Unityで小ネタアニメーション、第4回は文字が「ひゅん」って移動するときのエフェクトです。なんと、マイナーな!でも、こういう微妙なところにこだわるだけで、意外と素人臭くなくなったりするんですよねーー。
作るもの
マウスをクリックすると、文字が左から右へ飛んでいきます。飛んでいるときはスピード感を表現するために横向きのブラー(ぼかし)がかかっています。↓のような感じになりました。Unityでブラーを動的にかけようとすると、意外と思ったよりも遥かにめんどくさい事になります。画面全体にモーションブラーをかけたい場合には、Unity Proにするという金銭的解決(笑)があるわけですが、
http://docs.unity3d.com/Manual/script-Blur.html
http://docs.unity3d.com/Manual/script-Blur.html
オブジェクト単体でブラーをかけたいときには、シェーダを書くという、「あれUnityってシェーダ周りこんなに汚かったっけ?」的な体験をすることができます。
ということで、簡単な方法を!
アルゴリズム
動的なブラーは今回はパス(後ほどやります)して、普通の画像とぼかした画像を用意します。そして、文字を発射する瞬間にぼかし画像と差し替えるだけです。今回使ったのは、下記の2枚です。


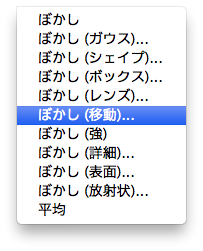
ブラー画像の方はPhotoshopで
フィルター>ぼかし>ぼかし(移動)
のツールを使用して作成しています。

プログラム
if( state == State.SCALING ) { // 画像のpivotをLEFTにしておかないと、縮小時に座標がずれる transform.localScale -= new Vector3(SCLAE_SPEED, 0, 0); // 画像サイズが半分以下になった場合 if( transform.localScale.x < 0.5f ) { state = State.MOVE; // ブラー画像に差し替え sr.sprite = moveSprite; transform.localScale = new Vector3(1, 1, 0); } } else if( state == State.MOVE ) { transform.position += new Vector3(MOVE_SPEED, 0, 0); }
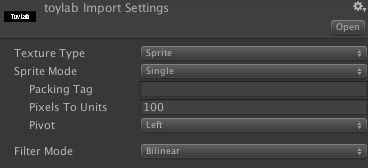
文字移動はSTOP, SCALING, MOVEの3ステートで構成しています。マウスのクリックをトリガとしてSCALINGステートに入り、そこで画像を縮小していきます。左詰めで縮めていくのならSpriteのインスペクタでpivotをLEFTにしておく方が楽でしょう。

サイズが半分以下になったら、ブラー画像に差し替えてMOVEステートに遷移します。spriteを差し替えるには、gameObjectが持っているSpriteRendererのspriteフィールドに表示したいスプライトを代入するだけです。具体的には↓のような感じです。<SpriteRenderer>のあとの()を忘れたら意味不明なエラーが出るので注意です(笑)
GetComponent<SpriteRenderer>().sprite = "差し替え画像"
今回使ったC#のスクリプトを置いておきますので
参考にしていただければと思います。
参考書籍
この手のアニメーションはFlash全盛期に流行ったので今更ながらFlashの参考書が役に立ちます。その中でもこれは超優れもの!!こちらも、ものすごくセンスフルな作例がいっぱい載ってて楽しいです。
![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編] Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](https://m.media-amazon.com/images/I/51kdIy8iGuL._SL500_.jpg)
![Flash Math & Physics Design ActionScript 3.0による数学・物理学表現[実践編] Flash Math & Physics Design ActionScript 3.0による数学・物理学表現[実践編]](https://m.media-amazon.com/images/I/51Ye+xXSG6L._SL500_.jpg)

