Unity2018からシェーダをノードベースで作れる「Shader Graph」という機能が提供されています(まだPreviewですが)これまでは、ノードベースでシェーダを開発しようとするとShader Forgeとかの有料アセットを使う必要がありましたが、これからは「Shader Graph」に一本化されそうですね。

ここでは、2018年5月の段階で、とりあえずShader Graphを触ってみる、というところまで解説したいと思います。目次は次のとおりです。
プロジェクトを作成する
「Shader Graph」はUnity2018以降で使うことができます。ということで、まずはUnity2018をインストールしましょう。
インストールができたら、早速プロジェクトを作ります。「Shader Graph」は現在のところ、Lightweightのプロジェクトでしか使うことができないようです。プロジェクトを作成するときにはTemplateでLightweight RP(Preview)を選択するようにしましょう。

Shader Graphをインストールする
Unity2018.0f2ではまだShader GraphはPreviewの状態なので、手動でインストールしなければ使うことができません。
ツールバーのWindow→Package Managerを選択して、Allのタブを選択し、「ShaderGraph 1.1.4」をクリック、右ペインで「Install」ボタンを押してください。

これで、ようやくUnity2018で「Shader Graph」を使うことができるようになりました。
Shaderとマテリアルを作成する
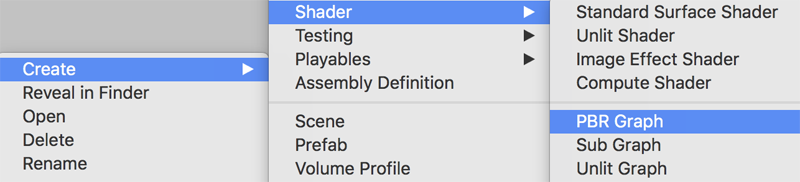
通常のシェーダと同じく、まずはシェーダファイルを作ります。プロジェクトウィンドウで右クリックし、Create→Shader→PBR Graphを選択してください。名前はblendTexとしておきましょう。

また、このシェーダを適用するマテリアルを作ります。作成したblendTexture.shaderを選択した状態で、右クリック→Create→Materialを選択してください。作成したマテリアルは適当なオブジェクトにアタッチしておきましょう。

Shader Graphを使ってテクスチャブレンドする
さて、いよいよ「Shader Graph」の出番です。今回は初回なので2枚のテクスチャをブレンドするだけの超簡単なシェーダプログラムにしましょう。
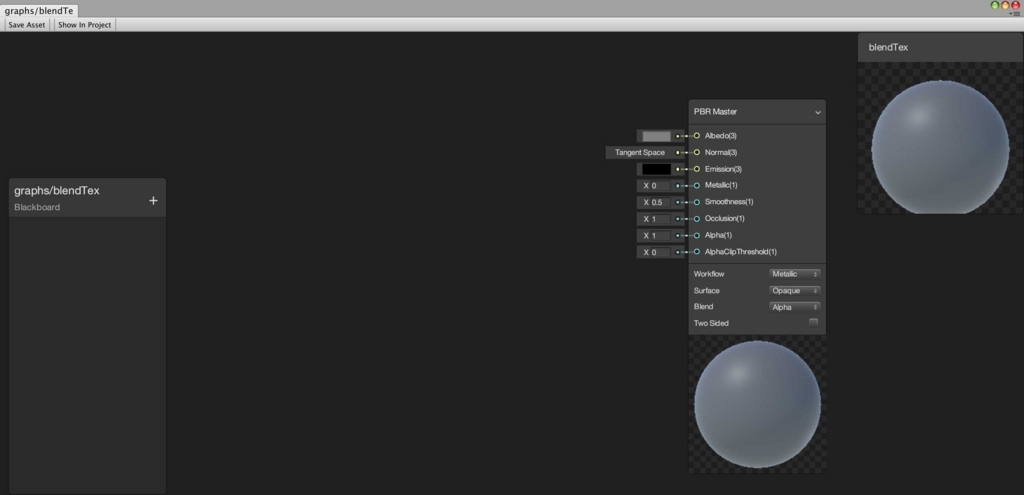
まずはblendeTexをダブルクリックすると、「Shader Graph」のウインドウが立ち上がります。左側にあるのは外部からシェーダへ値を入力できるプロパティウインドウ、真ん中がGUIでシェーダを作る部分、右側が出力結果のウインドウ(やたらでかい)になります。

