記事の内容をUnity2017対応にアップデートしました!(2017年7月末更新)
VRのゲームを開発するとなると、Oculus Riftとか買わなきゃだめだし高くつきそう、というイメージがありました。が!Google CardBoardなる超手軽なVRビューアが販売されているのですね。
google CardBoard自体は800〜1500円ぐらいなので、Unityでアプリを作れば安価でVR開発入門ができるじゃん・・・と気付いたのでやってみました。
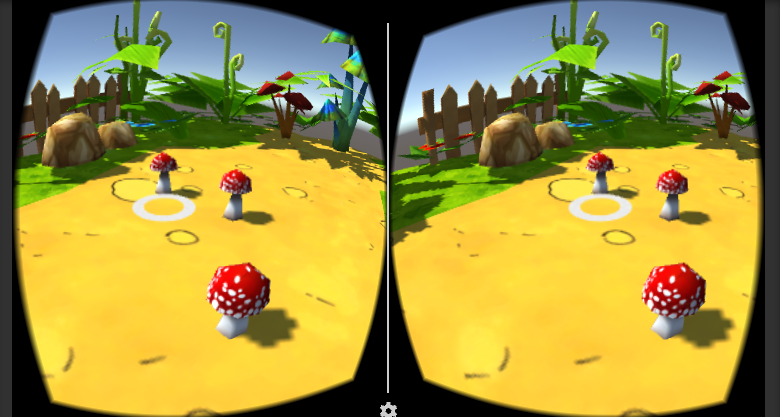
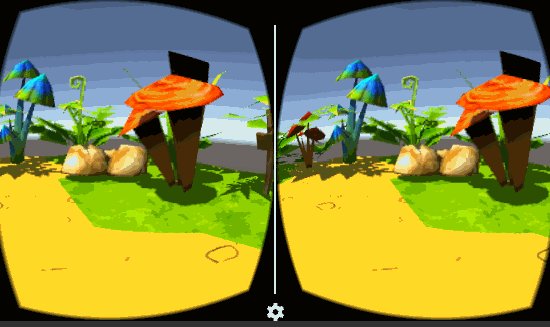
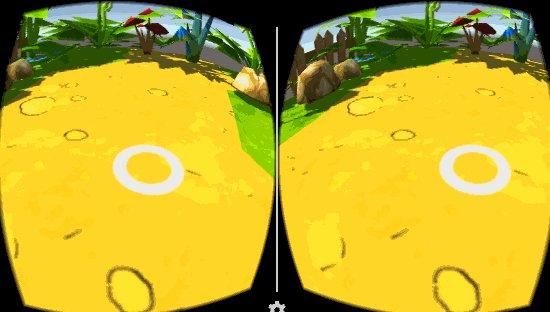
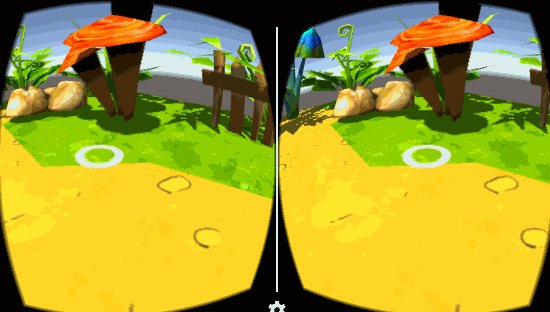
この入門記事では、Unityを使って視線の先にキノコをどんどん植えるだけのVRアプリケーションを作ってみます。完成イメージは次のような感じです。

