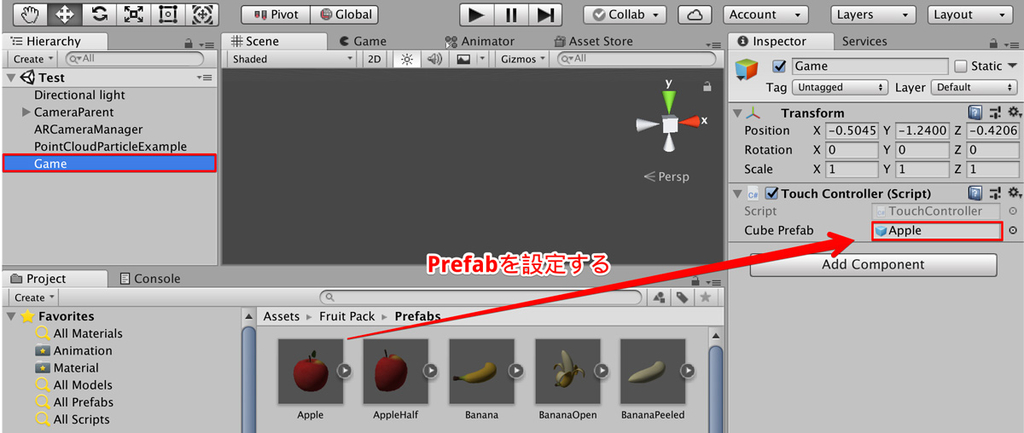
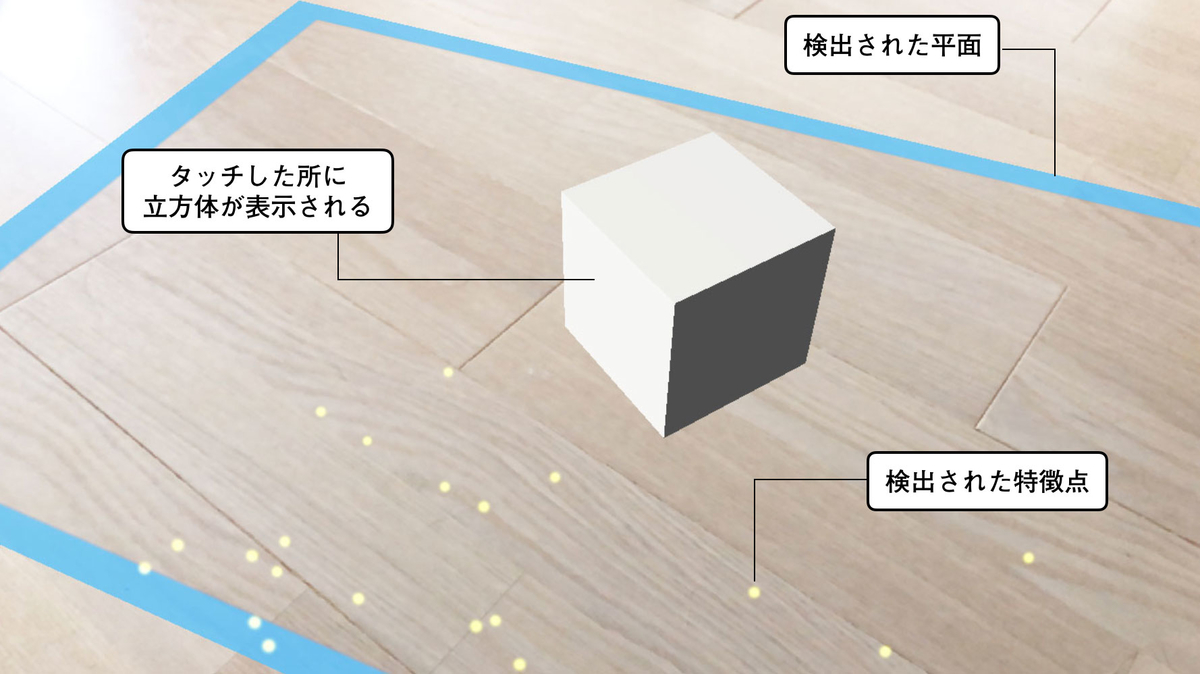
前回はUnityとARKitを使って、タップしたところにリンゴを配置するサンプルを作りました🍎
今回はARKitで光源推定をする方法を紹介します。ARでライトを配置する場合、そのままライトをおいただけでは光源の強さや色合いが決まっているため、モデルが映像になじまず違和感がある絵になってしまいます。
ARKitでは撮影された映像から光源の強さと色合いを推定できる機能があるので、それを使用してみましょう。

ARKitの光源推定でできること
ARは様々な環境で撮影するため、その環境に応じたライトの設定をすることで、より自然なARに見せることができるようになります。ARKitでもARKit1.5からは光源推定ができる機能が提供されるようになりました。
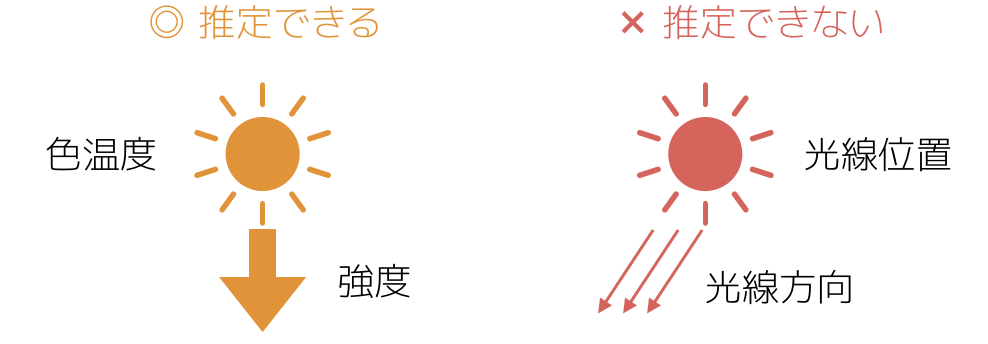
このARKitの光源推定で推定できる値は次の2つになります。
- ライトの強さ
- ライトの色温度
