム背景を下方向に0.02ずつ移動しています。
スクロールしていき、背景画像の座標が一定値以上小さくなったときに、元の位置に戻しています。
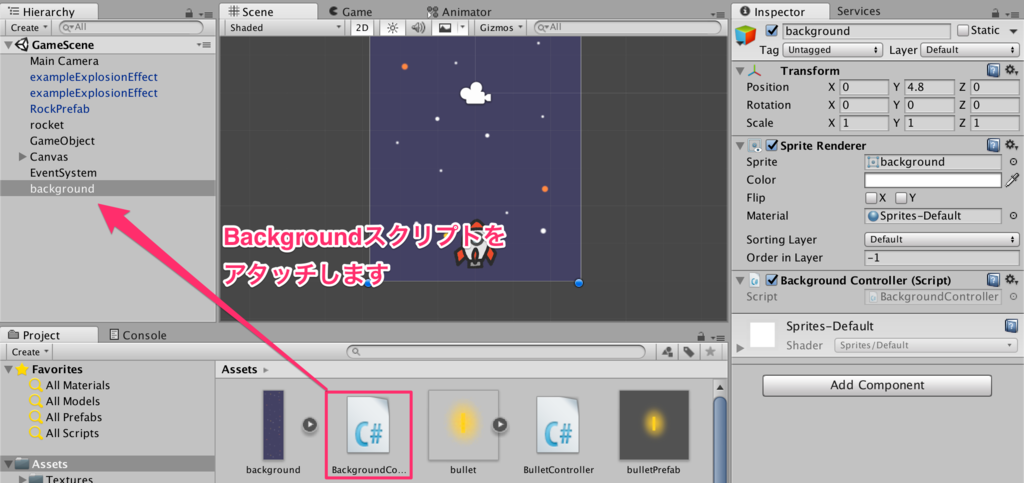
作成したスクロールするスクリプトを背景画像にアタッチします。
プロジェクトビューの「BackgroundController」をヒエラルキービューの「background」にドラッグ&ドロップしてください。

実行して背景がスクロールすることを確かめておきましょう。

UIの設定を見直そう
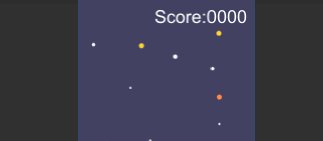
ゲームを実行した状態でUnityエディタを拡大縮小してみてください。
右上に表示しているスコアの文字サイズは変化していません。

このように、UIに関しては画面サイズによらずに決まったピクセル数で描画されてしまいます。
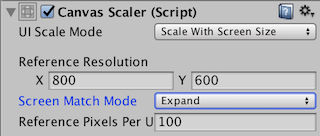
様々な解像度のデバイスで同じような見た目にするためには、CanvasにアタッチされているCanvas Scalerコンポーネントを修正します。
ヒエラルキービューから「Canvas」を選択した状態で、インスペクタの「Canvas Scalerコンポーネント→UI Scale Mode」を「Scale With Screen Size」に設定し、「Screen Match Mode」を「Expand」に設定します。

上記の設定をしたことで、フォントがものすごく小さく表示されていると思います。
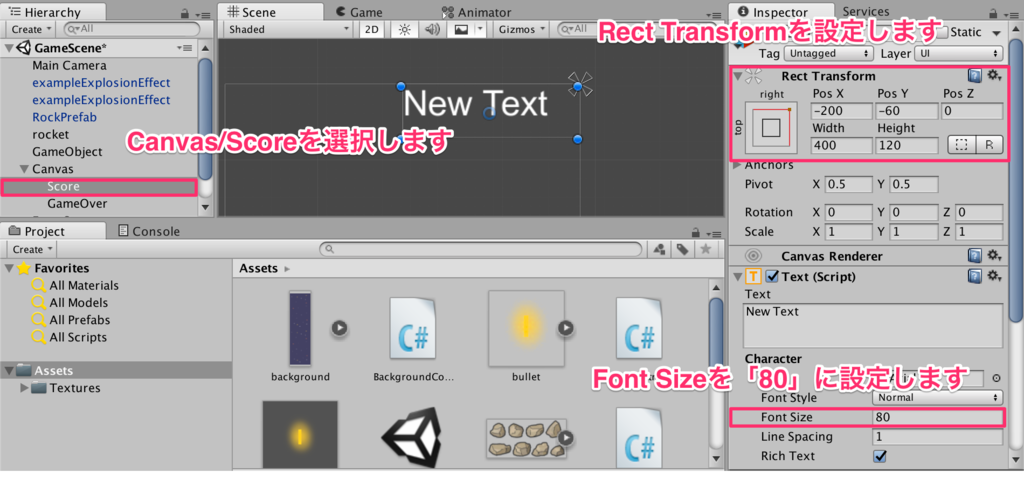
ヒエラルキービューから「Canvas/Score」を選択し、Rect TransformのPositionを(-200, -60, 0) に、WidthとHeightを(400, 120) に修正し、フォントサイズを「80」に設定します。