今回は、「UnityによるVRアプリケーション開発」を参考にして作っていきます。
プロジェクトの作成
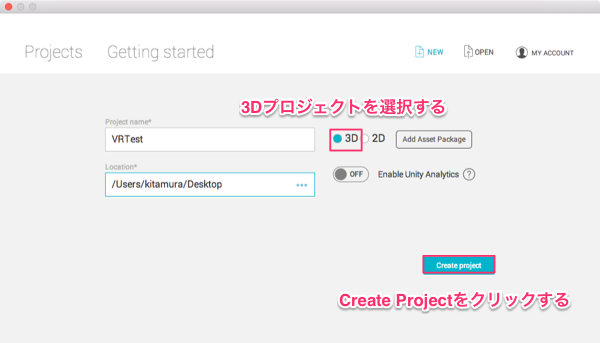
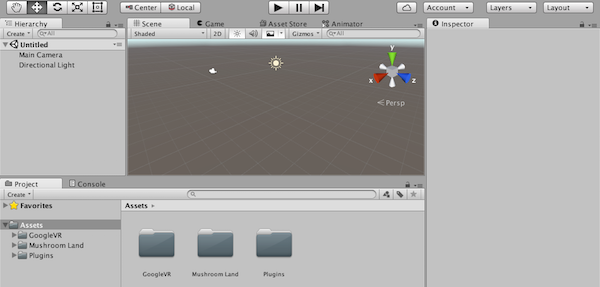
まずはUnityのプロジェクトを作成します。プロジェクト名はVRTest、2D/3Dは「3D」を選択します。

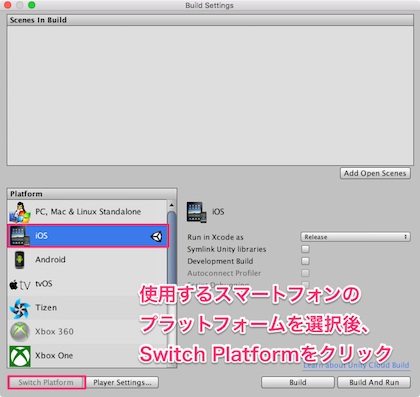
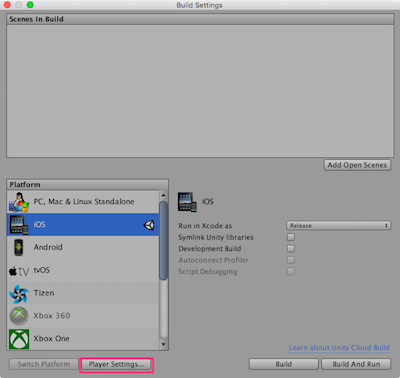
プロジェクトをiOS用、またはAndroid用に変更しておきます。メニューバーから「File」→「Build Settings」を選択し、iOS、またはAndroidを選択し「Switch Platform」をクリックします。

Unityアセットのインポート
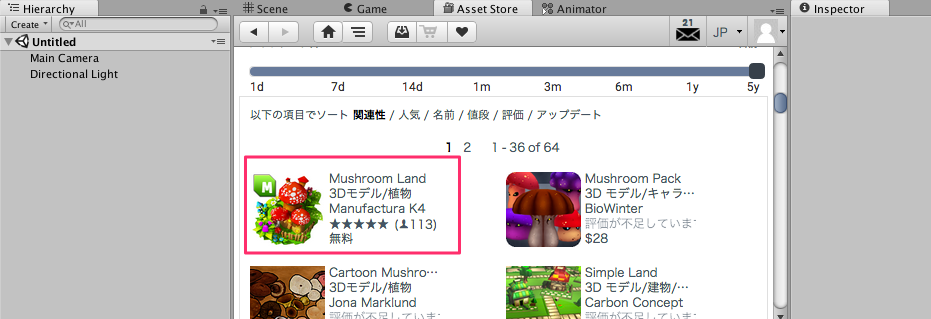
続いて、Unity Asset Storeから今回使用する素材をプロジェクトに追加しておきましょう。メニューバーから「Window」→「Asset Store」を選択し、「Mushroom Land」をダウンロード&インポートして下さい。

VRエミュレータのインポート
続いて下のサイトからgoogle cardboard用のGoogle VR SDK for Unityをダウンロードします。Unity2017ではUnityエディタにVRの機能が統合されたため、実機で確認するだけであればこのパッケージは不要です。
ただ、このパッケージにはエディタでVRの見栄えが確認できるエミュレータが含まれているためインストールしておくと、UnityエディタでVRの見た目が確認できて便利です。
ダウンロードできたら、gvr-unity-sdk-masterフォルダの中にあるGoogleVRForUnity.unitypackageをダブルクリックしてプロジェクトにインポートします。2017年7月末現在では「GoogleVRForUnity_1.70.0.unitypackage」が最新版のようです。
Downloads and samples | Google VR | Google Developers
ここまでで、アセットの準備は完了です。

