Unityでバネのアニメーションを作る場合、大きく分けて3つの方法があります。
バネの挙動をシミューレートできるSpring2DコンポーネントはPhysicsの物理挙動に従って計算するため、リアルな挙動にしたい場合はこれを使うと良いでしょう。ちょっとバネバネアニメーションを付けたい、という場合には大げさで取り回しが悪かったりします・・・
また、Animationを自分で組み立てる方法もあります。この場合、バネの強度や移動方向など、値が決め打ちになってしまうので、挙動を変えたい場合にはすこし手間が大きい方法です。
最後に、もっとも柔軟性の高い方法として、バネの挙動をスクリプトでシミュレートする方法があります。スクリプトでバネの動きを実現するのは意外と簡単なので、オススメの方法です。
では、それぞれの方法を使う方法を紹介します。
Spring Joint 2Dを使う方法
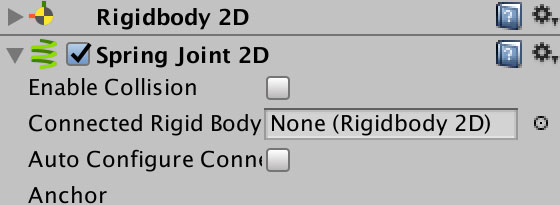
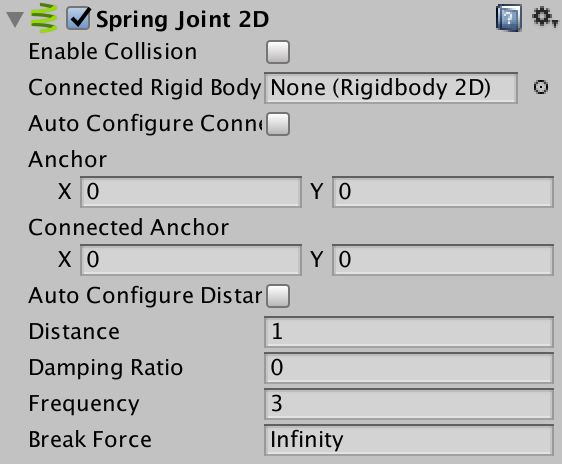
Spring Joint 2Dコンポーネントを使う場合は、バネに従って動かしたいオブジェクトにこのコンポーネント(Physics2D → Spring Joint 2D)をアタッチします。Spring Joint 2Dをアタッチすると、自動的にPhysics 2Dコンポーネントもアタッチされます。

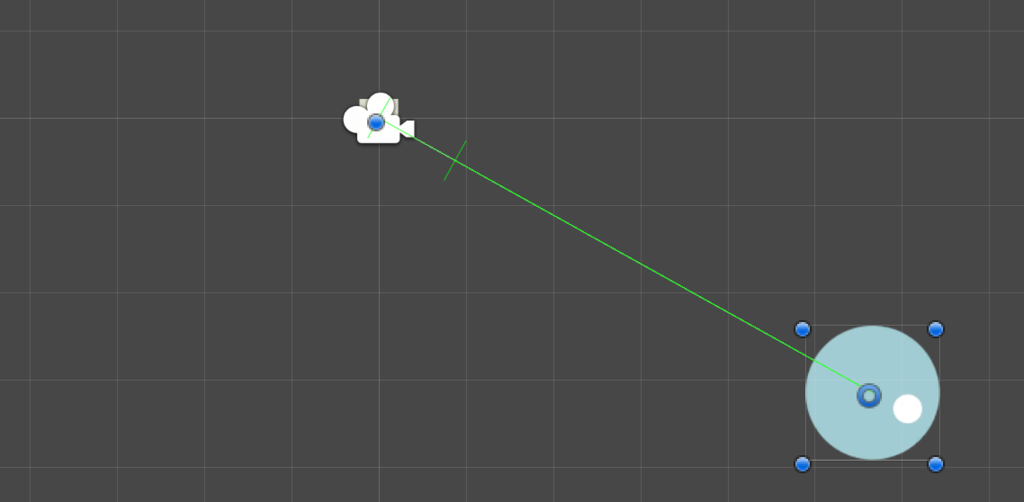
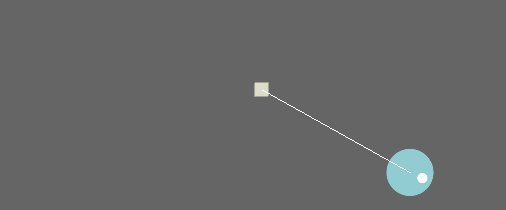
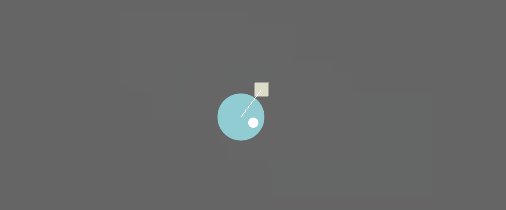
Spring Joint 2Dコンポーネントをアタッチすると、シーンビューには次のように緑の線で仮想のバネが表示されます。

