ライトをベイクするとき、あわせてAmbient Occlusionの設定もすることが多いと思います。このAmbient Occlusionがなかなかの曲者で、適当に設定すると綺麗に見えないのです。ここではライトをベイクする際にオススメなAmbient Occlusionの設定を3つ紹介します。

Precomputed Realtime GIはオンのままで
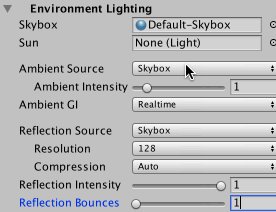
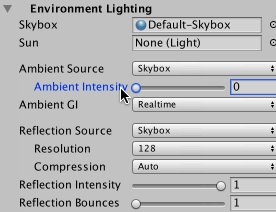
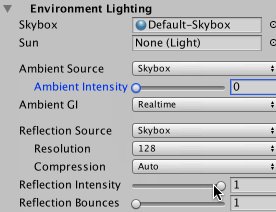
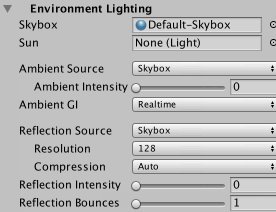
Precomputed Realtime GIはメニューバーから「Window」→「Lighting」で表示される項目の一つです。これをオフにすると、ろくなことにならないので、基本的にはオンのままにしておきましょう。

かといって、シーンを下手に構成すると事前計算に膨大な時間がかかるそうなので、一度この資料に目を通しておくと良いと思います。
AOの強度はIndirectを中心に設定
次にAmbient Occlusionの設定です。Max Distanceは特別なことがなければ1.0のままで良いです。これで1mの範囲でAmbient Occlusionが計算されるようになります。

続いてIndirectとDirectの項目です。基本的にはAmbient Occlusionの強度はIndirectで設定します。Directは「もう少し暗いところを暗くしたい」というときに少しずつ強度を上げて見ます。あまりに上げすぎると不自然な絵になります。
下記のキャプチャはDirectは0のままでIndirectを0、3、6と変化させたときの結果です。Indirectを上げるにしたがって赤いキューブと黄色キューブの隙間がだんだん暗くなっていくのがわかると思います。

次にIndirectは1に固定したまま、Directを1、5、10と変化させたときの結果です。3つのキューブの隙間がどんどん暗くなっていきます。キューブの隙間から闇が広がっていく感じですね・・・・Direct=10は不自然すぎます。

ということで、基本はIndirectでAmbient Occlusionの強度を決めて、Directは味付け程度と考えておきましょう。
少しだけオブジェクトと床の間に隙間をつくる
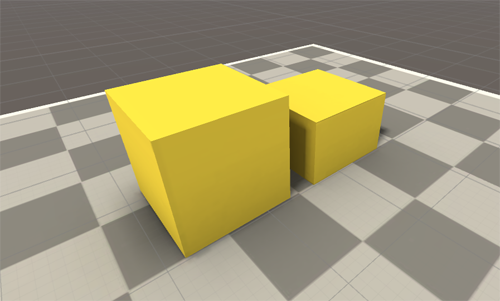
これは裏技的な感じですが・・・・オブジェクトと床の間に少しだけ隙間を作ることで、その隙間がAmbient Occlusionによって暗くなります。これにより、接地面が強調され綺麗に見えます(場合によりますが・・・)。

左の箱は少しだけ床面から浮かせています。右奥の箱は床にめり込んでいます。
まとめ
この記事ではライトをベイクする際にAmbient Occlusionを綺麗に見せるための設定方法を3種類紹介しました。一方で、ライトをベイクしなくてもリアルタイムでもAmbient Occlusionをかけることもできます。
わざわざ苦労してライトをベイクしたり、ややこしいAmbient Occlusionの設定をしたくない!と言っても怒られない人(モバイル関係ではない人)は、Unityに用意されているカメラエフェクトを使ってみてください。ただし、結構計算コストは高くなるので注意です。