ARKitやVuforiaなど、ARのアプリケーションでアンビエントオクルージョン(Ambient Occlusion)の効果を使いたくても、ポストエフェクトが使えなかったり、処理負荷が大きくなりすぎる傾向があります。
ここでは、ARKItやVuforiadでも簡単にAOの効果を実現する方法を紹介します。

モデルにLightmap Staticを設定する
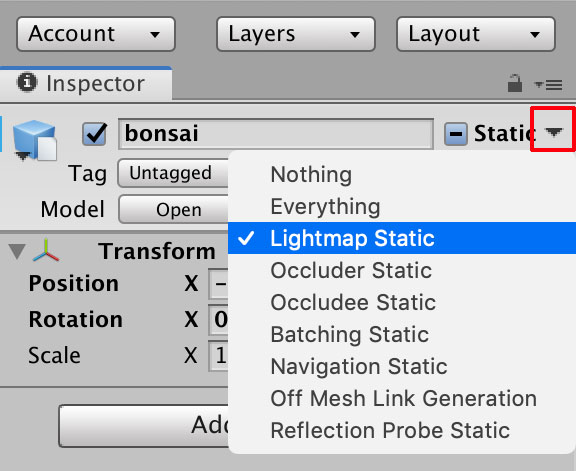
ポストエフェクトを使わずにAOを表現するにはライトマップをベイクするのが一般的です。ライトマップをベイクするには、インスペクタから「Static」に指定します。
ただ、単純に「Static」にチェックしてしまうと、「動かないオブジェクト」とみなされ、ARで表示でされなくなってしまいます。
そこで「Static▼」の「▼」をクリックして「Lightmap Static」を指定します。これでライトマップに対してのみ静的なオブジェクトとみなされます。

ライトをベイクする
続いてAmbient Occlusionの設定とライトマップのベイクを行います。
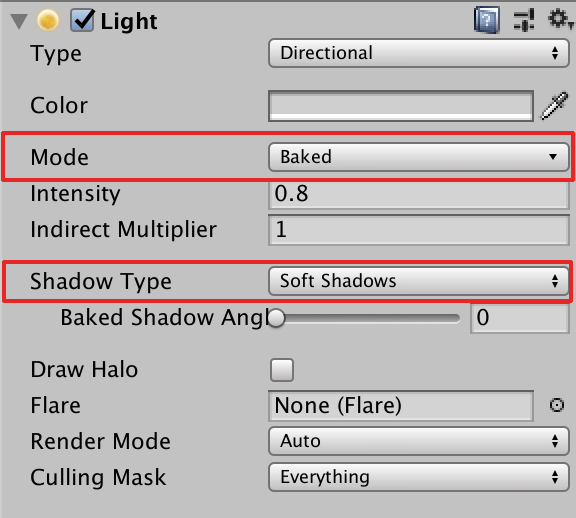
まずはヒエラルキーウインドウからDirectional Lightを選択して、インスペクタからModeを「Baked」または「Mixed」に設定します。Bakedはライトは無視してベイクしたテクスチャのみを使用します。一方、Mixedは非Staticオブジェクトに対しては通常通りライティングします。
また、Shadow Typeは「Soft Shadows」になっていることを確認しておきましょう。Shadow Typeが設定されていないと、正しく影の計算が行われません。

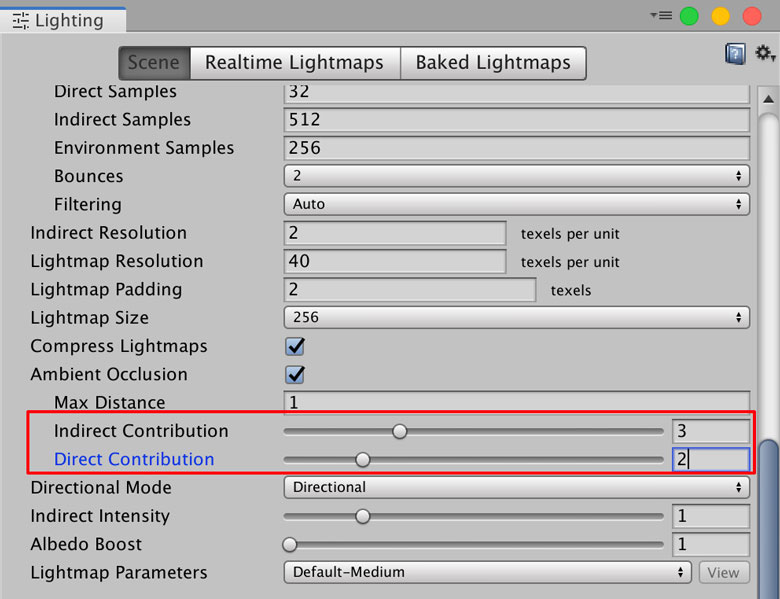
次に「Window」→「Rendering」→「Lighting Settings」を選択して、Lightingのパネルを開きます。「Ambient Occlusion」にチェックを入れて、「Indirect Contribution」と「Direct Contribution」を3程度に設定してみてください。