どちらからライトが当たっているか、というライトの位置と方向は推定できないことに注意してください。ARKitで得られる光源の推定値をUnityのライトに設定することで、より自然なARを実現できます。

光源推定を使ってみる
といってもUnityの場合はデフォルトで光源推定が有効になっているので、やることはありません(笑)1からシーンを作る場合を考えて、設定する項目を見ておきましょう。必要なのは次の二点です。
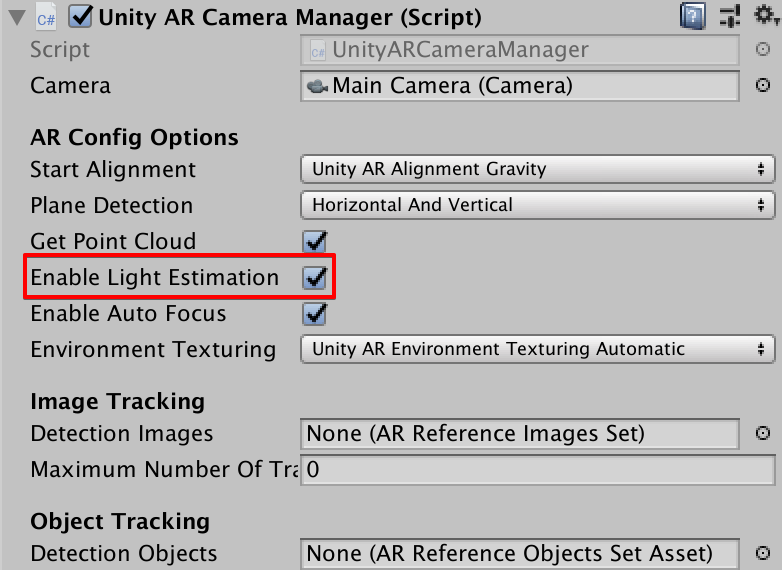
- Enable Light Estimationのチェックを入れる
- ライトにUnityARAmbientスクリプトをアタッチする
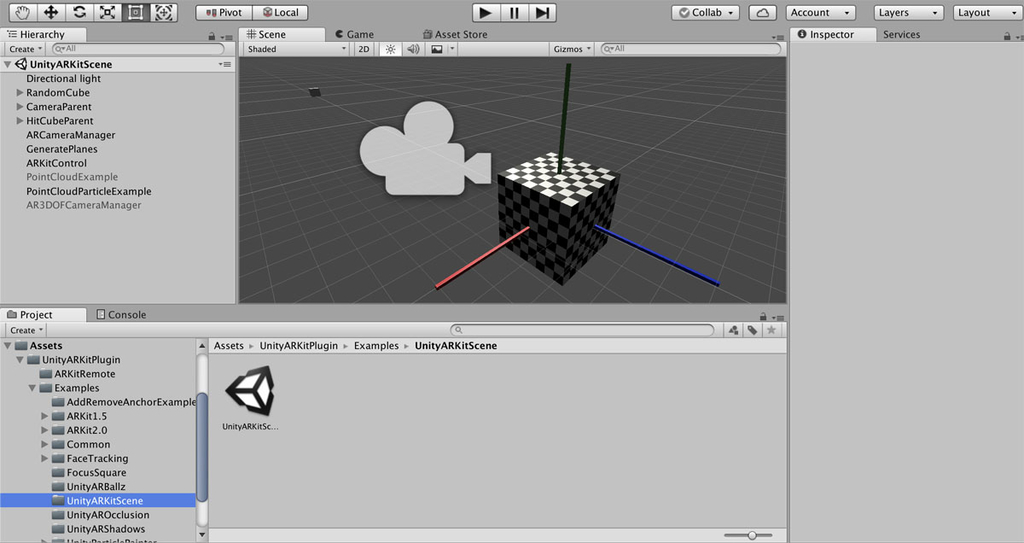
まずはヒエラルキーウインドウのARCameraManagerの中の「Enable Light Estimation」のチェックボックスにチェックを入れます。

続いてヒエラルキーウインドウのDirectional lightに、Assets/UnityARKitPlugin/Plugins/iOS/UnityARKitHelpers/に含まれるUnityARAmbientスクリプトをアタッチします。

このスクリプトの中身を見ておきましょう。
