歌川広重の描いたような雨をUnityで降らせる方法を紹介します。地面に雨粒があたったときは、そこから波紋が広がるようにします。完成版は↓こんなかんじです〜
Unityも梅雨のシーズンです pic.twitter.com/InQBVtepkM
— 北村愛実 (@tasonco_company) 2019年7月4日
ちなみに歌川広重の超有名な雨の絵はこんな感じ。「名所江戸百景 大はしあたけの夕立」ってやつです。臨場感というか質感がすごいですね。

出展:wikipedia
ここでは次の流れで雨のエフェクト作っていきます。まずは雨粒が落下するパーティクルを作成し、次に波紋のパーティクルを作ります。最後に地面に雨粒があたったときに波紋が広がるようにします。
雨粒を作る
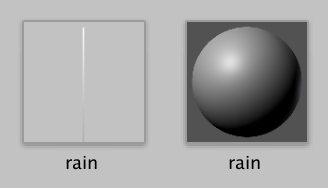
Unityで雨を作るにはParticle Systemを使います。生成するパーティクルには次のテクスチャを使用します。

まずはパーティクルに使うマテリアルを作ります。プロジェクトウィンドウで右クリックして、「Create」→「Material」を選択してください。名前はrainにしておきます。

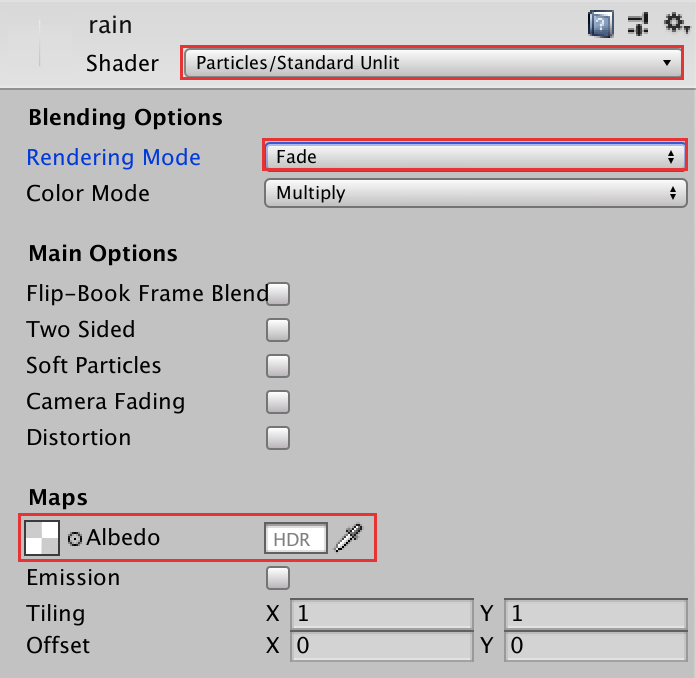
次に作成したマテリアルを選択して、Shaderを「Particles/Standard Unlit」に設定、Rendering Modeは「Fade」、Albedoにはrainのテクスチャをセットします。

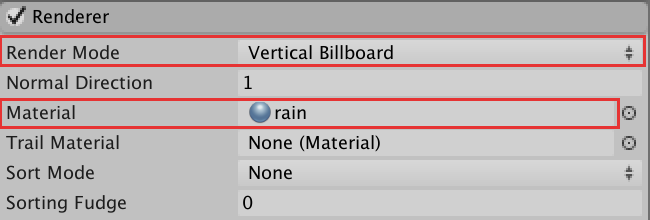
ヒエラルキーウインドウで「Create」→「Effect」→「Particle System」を選択してパーティクルを作成します。雨のテクスチャが表示されるように[Render]のMaterialにrainマテリアルをセットしてください。また、雨が垂直に表示されるようにRender Modeは「Vertical Billboard」を選択します。