Ambient Occlusionの設定項目であるDirectとIndirectについては、次の記事も合わせて参考にしてみてください。
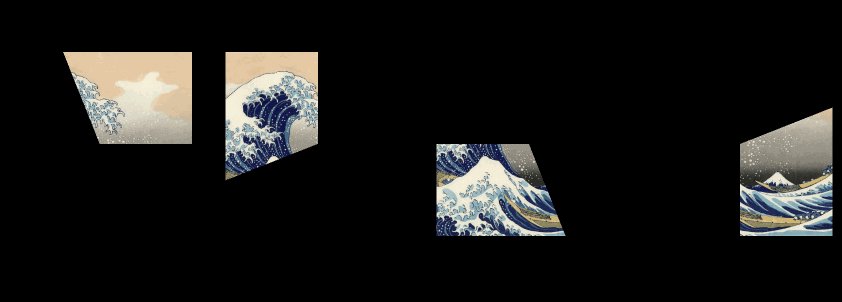
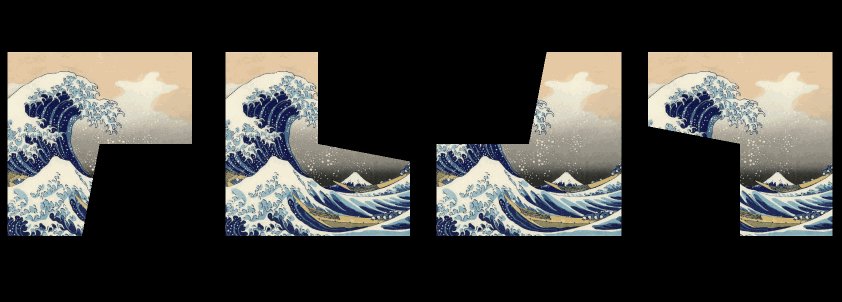
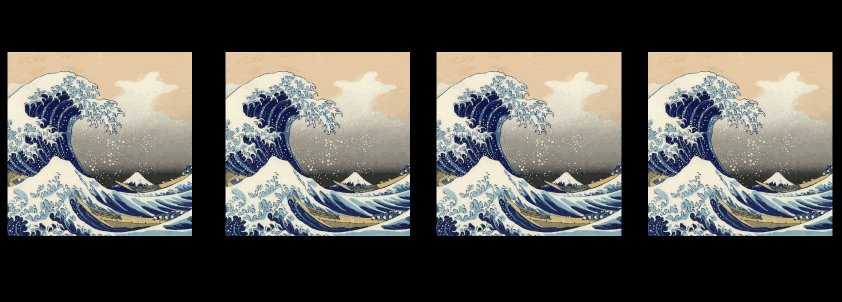
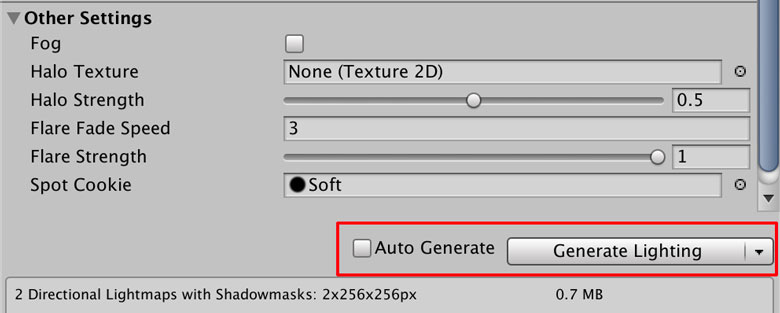
最後にLightingパネルの一番下にある「Generate Lighting」ボタンをクリックしてベイクを開始します。1分程度でベイクが終了し、AOの効果がかかったモデルが表示されます。

エラーが出る場合
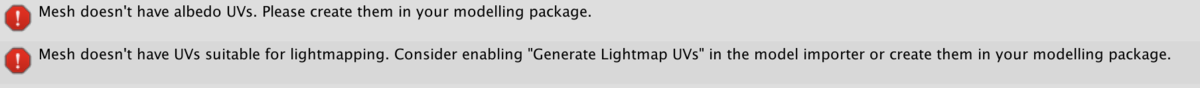
次のように、「Mesh doesn't have albed UVs」や「Mesh doesn't have UV's suitable for lightmapping」といったエラーが出る場合、モデルに正しくUV座標が設定されていない可能性があります。

BlenderやMayaなど3DCGソフトを使ってUV展開を行い、正しくUV座標を設定してください。BlenderでUV展開をする方法は次の記事で紹介しています。