Unityでスクリーンショットを撮影するのはとても簡単なのですが、これをiOSのカメラロールに保存するのは案外手間がかかります。ここではその方法を簡単に紹介したいと思います。
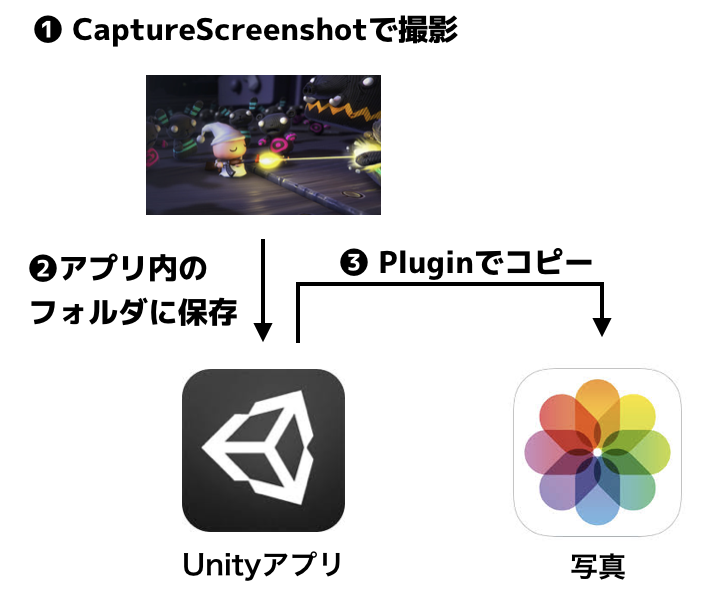
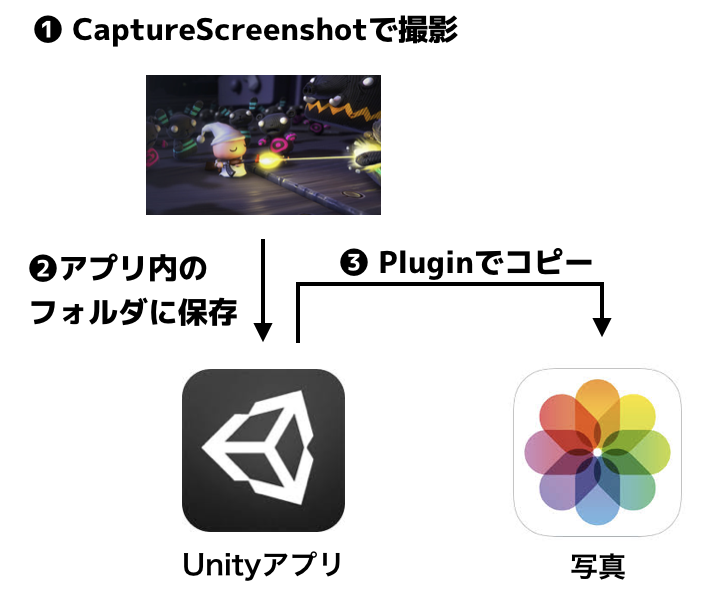
スクリーンショットをカメラロールに保存する流れは次のとおりです。
Unityでスクリーンショットを撮影する
Unityで画面のキャプチャするにはScreenCapture.CaptureScreenshotメソッドを使います。(少し前まではApplication.CaptureScreenshotでしたが、機能は同じです)
このCaptureScreenshotメソッドの引数にファイル名を渡すことで、Application.persistentDataPathが指すフォルダにスクショ画像が保存されます。
iOSでApplication.persistentDataPathは、作成中のアプリ内のDocumentフォルダを指しています。なので、カメラロールに保存したい場合には、保存したフォルダからカメラロールに画像をコピーする必要があるわけです。

スクショをカメラロールにコピーするPluginを作る
ただし、Unity標準のAPIを使って、アプリ内のフォルダからカメラロールに画像を移すことはできません。そこで、上の工程を行うiOS用のPluginを作成する必要があります。
それではPluginを作っていきましょう。Assetフォルダの下にPluginsフォルダを作成し、その下にiOSフォルダを作成してください。そしてiOSの中にScreenShot.mmという名前でファイルを作成します。.mmの拡張子はObjective-C++のファイルを表します。

作成したScreenShot.mmファイルに次のプログラムを入力してください。
#import <Foundation/Foundation.h>
#import <AVFoundation/AVFoundation.h>
#import <Photos/Photos.h>
extern "C" void SaveToAlbum (const char* path)
{
PHFetchOptions *fetchOptions = [[PHFetchOptions alloc] init];
fetchOptions.predicate = [NSPredicate predicateWithFormat:@"title = %@", @"アルバム名"];
PHFetchResult *fetchResult = [PHAssetCollection fetchAssetCollectionsWithType:PHAssetCollectionTypeAlbum subtype:PHAssetCollectionSubtypeAny options:fetchOptions];
NSURL *url = [NSURL fileURLWithPath:[NSString stringWithUTF8String:path]];