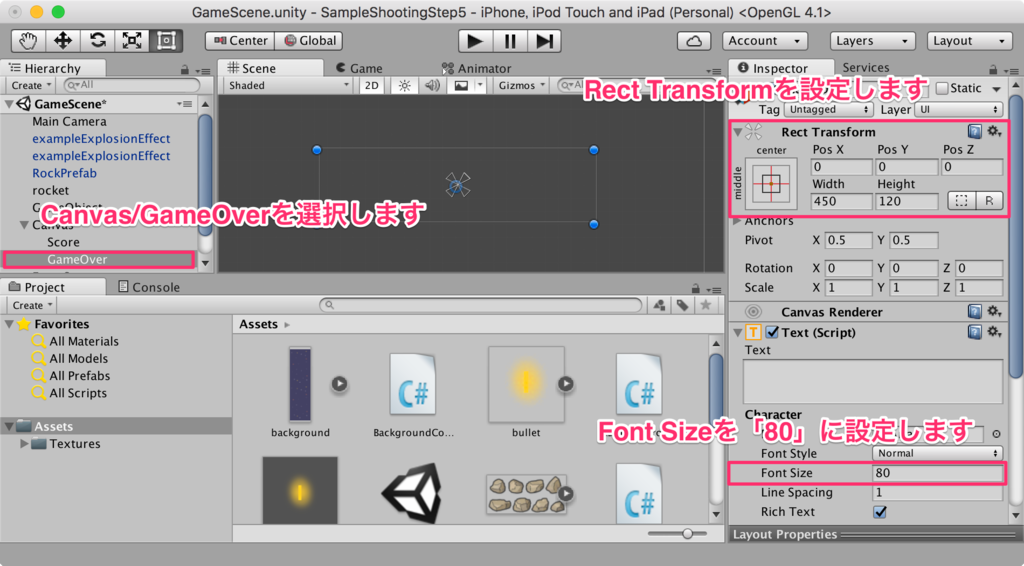
同様にGameOverのラベルもサイズを再調整しておきましょう。
ヒエラルキービューから「Canvas/GameOver」を選択し、Rect TransformのWidthとHeightを(450, 120) に、フォントサイズを「80」に設定します。

Trail Rendererを使って弾にエフェクトをつけよう
最後に、発射した弾が尾を引くようなエフェクトを付け加えましょう。
尾を引くようなエフェクトには「Trail Renderer」を使用します。
まずは、トレイルレンダラー用のマテリアルを作ります。
プロジェクトビューで右クリック→「Material」を選択し「trail_mat」という名前で保存して下さい。

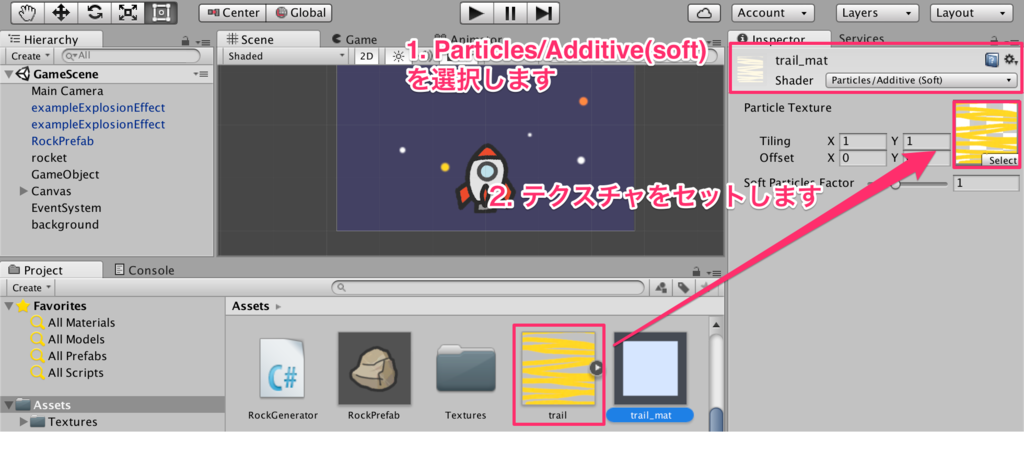
このtrail_matを選択した状態で、インスペクタからシェーダを「Particle/Additive(soft)」に変更し、Textureの欄にプロジェクトビューの「trail」をセットします。