ノードを配置する
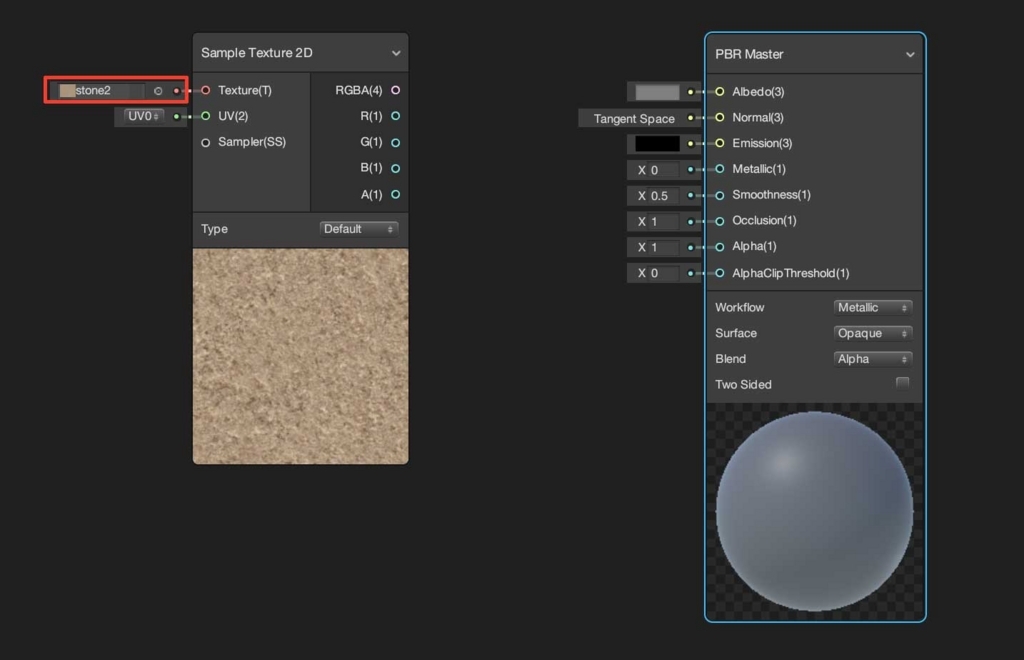
まずは使用する2枚のテクスチャ読み込むノードを配置しましょう。ウインドウ上で右クリックするとメニューが出てきます。Create Nodeをクリックして、Input→Texture→Sample Texture 2Dを選択してください。配置できたら、左側にあるタグの丸ポチをクリックして、テクスチャを読み込んでください。

画面上にテクスチャ読み込み用のノードが配置されます。同様の方法で、同じノードをもう一つ追加しましょう(cmd+Dでノードを複製することもできます)追加できたら、こちらもテクスチャを読み込みましょう。

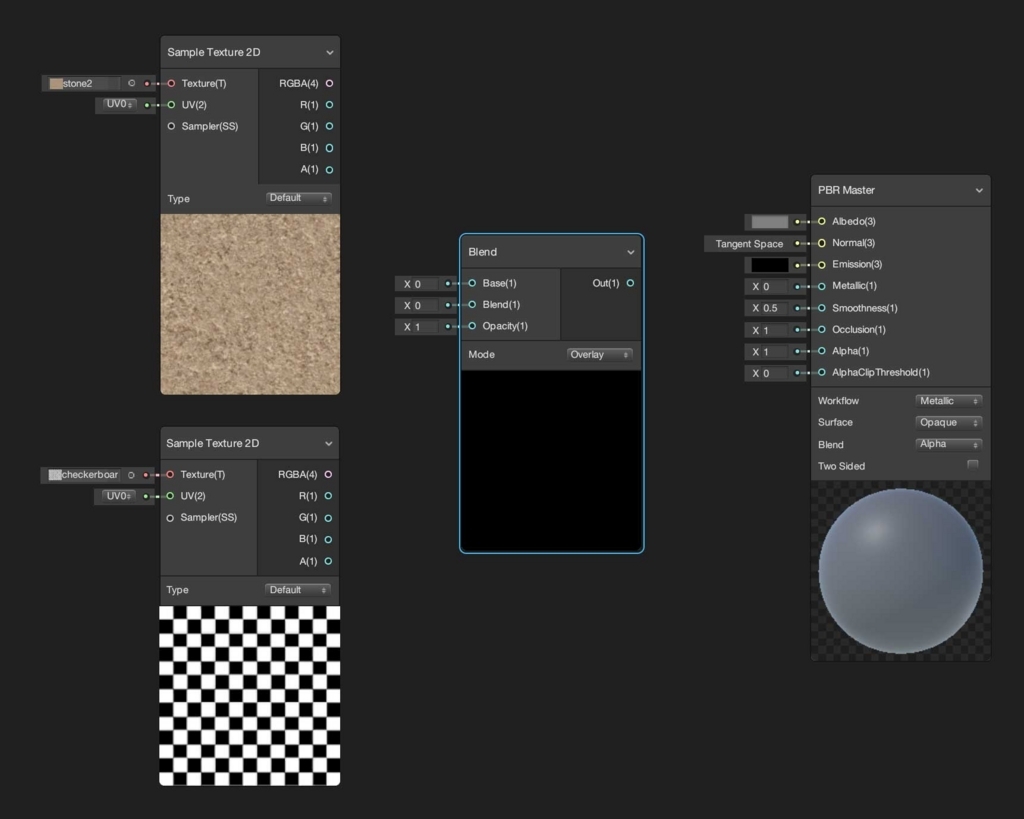
続いてこの2枚のテクスチャをブレンドするためのノードを配置します。Create Nodeをクリックして、Artistic→Blend→Blendを選択して、Blendノードを配置してください。