[[PHPhotoLibrary sharedPhotoLibrary] performChanges:^{
PHAssetChangeRequest *assetChangeRequest;
assetChangeRequest = [PHAssetChangeRequest creationRequestForAssetFromImageAtFileURL:url];
PHAssetCollectionChangeRequest *assetCollectionChangeRequest = [PHAssetCollectionChangeRequest changeRequestForAssetCollection:fetchResult.firstObject];
[assetCollectionChangeRequest addAssets:@[[assetChangeRequest placeholderForCreatedAsset]]];
} completionHandler:^(BOOL success, NSError *error) {
}];
}
||<
このプログラムでは引数で受け取ったパスにある画像ファイルを、カメラロールに保存し直しています。カメラロールに保存するにはPHPhotoLibraryクラスを利用します。「アルバム名」の部分はiPhoneに保存されているアルバム名を指定します。<b>デフォルトで用意されている「最近の項目」のアルバムは指定できないようなので、新規にアルバムを作るほうが良い</b>と思います。
このPluginではPhotosをインポートしているので、<b> Photos Frameworkをプロジェクトに追加しておかないとXcodeのリンク時にリンカエラー</b>が出ます。
Photosを追加するにはScreenShot.mmファイルを選択して、インスペクタの「Platform settings→Rarely used frameworks→ Photos」にチェックを入れます。
[f:id:nn_hokuson:20200226221814p:plain:w700]
*Pluginでスクショをアプリ内からカメラロールにコピーする
画像ファイルをカメラロールに保存するPluginが出来たので、UnityからこのPluginを呼び出す部分を作りましょう。ScreenShot.csファイルを作成(別にPluginのファイル名と対応する必要はありません)して、空のGameオブジェクトにアタッチします。
[f:id:nn_hokuson:20180501200805j:plain]
次にScreenShot.csファイルに次のスクリプトを入力してください。
>|cs|
using System.Collections;
using UnityEngine;
using System.IO;
using System.Runtime.InteropServices;
public class ScreenShot : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void SaveToAlbum(string path);