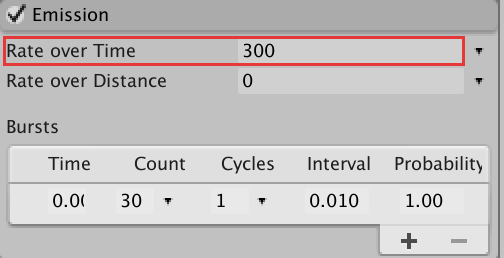
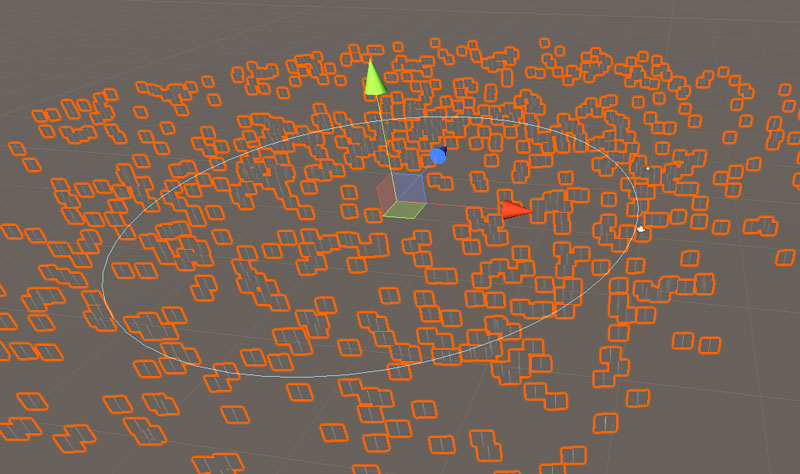
雨が振り続けるように[Emission]のRate over Timeを「300」に設定します。また、雨を広範囲に降らせるため、[Shape]ののShapeを「Circle」、Radiusを「14」に設定します。


まだ雨粒が外側に広がって全然雨っぽくないですね・・・

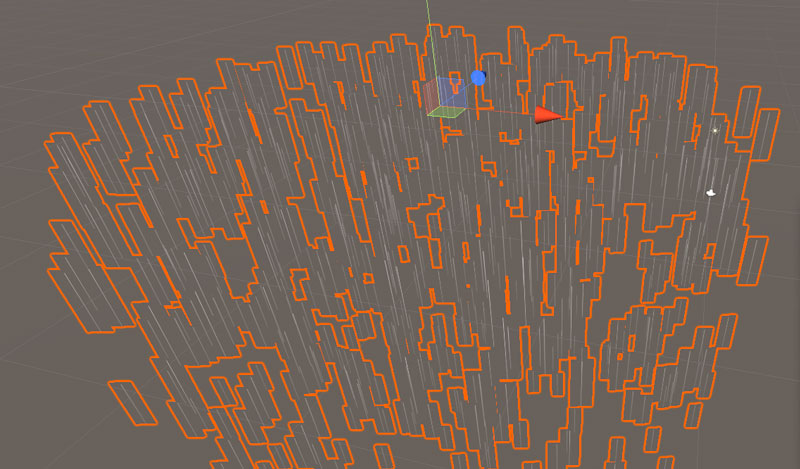
雨を下方向に降らせるための設定をしていきます。DurationとStart Lifetimeは「2」に設定します。雨粒がに円の外周に向かって広がらないようにStart Speedを「0」にします。雨粒を縦方向に伸ばすために3D Start Sizeを(1,3,1)にします。最後に雨粒が下方向に落下するようにGravity Modifireを「1」に設定します。

ぐっと雨っぽくなりました。

次は地面を設置して地面にあたったときは雨粒が消えるようにしましょう。ヒエラルキーウインドウでPlaneを生成して、いい感じに配置してください。

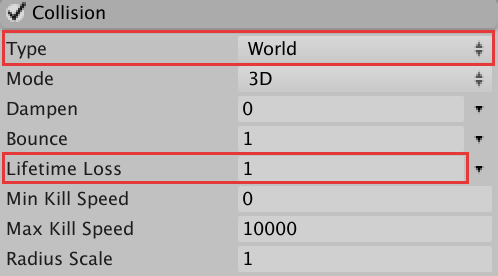
パーティクルが地面にあたったら消えるようにします。[Collision]のTypeを「World」に設定し、Lifetime Lossを「1」にします。

これで地面に当たると雨のパーティクルが消えるようになりました。

波紋を作る
雨粒が地面にあたったときに広がる波紋のパーティクルを作ります。波紋のパーティクルは1つだけ作っておいて、雨粒が地面にあたったときに生成されるように、雨粒のパーティクルのSub Emitterに設定します。
波紋には次の円のテクスチャを使用しました。