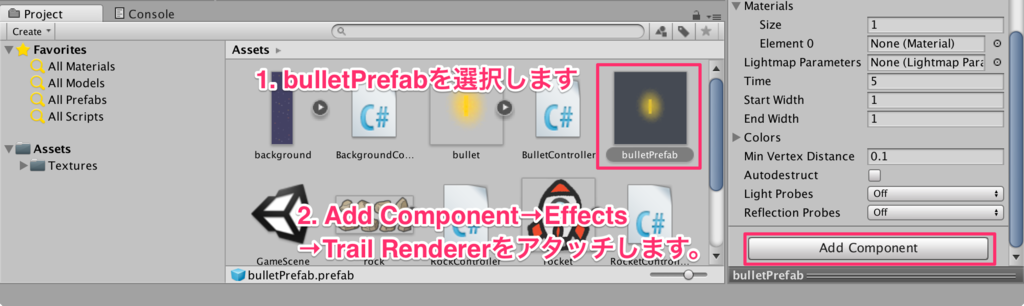
続いて、弾に「Trail Rendererコンポーネント」をアタッチします。プロジェクトビューで「bulletPrefab」を選択した状態で、インスペクタから「Add Component」→「Effects」→「Trail Renderer」を選択してください。

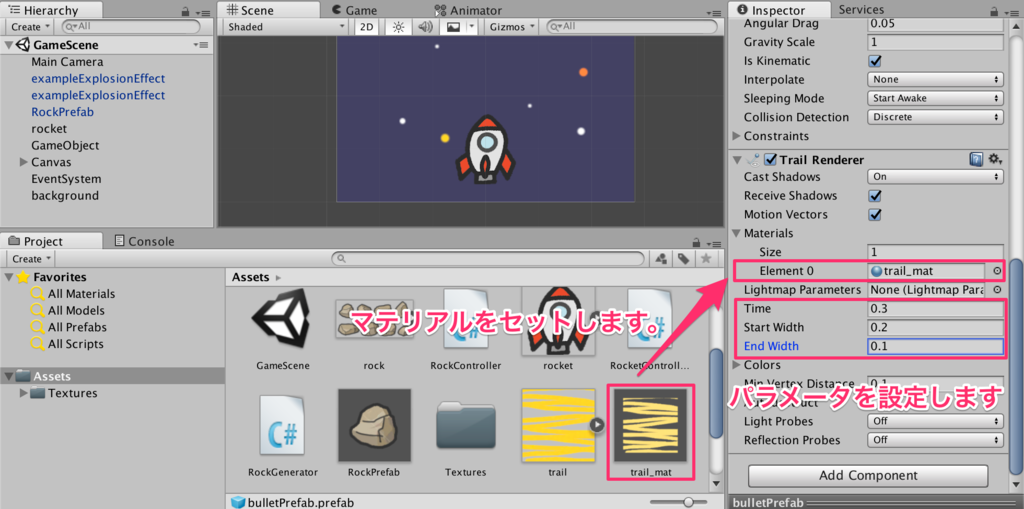
「Trail Rendererコンポーネント」の「Materials/Element0」の欄に、いま作成した「trail_mat」をドラッグ&ドロップします。また、「Time」を「0.3」に、「Start Width」を「0.2」に、「End Width」を「0.1」に設定してください。

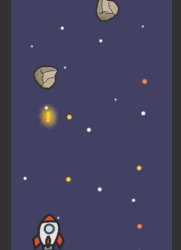
これで完成です!実行してみましょう!

6回に渡ってシューティングゲームの作り方を紹介してきましたが、ようやく完成までたどり着きました〜!!
この記事があなたのゲームづくりのお役に立てれば幸いです。
ココまで読んでいただき、ありがとうございました!!
今回作成したプロジェクトは↓においておきます。
www.dropbox.com