ノードを接続する
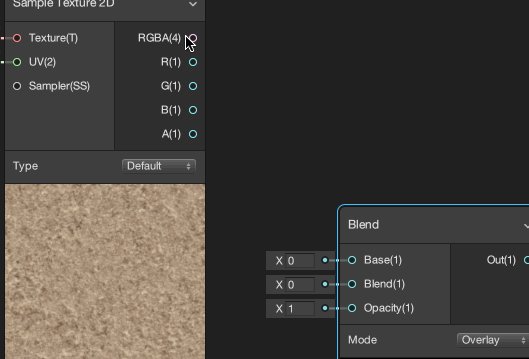
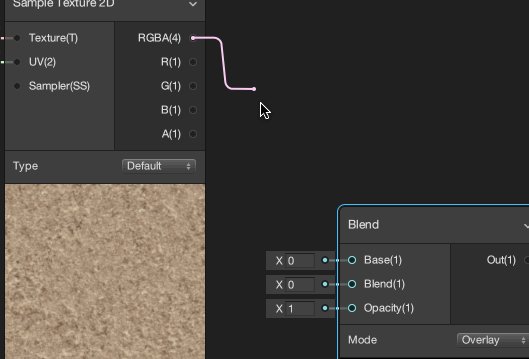
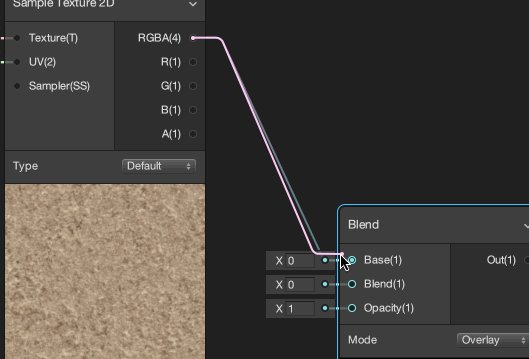
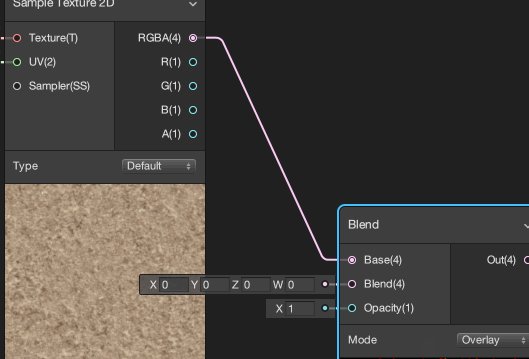