まずは波紋に使うテクスチャをインポートして、雨粒と同じように波紋のマテリアルを作成してください。

波紋用のパーティクルを新しく作成し、そこに波紋のマテリアルを設定します。波紋は地面と平行に広げたいのでRender Modeは「Horizontal Billboard」に設定します。

地面から波紋のパーティクルが湧き出てきます・・・

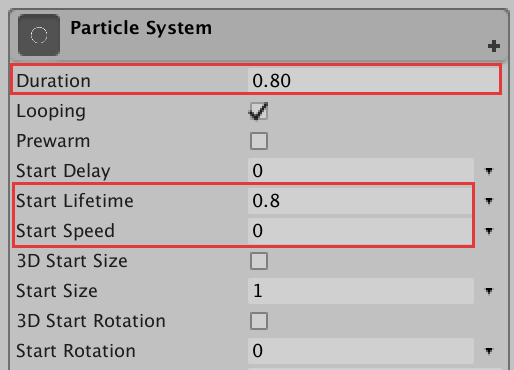
波紋はすぐ消えるようにDurationとStart Lifetimeを「0.8」に設定します。また波紋が上方向に広がらないようにStart Speedを「0」にします。

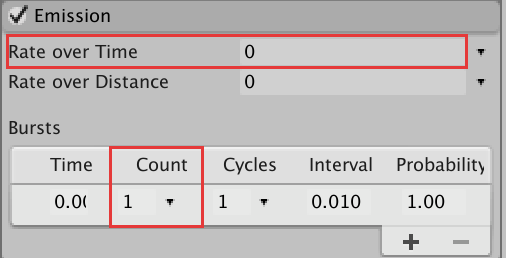
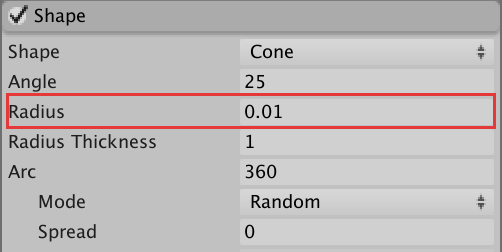
波紋の生成個数が1個になるように[Emission]のRate over Timeを「0」、BurstsのCountを「1」に設定します。また、常に中心にパーティクルが生成されるように[Shape]のRadiusは「0.01」に設定してください。


波紋が徐々に広がって消えるようにします。波紋を広げるには[Size over Lifetime]を線形に増加するグラフに設定して、sizeを「3」に設定しました。

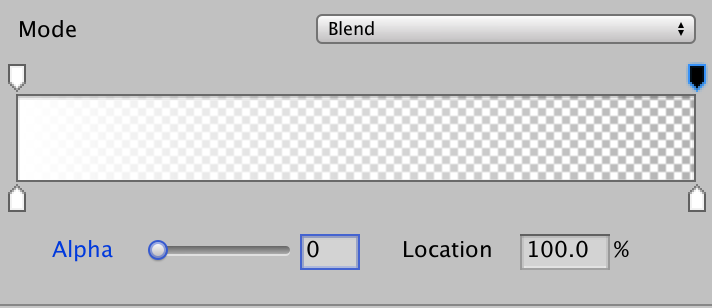
また、波紋が徐々に消えるようにするため、[Color over Lifetime]で右端の透明度を「0」に設定します。

これで徐々に透明になりながら広がる波紋ができました。

波紋のパーティクルをSub Emitterに指定
最後に雨粒が地面にあたったときに波紋が生成されるように、波紋のパーティクルを雨のパーティクルのSub Emitterに設定します。
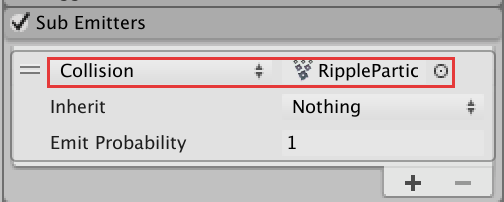
雨のパーティクルの[Sub Emitter]のドロップダウンリストを「Collision」に変更して、右の欄に波紋のパーティクルを設定します。

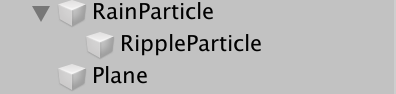
波紋のパーティクルが雨粒パーティクルの子要素になっていればOKです。

これで雨粒が地面にあたったら波紋が表示されるようになりました。実行して確かめてみてください。