VR空間を作る
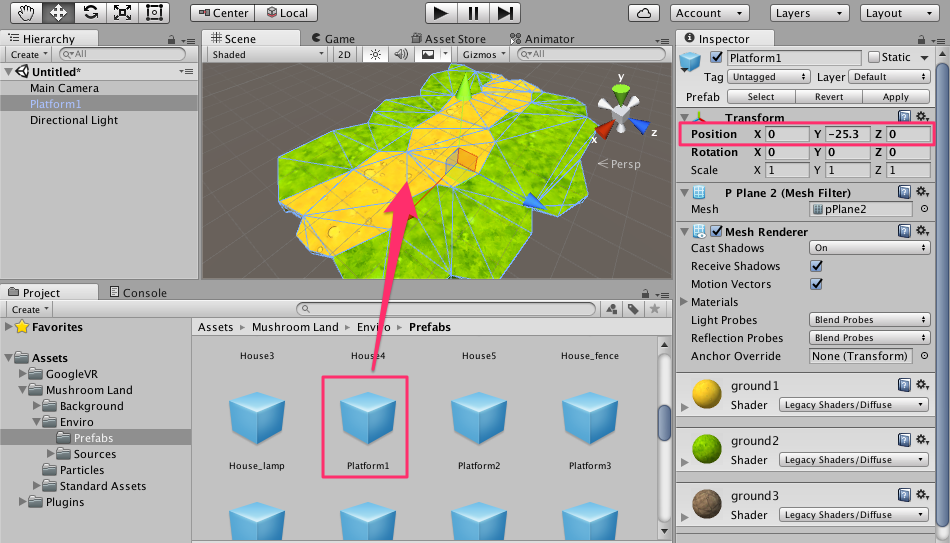
では、地面の配置から始めましょう。プロジェクトビューから「Mushroom Land」→「Enviro」→「Prefabs」の中の「Platform1」をシーンビューにドラッグ&ドロップします。ヒエラルキービューでPlatform1を選択した状態でインスペクタからPositionを(0, -25.3, 0)に設定します。

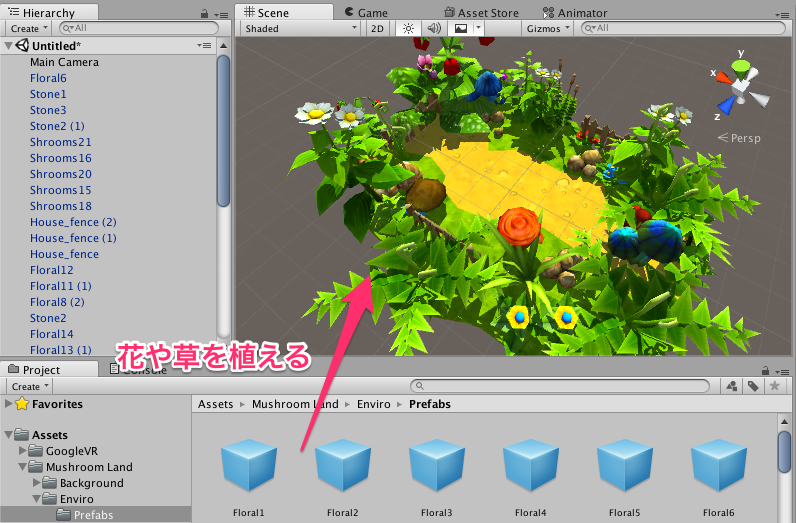
見た目が寂しいので、同フォルダにある花や草などのPrefabを適当に配置しておきましょう(ここは本質ではないので、別にやらなくてもいいです^^;)

