静電容量式タッチセンサは、主にスマートフォンなどの液晶タッチセンサとして使われいます。
この静電容量式タッチセンサですが、スマートフォンのように2次元ではなく、1次元(タッチしたか、していないか)を判別するだけであれば、簡単に作ることができます。

作成する回路
今回作成する静電容量式のタッチセンサは次のようになります。Arduinoの8番ポートから9番ポートへ1MΩの抵抗がつながっているだけです。

タッチセンサになるのは9番ポートに刺さっている部分です。タッチしにくいようでしたら、みのむしクリップなどで延長してください。
回路の原理
「こんな簡単な回路で、タッチ判別できるのかいな?」と思うかもしれませんが、ちゃんとできます( ー`дー´)キリッ
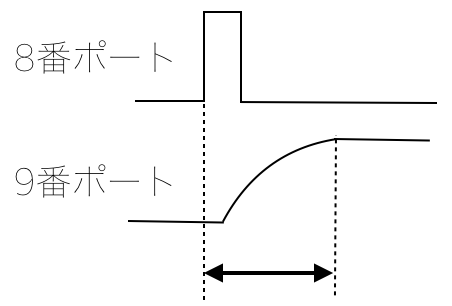
原理は簡単で、8番ポートからはパルスを出して、9番ポートが立ち上がる(HIGHになる)までの時間を計測します。
タッチしていない状態では単に1MΩの抵抗を介して9番ポートへつながっているだけなので、一瞬で立ち上がります。

一方、タッチしている場合は人間がキャパシタとなるため、抵抗とキャパシタでRC回路を作ることになります。

CR回路はローパスフィルタとしても使われる回路で、パルスの立ち上がりが鈍ります。
鈍り方はCとRの時定数で決まるのですが・・・考え出すと大変なので大きな値の抵抗を使えば使うほど、立ち上がりも鈍ると考えて問題ありません。

この時間の差を使うことでタッチされているか、されていないかを検出します。
タッチ検出プログラム
タッチ検出プログラムは次のようになります。実際に入力してArduinoに転送してみてください。
int prevt = 0; int t = 0; int threshold = 5; void setup() { pinMode(8,OUTPUT); pinMode(9,INPUT); pinMode(13,OUTPUT); } void loop() { t = 0; // パルスの立ち上げ digitalWrite(8, HIGH); // 立ち上がりまでの時間計測 while (digitalRead(9)!=HIGH) t++; // 放電するまで待つ digitalWrite(8, LOW); delay(1); // ローパスフィルタ //t = 0.8 * prevt + 0.2 * t; //prevt = t; // LED点灯 if( t > threshold ){ digitalWrite(13, HIGH); } else { digitalWrite(13, LOW); } }
このプログラムでは、センサをタッチしたら13番ポートに接続されているLEDが点灯するようにしてみました。Arduinoを使ってLEDを光らせる方法はこちらの記事で紹介しています。
センサから得られるデータにはばらつきがあるため、LEDが常時点灯しない場合には、ローパスフィルタで平滑化する部分のコメントを外してみてください。
最後にArduinoを使った静電容量式のタッチパネルの動画を載せておきます。
簡単に作れるので、Arduinoをお持ちの方は是非試してみてください!