バネを別のオブジェクトに固定するには「Connected Rigid Body」を設定します。ジョイントを固定する座標は「Anchor」、自然長は「Distance」、強度は「Frequency」で設定します。よく使用するのはこれらのパラメータです。ここでは、原点に接続された長さ1のバネをシミュレートします。今回は、Anchor=(0, 0)、Distance=1、Frequency=3に設定しました。

これ以外のパラメータについては、Unityのサイトを参照してください。
ゲームを実行すると、次のようにボールが原点に向かってバネ振動します。

また、上のように原点とボールの間に線を描きたい場合は、次のスクリプトをボールにアタッチしてください。GizmoクラスのDrawLineメソッドを使ってシーンビューに線を描画します。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class BallController : MonoBehaviour { void OnDrawGizmos () { Gizmos.DrawLine (transform.position, Vector3.zero); } }
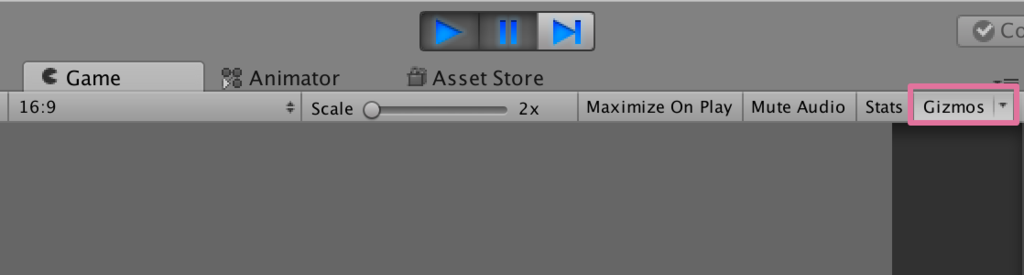
スクリプトをアタッチ後、Gameビューの「Gizmos」をクリックして有効化することで、ゲームビューでも線を描画することができます。

Animationを使う方法
バネのAnimationを自分で組み立てる場合は、Animatorをボールにアタッチします。ボールを選択した状態で、メニューバーから「Window」→「Animation」を選択してください。Animationウインドウが開くので「spring@ball」という名前でAnimation Clipを保存します。

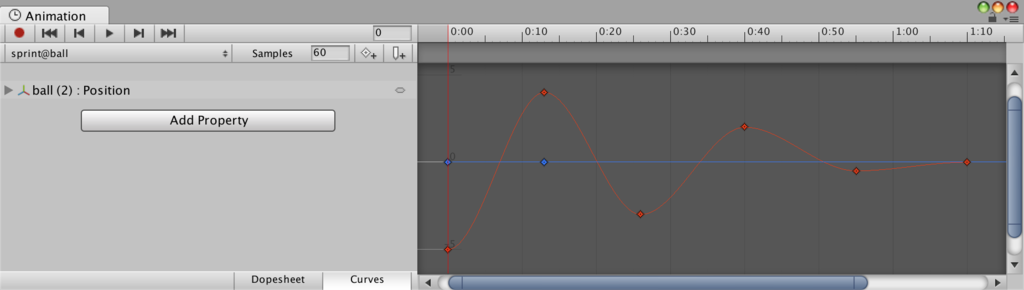
続いてタイムラインでバネのアニメーションを組み立てます。バネの動作なので時間がたつに従って振幅が減衰するカーブを作成します。今回は次のように、x軸方向にのみ振動するバネを作成しました。

実行結果はこちらです。アニメーションを自分で作るのはセンスが必要ですね(笑)

