Unityでは標準のエディタとしてVisual Studioが使えるようになっていますが、動作が重かったり、補完機能が不安定だったりします。そこで、サクサク動いて補完もバッチリなVisual Studio Codeのインストール方法をまとめます。
手順は次のとおりです。
Visual Studio Codeのインストール
まずはVisual Studio Codeをインストールします。お使いの環境に合わせたVS Codeのインストーラをダウンロードしてインストールしてください。
拡張モジュールのインストール
C#の文法のハイライトやコードの補完、インテリセンスが使えるようにVisual Studio Codeに拡張機能モジュールを追加していきます。
ここでは次の拡張機能モジュールを追加します。
- C# for Visual Studio Code (OmniSharp)
- MonoBehaviour Snippets
- Debugger for Unity
- Unity Code Snippets
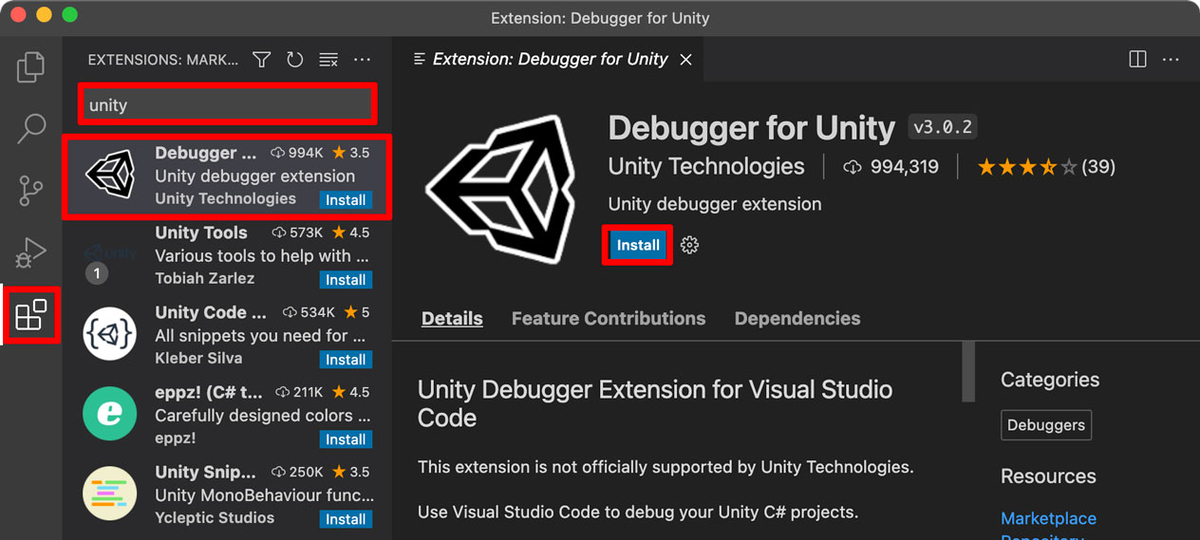
VS Codeの画面左のExtentionsのアイコンをクリックして、検索欄で上の各モジュールを検索してインストールしてください。

インテリセンスの有効化
拡張機能モジュールをインストールしただけではコード補完が効きません。コード補完を有効にするための設定をします。これをしないとインテリセンスが効かない場合があります。
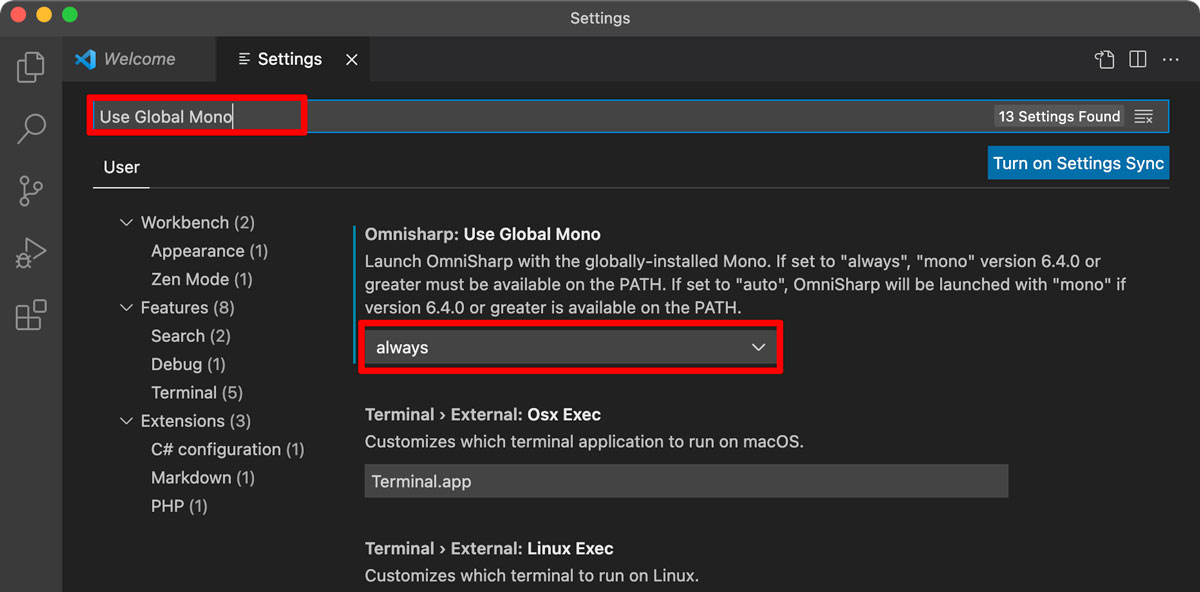
メニューからCode→Preferences→Settingsを選択して「Use Global Mono」 を検索します。 検索結果のOmnisharp: Use Global Monoのプルダウンメニューが「auto」になっているので「alaways」 に変更します。