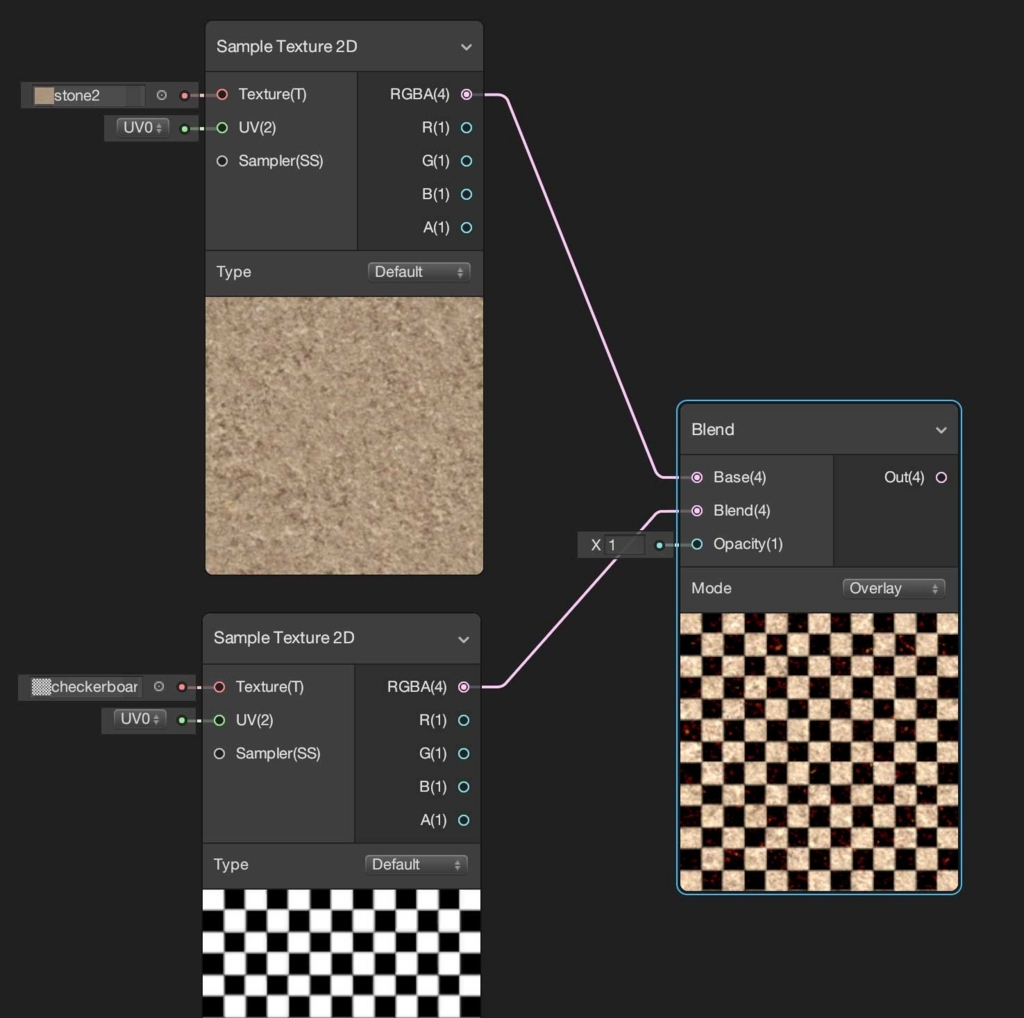
これで必要なノードを配置することができました。次はこれらのノードを接続していきましょう。1枚目のSample Texture 2Dノードの出力RGBA(4)からBlendノードのBase(1)へドラッグ&ドロップします。

