Unityではオブジェクト向きを変えるにはTransform.LookAtメソッドを使います。この場合、体ごとグルっと回ってしまって不自然なことがあります。
ここではIKを使ってUnityちゃんの注視点方向を変える方法を紹介します。

Unityちゃんを配置しする
Unityちゃんのモデルをシーンビューに配置しましょう。WAITアニメを表示するため、UnityChan/Animationフォルダにある「UnityChanLocomotions」をUnityちゃんにドラッグ&ドロップします。

これで、自動的にUnityちゃんにAnimatorコンポーネントがアタッチされます。実行するとWAITアニメーションが実行されます。

UnityちゃんをIK対応にする
UnityちゃんをIKにしたがって動かすためには、Animator ControllerでUnityちゃんをIKで動くように設定する必要があります。
UnityChanLocomotionsを開いて、画面左のBaseLayerの横の歯車ボタンを押してください。出てくるメニューの一番下にある「IK Pass」にチェックを入れます。

これで、MechanimでIKが使えるようになりました。
マウスの移動をUnityちゃんが追うようにする
最後に、Unityちゃんの視線がマウスを追うように、スクリプトを作成します。プロジェクトビューで右クリックし、Create→Script→C# Scriptを選択して「LookAtController.cs」という名前で保存しましょう。
保存できたら次のスクリプトを入力してください。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class LookAtController : MonoBehaviour { Animator animator; Vector3 targetPos; void Start () { this.animator = GetComponent<Animator> (); this.targetPos = Camera.main.transform.position; } void Update () { if (Input.GetMouseButton (0)) { Vector3 touchPos = Camera.main.ScreenPointToRay (Input.mousePosition).origin; touchPos.z = -0.5f; targetPos = touchPos; } } private void OnAnimatorIK(int layerIndex) { this.animator.SetLookAtWeight(1.0f, 0.8f, 1.0f, 0.0f, 0f); this.animator.SetLookAtPosition(this.targetPos); } }
ここではSetLookAtWeightメソッドと、SetLookAtPositionメソッドを使ってUnityちゃんの体をIKで動かしています。
SetLookAtWeightは体や頭、目の追従具合(重み)を調整するためのメソッドです。SetLookAtWeightの引数は次のようになります。
| 変数 | 意味 |
|---|---|
| weight | 全体の重み |
| bodyWeight | 体を動かす重み |
| headWeight | 頭を動かす重み |
| eyesWeight | 目を動かす重み |
| clampWeight | モーションの制限量 |
ここでは、第2引数でマウスの動きに対して体がどれだけ追従するかを指定しています。また、第3引数ではマウスの動きに頭がどれだけ追従するかを指定しています。
続けて、ユニティちゃんの注視方向をSetLookAtPositionで指定しています。ここではマウスでクリックしている座標を指定しています。
入力できたら、スクリプトをUnityちゃんにドラッグ&ドロップしてアタッチしましょう。

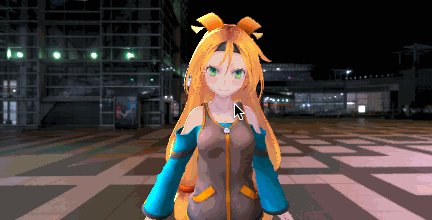
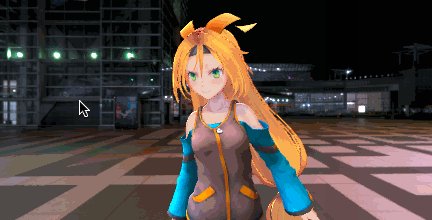
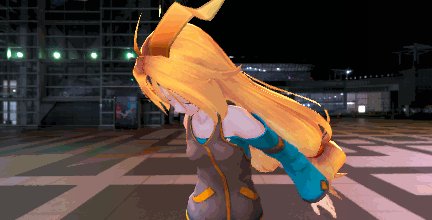
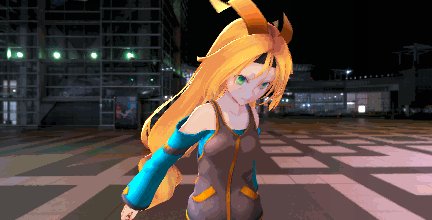
実行するとマウスのカーソルをUnityちゃんが追うように体と首を回転させます。