VR用の視点設定
続いてVR用の視点となるオブジェクトを作成しましょう。ヒエラルキービューから「Create」→「Empty Object」を選択し、作成したオブジェクトの名前をVREyeに変更します。ヒエラルキービューでVREyeを選択した状態で、インスペクタのPositionを(0, 6, 0)に設定します。

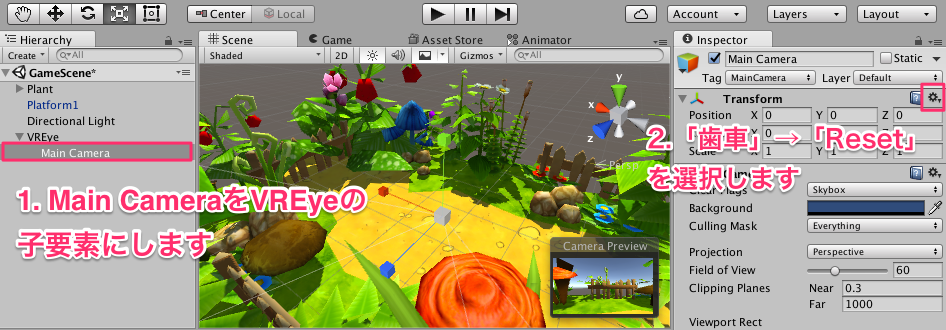
ヒエラルキービューで、Main CameraをVREyeにドラッグ&ドロップして子要素にします。Main Cameraを選択して、インスペクタの歯車からResetを選択します(これでTransformやRotaionがリセットされます)

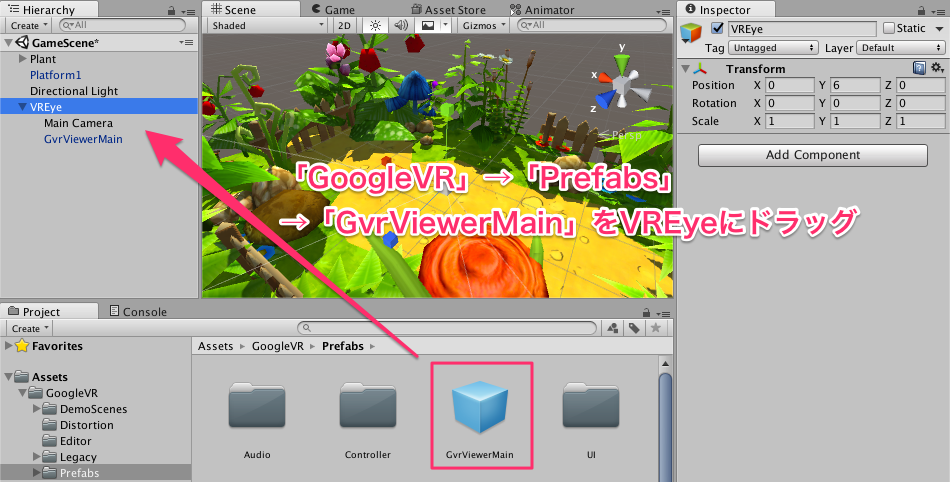
つづいて、VR用の設定オブジェクトをVREyeオブジェクトにアタッチします。プロジェクトビューから「GoogleVR」→「Prefabs」→「GvrEditorEmulator」を選択し、ヒエラルキービューのVREyeにドラッグ&ドロップします。

これでVR用の視点の設定ができました。再生ボタンを押して実行してみましょう。Altキーを押しながらマウスをドラッグすることで視点が回転します。

VR用の視線カーソルの作成
視線と地面が交わる部分に次のようなカーソルを書きます。カーソル画像を下からダウンロードしてプロジェクトビューにドラッグ&ドロップして下さい。