同様にして2枚目のSample Texture 2Dノードの出力RGBA(4)からBlendノードのBlend(1)へドラッグ&ドロップします。ノードを接続した結果はこんな感じになります。

2枚のテクスチャをブレンドする割合はBlendノードのOpacityで設定します。ここではOpacityを0.5に設定して2枚のテクスチャが半分ずつ混ざるようにしておきましょう。

最後にBlendノードのOut(1)からPBR MasterのAlbedo(3)へドラッグ&ドロップします。これで作成したシェーダの内容が出力結果に反映されるようになります。

ここまでで、今回の「Shader Graph」の作成は終了です。最後に左上のSave Assetボタンを押して作成したシェーダを保存してください。

もう少し便利にする
テクスチャのブレンド具合を変更する場合、いちいち値を入力するのは面倒ですね。(実はOpacityの「X」をドラッグすると値を変えられるのですが・・・笑)そんな時のためにSliderというノードが用意されています。
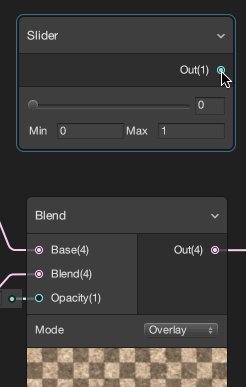
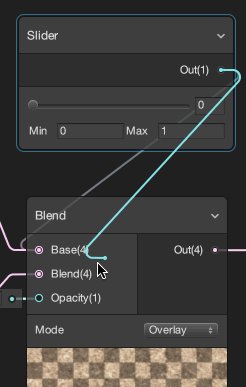
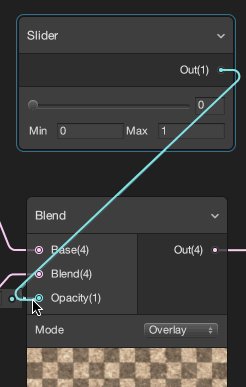
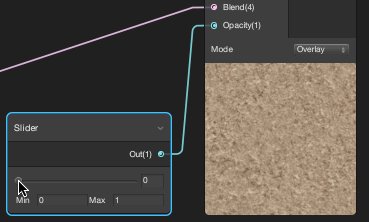
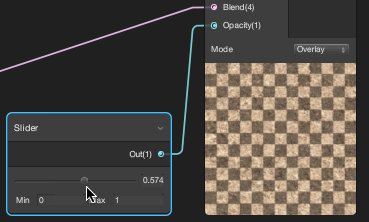
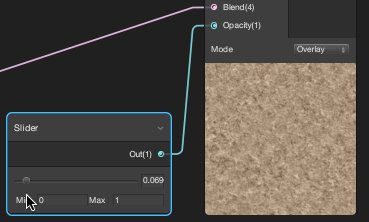
ウインドウ上で右クリックしてCreate Nodeを選択し、Input→Basic→Sliderを選択してください。SliderノードのOut(1)からBlendノードのOpacity(1)にドラッグ&ドロップして、これらのノードを接続してください。

Sliderノードのスライダーをドラッグ&ドロップすることでブレンド具合を変更することができるようになります。

インスペクタからシェーダの値を変えられるようにする
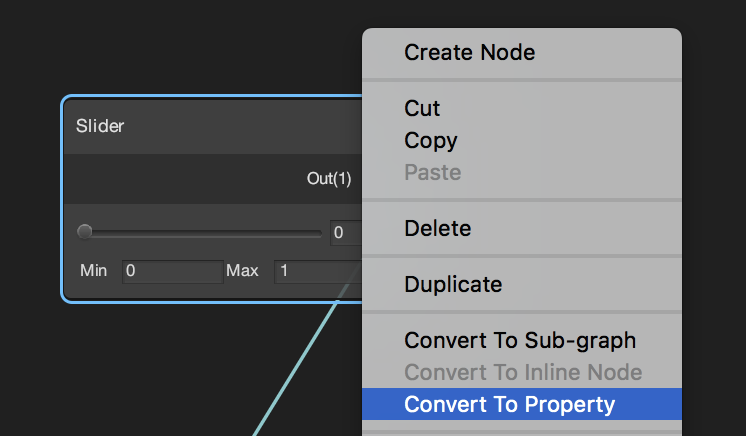
「Shader Graph」の中で指定した値をUnityのインスペクタから操作したい場合、値をPropertyに変換する必要があります。ここではSliderノードの値をインスペクタから変更したいので、Sliderノードを選択した状態で右クリックして、Convert to Propertyを選択して下さい。

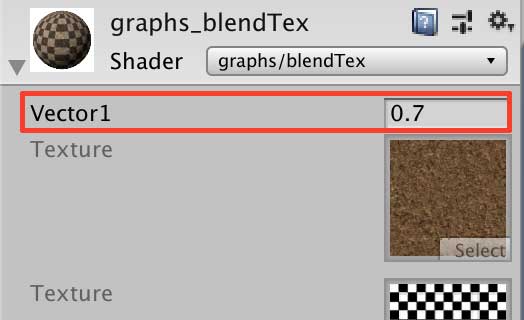
再度、ShaderGraphのウインドウ左上のSave Assetをクリックしてから、Unityエディタに戻ってインスペクタを見てみて下さい。Vector1という欄が追加されていると思います。ここの値を変更することで、ブレンド具合を変えることができます。

結果確認
Unityのウインドウに戻ると、作成したシェーダが反映されていることがわかると思います。このように「Shader Graph」を使うことで、複雑なプログラムを書かなくても簡単にシェーダを作成することができるようになります。

次回以降、これまでに作成したUnityのシェーダを「Shader Graph」を使って書き直していきたいと思います!その他のUnityシェーダはこちらからご覧になれます。
