Unityで3Dモデルを普通に描画するとポリゴンが表示されます。ここではポリゴンの頂点だけをポイントで表示する方法を紹介します。
頂点の表示方法を変えるだけなら、なんと2行のスクリプトだけですみます。それぞれの頂点に異なる色をつける場合はシェーダを使っています。

トポロジをポリゴンからポイントに変更する
3Dモデルの頂点情報はMeshで管理されていて、その頂点をどのように描画するかはMeshTopologyで定義されています。通常は面を描画するためにTrianglesトポロジが選択されています。
MeshTopologyには次のような種類があります。
| トポロジ名 | 形状 |
|---|---|
| Triangles | 三角形 |
| Quads | 四角形 |
| Lines | 線 |
| LineStrip | 線分 |
| Points | 点 |
ここでは、頂点をポイントで表示するためにMeshTopology.Pointsを指定します。ワイヤーフレームで表示したい場合はMeshTopology.Linesを選択します。

トポロジを変更してポイントで表示する
トポロジの変更は、スクリプトから簡単に行うことが出来ます。PointControllerという名前でスクリプトを作成し、次のプログラムを入力してください。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PointController : MonoBehaviour { void Start () { MeshFilter meshFilter = GetComponent<MeshFilter>(); meshFilter.mesh.SetIndices(meshFilter.mesh.GetIndices(0),MeshTopology.Points,0); } }
ここではGetComponentを使ってMeshFilterコンポーネントを取得し、メッシュの持つ頂点情報のトポロジをPointsに書き換えて再度保存しています。
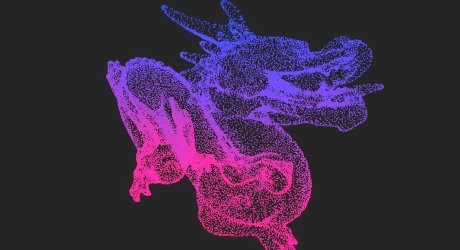
スクリプトが入力できたら、作成したスクリプトを3Dモデルにアタッチして実行してみてください。次のように、頂点がポイントで表されたモデルが表示されると思います。

頂点の色をグラデーションで表示する
ポイントごと(頂点ごと)に色を変えたい場合は、シェーダを書く必要があります。ここでは上からしたに向かってグラデーションになるようにポイントごとに色を付けるシェーダを作ってみましょう。
シェーダファイルと対応するマテリアルを作成します。プロジェクトビューで右クリックし、「Create」→「Shader」→「Unlit Shader」を選択してください。名前はGradationにしました。また、それにGaradationシェーダを選択した状態で「Create→Material」を選択し、対応するCustom_Gradationマテリアルも作成します。

シェーダには次のプログラムを入力してください。
Shader "Custom/Gradation" { Properties { _Color ("Color", Color) = (1, 1, 1, 1) } SubShader { Tags { "RenderType"="Transparent" } Cull Off ZWrite On Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct v2f { float4 pos : SV_POSITION; float3 worldPos : TEXCOORD0; }; float4 _Color; v2f vert(appdata_base v) { v2f o; float3 n = UnityObjectToWorldNormal(v.normal); o.pos = UnityObjectToClipPos (v.vertex); o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz; return o; } half4 frag (v2f i) : COLOR { float4 red = float4(255.0/255,70.0/255,150.0/255,1); float4 blue = float4(90.0/255,90.0/255,250.0/255,1); return lerp(red, blue, i.worldPos.y*0.2); } ENDCG } } FallBack Off }
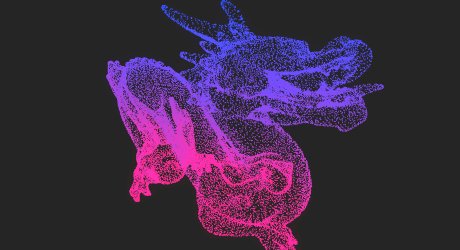
ここではバーテックスシェーダで、処理している頂点のワールド座標を計算しています。フラグメントシェーダではこのワールド座標のy成分に基づいて頂点の色を決定します。うまく青色から赤色にグラデーションになるよう、Lerpメソッドで補間して計算しています。
実行結果は次のようになりました。

頂点を動かして砂が飛び散るエフェクト
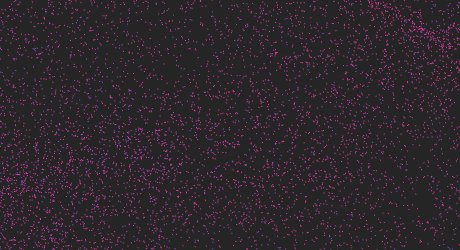
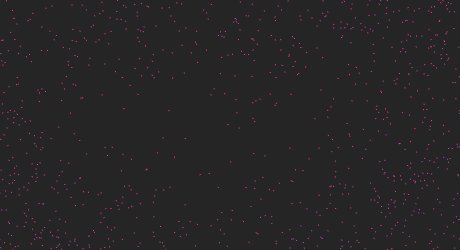
頂点を法線方向に動かすことで砂が飛び散るようなエフェクトを作ることも出来ます。バーテックスシェーダを次のように変更してください。
v2f vert(appdata_base v) { v2f o; float3 n = UnityObjectToWorldNormal(v.normal); o.pos = UnityObjectToClipPos (v.vertex) + float4(n * _Displacement, 0); o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz; return o; }
ここでは、ワールド座標系で法線情報を取得し、その方向に_Displacementぶん頂点を外側に動かしています。_Displacementはプロパティブロックで宣言して、インスペクタから操作できるようにしておきました。