using System.Runtime.InteropServices; using UnityEngine.XR.iOS; namespace UnityEngine.XR.iOS { public class UnityARAmbient : MonoBehaviour { private Light l; public void Start() { l = GetComponent<Light>(); UnityARSessionNativeInterface.ARFrameUpdatedEvent += UpdateLightEstimation; } void UpdateLightEstimation(UnityARCamera camera) { if (camera.lightData.arLightingType == LightDataType.LightEstimate) { float newai = camera.lightData.arLightEstimate.ambientIntensity; l.intensity = newai / 1000.0f; l.colorTemperature = camera.lightData.arLightEstimate.ambientColorTemperature; } } void OnDestroy() { UnityARSessionNativeInterface.ARFrameUpdatedEvent -= UpdateLightEstimation; } } }
Startメソッドの中では、ARKit側でARFrameUpdatedEventが呼びだれたタイミング(フレーム更新時)でUnityのUpdateLightEstimationが実行されるようにイベントを追加しています。
UpdateLightEstimationではARKitで得られたライトの推定強度(ambientIntensity)と推定色温度(ambientColorTemperature)をUnityのDirectional lightに設定しています。
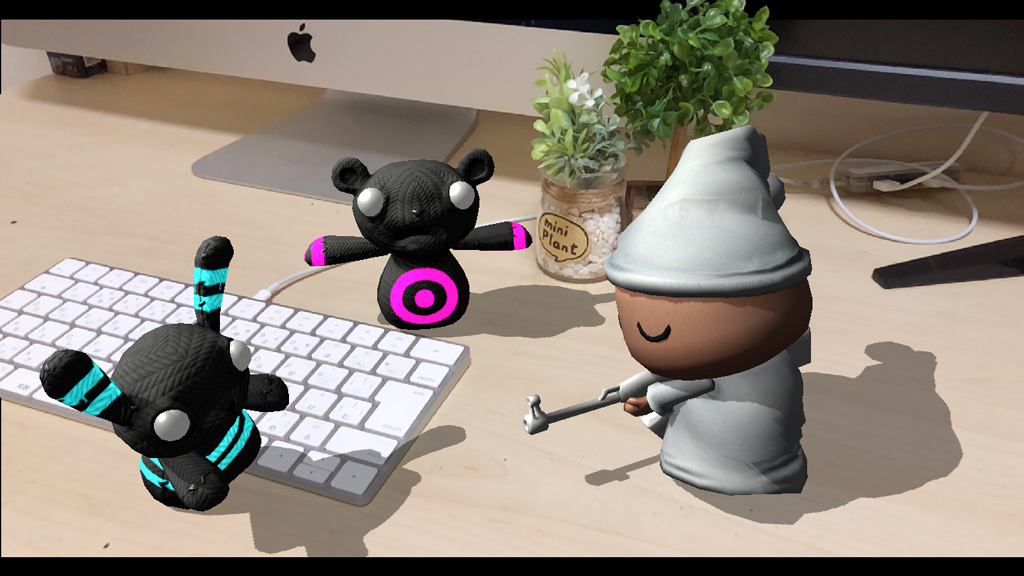
実行結果
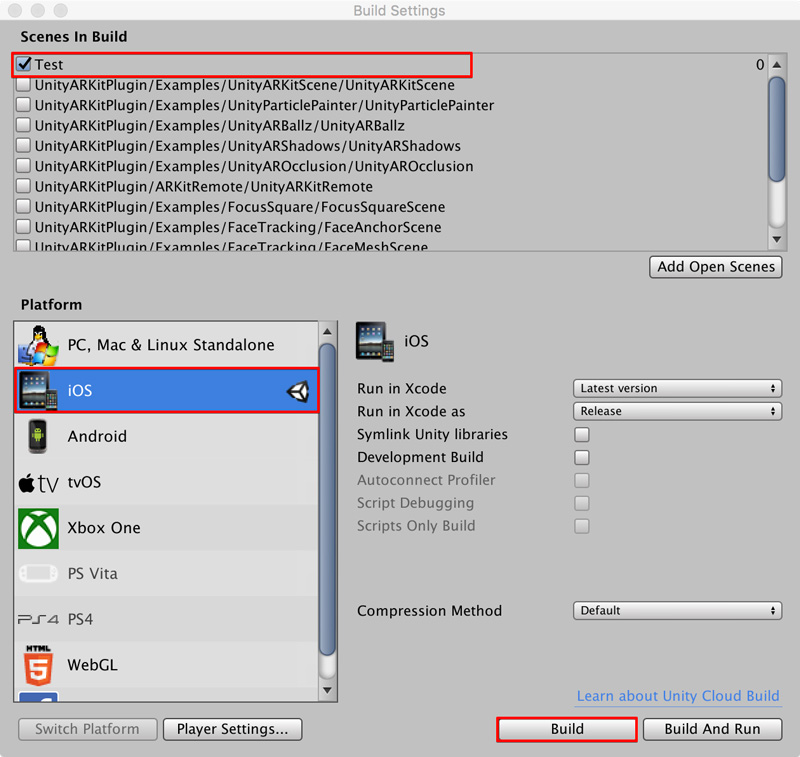
Unityでビルドして実行してみましょう。部屋のライトをつけたときと消したときで見え方が変わったら成功です。