Monoのインストール
Macではコード補完を有効にするため、Monoのモジュールも追加でインストールする必要があります。次のサイトから Download Mono 6.12.0 (Visual Studio channel)ボタンをクリックして、Monoをダウンロード、インストールしてください。
Unityでエディタの設定
最後にUnityでC#ファイルやShaderファイルをクリックしたときにVisual Studio Codeが起動するように設定します。
メニューバーからUnity→Perferencesを選択してください。左カラムのExternal Toolsをクリックして、External Script EditorのプルダウンをVisual Studio Codeに設定してください。

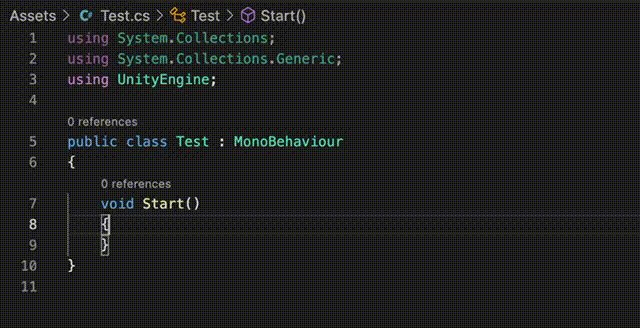
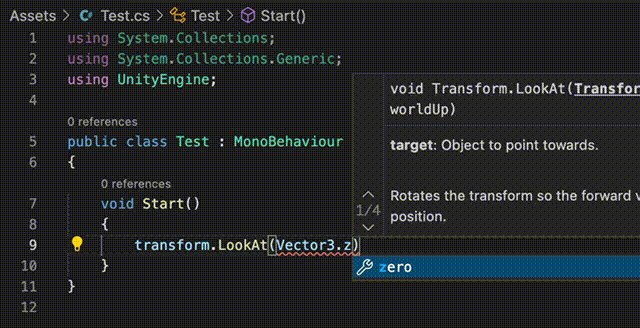
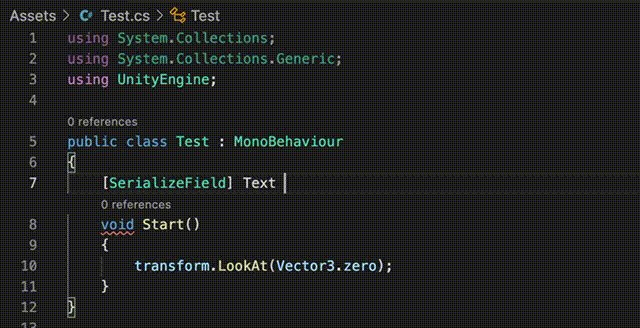
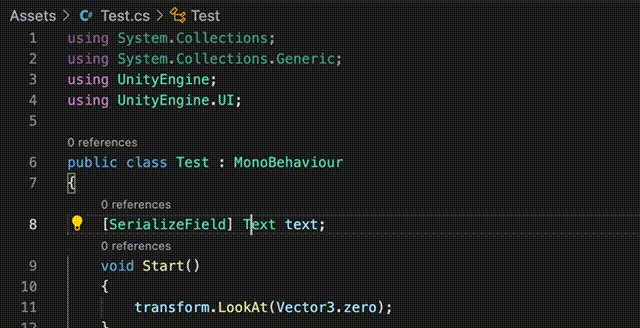
確認
これでVisual Studio Codeの設定は完了です。Unityで適当なスクリプトを作って入力してみてください。次のようにシンタックスハイライトやインテリセンスがちゃんと動いていればOKです。