こちらも分かりやすいように、原点とボールの間にGizmoを使って線を描画しています。この方法は上の「Spring Joint 2D」の項目を参照ください。
バネの挙動をスクリプトで書く方法
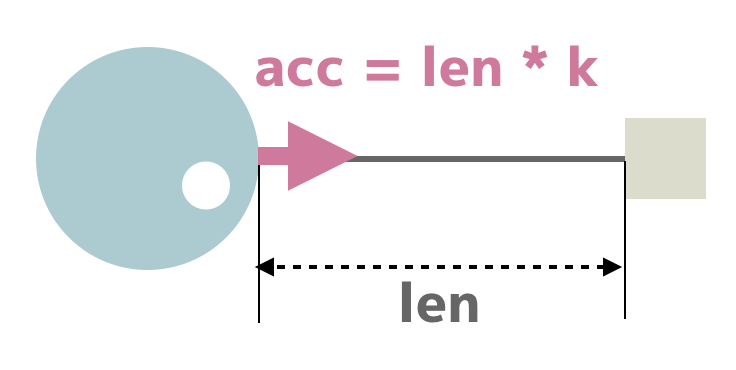
最後にスクリプトでバネの挙動をシミュレートする方法を紹介します。バネの挙動はイージングの動作と似ています。イージングではターゲット座標と現在の座標の差分が「ボールの移動速度」になりますが、バネではこの差分が「ボールの加速度」になります。

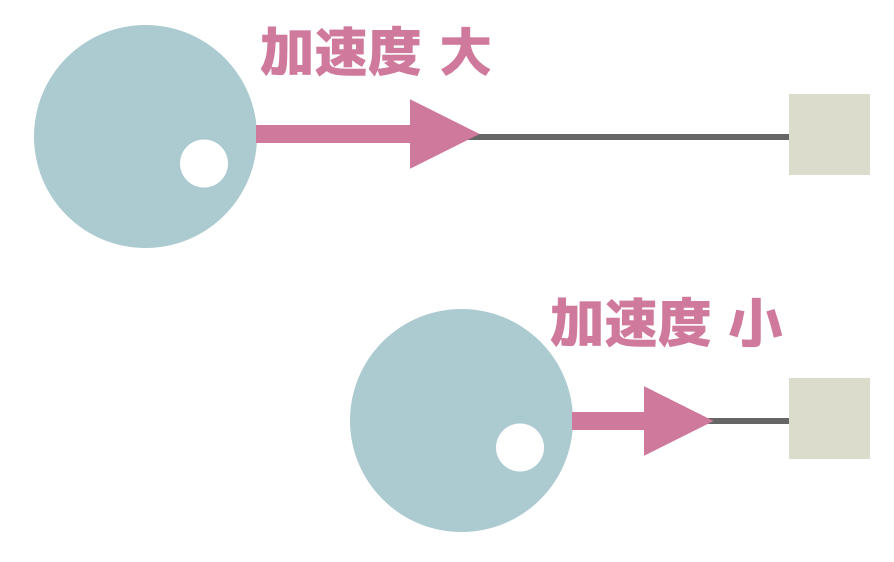
つまり、ターゲット座標が遠ければ遠いほど大きな力で、ターゲット座標へ向かうことになり、ターゲット座標に近づくにつれて、かかる力も小さくなります。

イージングでは、ターゲット座標と現在の座標の差分は速度に変換されるため、目標地点を行き過ぎることは決してありませんが、バネの場合は加速度に変換されるので、基本的にはオーバーシュートして、また戻ってを繰り返します。この挙動がバネっぽさに繋がるのですね。
ボールの動きを制御するC#スクリプト(BallController.cs)を作成し、ボールオブジェクトにアタッチします。BallControllerのプログラムは次のようになります。
using System.Collections; using System.Collections.Generic; using UnityEngine; public class BallController : MonoBehaviour { Vector3 targetPos; Vector3 acc, vel, pos; void Start () { acc = vel = Vector3.zero; targetPos = pos = new Vector3(0, 0, 0); } void OnDrawGizmos () { Gizmos.DrawLine (this.pos, this.targetPos); } void Update () { if (Input.GetMouseButton (0)) { this.pos = Camera.main.ScreenPointToRay(Input.mousePosition).origin; this.pos.z = 0; } else { Vector3 diff = this.targetPos - this.pos; this.acc = diff * 0.1f; this.vel += this.acc; this.vel *= 0.9f; this.pos += this.vel; } transform.position = this.pos; } }
完成図はこんな感じで、ボールをドラッグすると移動でき、マウスを離すと原点に向かってビヨンビヨンします。原点とボールが仮想のバネでつながれているイメージですね。

どうでしょうか?スクリプトでバネを実現する方法が一番気持ち良い動きになっている気がしませんか?慣れもあるとは思いますが、細かい動きまで微調整できるのでオススメですよ!
![Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編] Flash Math & Physics Design:ActionScript 3.0による数学・物理学表現[入門編]](https://m.media-amazon.com/images/I/51kdIy8iGuL._SL500_.jpg)