IEnumerator SaveToCameraroll(string path)
{
while(true)
{
if(File.Exists(path))
break;
yield return null;
}
SaveToAlbum(path);
}
void Update()
{
if(Input.GetMouseButtonDown(0))
{
#if UNITY_EDITOR
#else
string filename = "test.png";
string path = Application.persistentDataPath + "/" + filename;
File.Delete(path);
ScreenCapture.CaptureScreenshot(filename);
StartCoroutine(SaveToCameraroll(path));
#endif
}
}
このプログラムでは、上で紹介したCaptureScreenshotメソッドを使ってスクリーンショットを撮影しています。撮影したパスをPluginのSaveToAlbumメソッドに渡すことで、アプリ内にあるスクリーンショットをカメラロールにコピーしています。
注意点として、CaptureScreenshotはコールしたタイミングで画像を保存するわけではなく非同期に画像を保存します(ヤヤコシイ・・・)従って、画像の保存が完了するまでは、Pluginで画像をコピーするのを待つ必要があります。
これをやっているのがSaveToCamerarollコルーチンです。File.Existsメソッドを使って毎フレームスクショ画像が保存されたかをチェックして、保存されていればPluginを使って画像をカメラロールにコピーします。
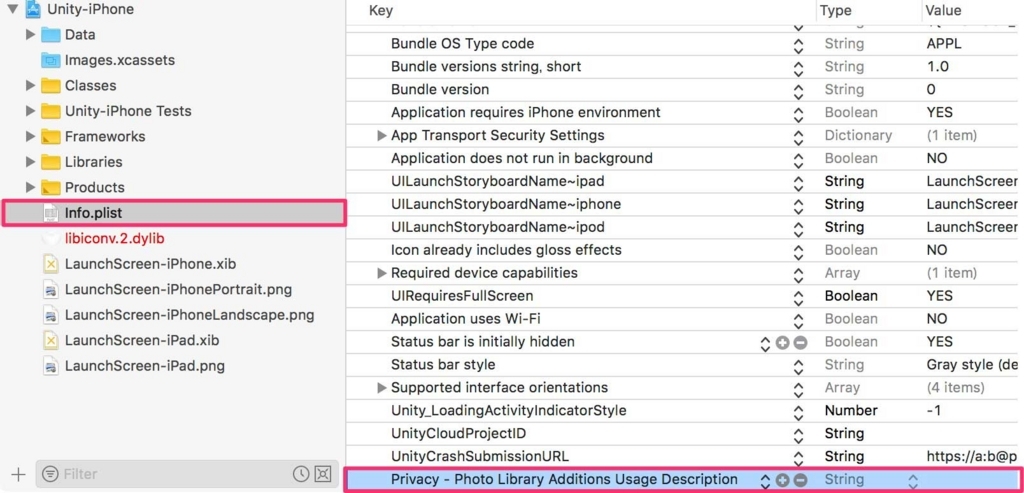
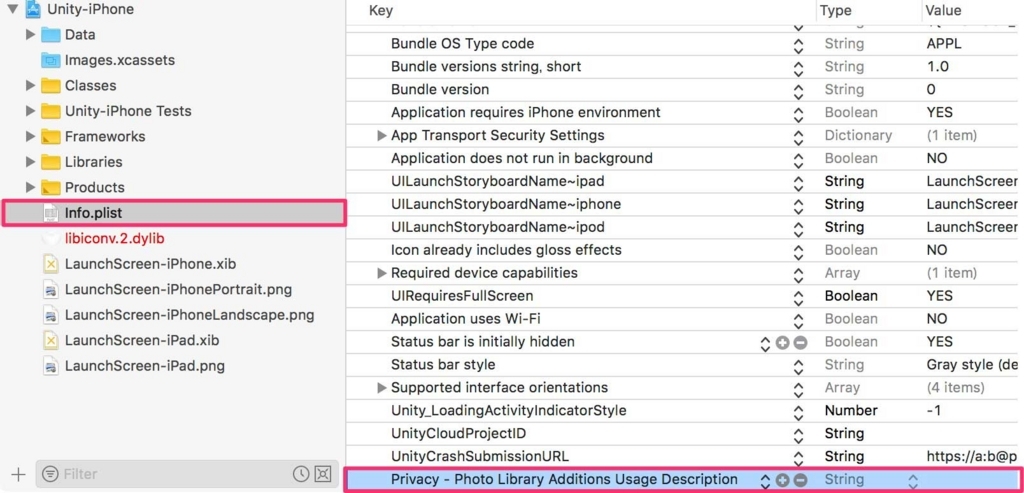
Photo Library Additions Usage Descriptionを追加する
iOS11以降では、Photo LibraryにアクセスするためにはInfo.plistに「Privacy - Photo Library Additions Usage Description」を追加する必要があります。
これを設定し忘れると、フォトライブラリにアクセスしようとした時点でアプリがクラッシュします(クラッシュさせなくても、コンパイルエラーで良いと思うのですが・・・)
Unityでビルドしたプロジェクトファイルを開き、Info.plistに「Privacy - Photo Library Additions Usage Description」追加してからXcodeでビルドしましょう。

これで、Unityで撮影したスクリーンショットを、iOSのカメラロールに保存することができるようになります。
注意点
また、Xcodeからデバッグ中だとカメラロールに正しく保存されずに、実行時エラーになることがあります。その場合は、一度Xcodeのデバッグを停止して、iPhoneのアプリ画面からアプリを起動してみてください。