iTweenにはエディタからモーションパスを設定できる「iTween Visual Path」というアセットがあります。これを使ってモーションパスを設定してみましょう。こんな感じの動かし方が出来ます。
Unityでショートアニメの実験中。飛行機の登場シーン作った。まだ人が乗ってない幽霊飛行機だけど・・・ pic.twitter.com/7ZA94W5iBZ
— 北村愛実 (@tasonco_company) 2016年8月20日
iTweenをプロジェクトに追加しよう
まずはAsset StoreからiTweenをプロジェクトに追加してください。
次に「iTween Visual Path」を追加します。このアセットはAsset Storeでは提供されていないため、iTweenのサイトからUnityパッケージをダウンロードしてインストールします。
インポートできると、プロジェクトビューにPixelplacementフォルダができます。

モーションパスを設定しよう
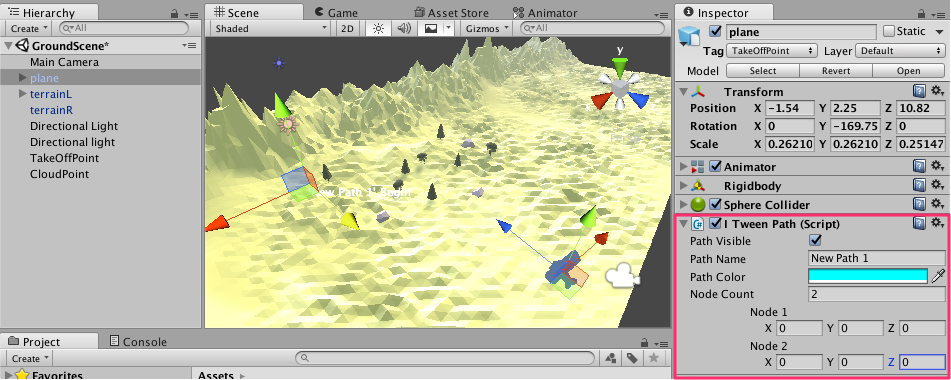
モーションパスを設定したいオブジェクトを選択した状態で、メニューバーから「Component」→「PixelPlacement」→「iTweenPath」を選択すると、iTweenPathスクリプトが選択したオブジェクトにアタッチされます。

iTweenPathスクリプト中のNode Countの項目に必要なコントロールポイントの数を指定してから、エディタを使ってパスを設定していきます。Node1がモーションパスのスタート地点に来るように注意してください。

モーションパスにそって動かそう
最後に、オブジェクトを作成したモーションパスにそって動かすためのスクリプトを作成します。次のようなスクリプトを作成してください。
using UnityEngine; using System.Collections; public class PlaneController : MonoBehaviour { public int time=100; public string PathName="New Path 1"; void Start () { iTween.MoveTo (this.gameObject, iTween.Hash ( "path", iTweenPath.GetPath (PathName), "time", time, "easeType", iTween.EaseType.linear, "orienttopath", true)); } }
ここで、iTweenに指定しているハッシュタグですが
- path : iTweenPathスクリプトで指定したパスの名前(デフォルトではNew Path 1)
- time:コントロールポイント間の移動時間
- easeType:コントロールポイント間の移動タイプ
- orienttopath:常に進行方向を向いて進むか
になります。
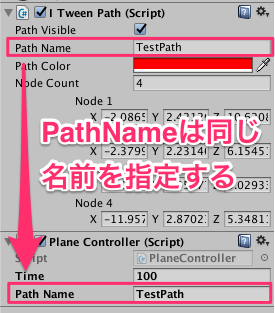
作成したスクリプトをアタッチしてください。アタッチしたスクリプトのTimeとPathNameを設定します。PathNameはiTweenPathで指定した名前と一致するようにします。

今回は飛行機のモデルをパスにそって動かしました。カメラにアタッチするとカメラがパスに沿って移動するのでカメラワークを指定するのがとても楽になります。
iTweenでカメラのパスを指定してみる #unity pic.twitter.com/A8eyLPEmPf
— 北村愛実 (@tasonco_company) 2016年8月7日
Unity5の教科書もよろしくです!^^