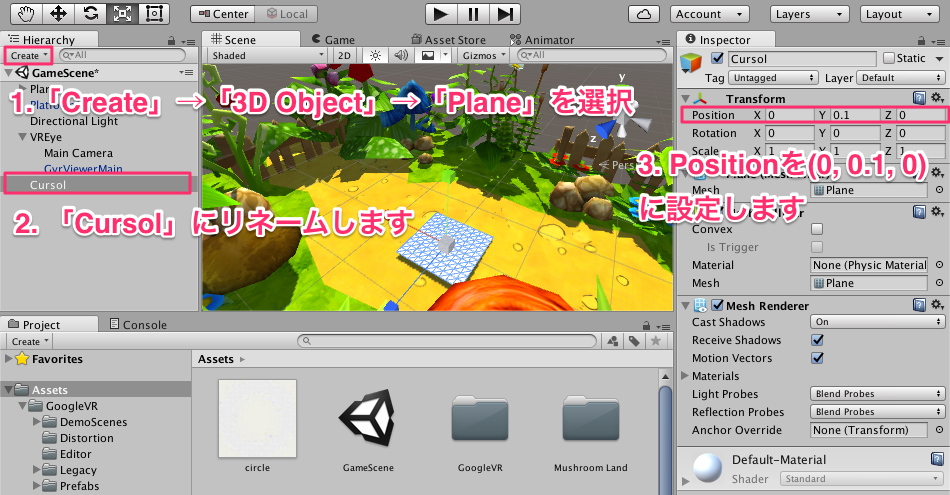
まずはカーソルを地面に配置しましょう。ヒエラルキービューの「Create」→「3D Object」→「Plane」を選択して作成したオブジェクトを「Cursol」にリネームして下さい。ヒエラルキービューでCursolを選択した状態でインスペクタからPositionを(0, 0.1, 0)に設定します。

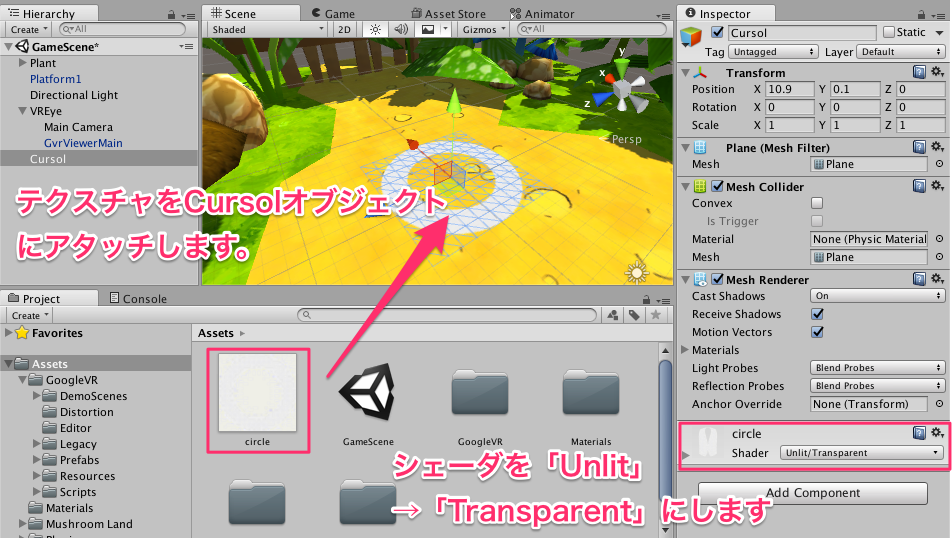
Cursolオブジェクトにテクスチャを設定します。プロジェクトビューの「circle」をシーンビューのCursolにドラッグ&ドロップして下さい。このままでは透明にならないのでシェーダの設定をします。シーンビューで「Cursol」を選択した状態でマテリアルのシェーダを「Unlit」→「Transparent」に設定してください。

カーソルを移動させるためのコントローラスクリプトを作成します。プロジェクトビューで右クリックし、「Create」→「C# Script」を選択して、ファイル名をCursolControllerに変更してください。
using UnityEngine; using System.Collections; public class CursolController : MonoBehaviour { void Update () { Ray ray = new Ray (Camera.main.transform.position, Camera.main.transform.rotation * Vector3.forward); RaycastHit hit; if (Physics.Raycast (ray, out hit)) { if (hit.transform.gameObject.name == "Platform1") { transform.position = hit.point + new Vector3(0, 0.1f, 0); } } } }
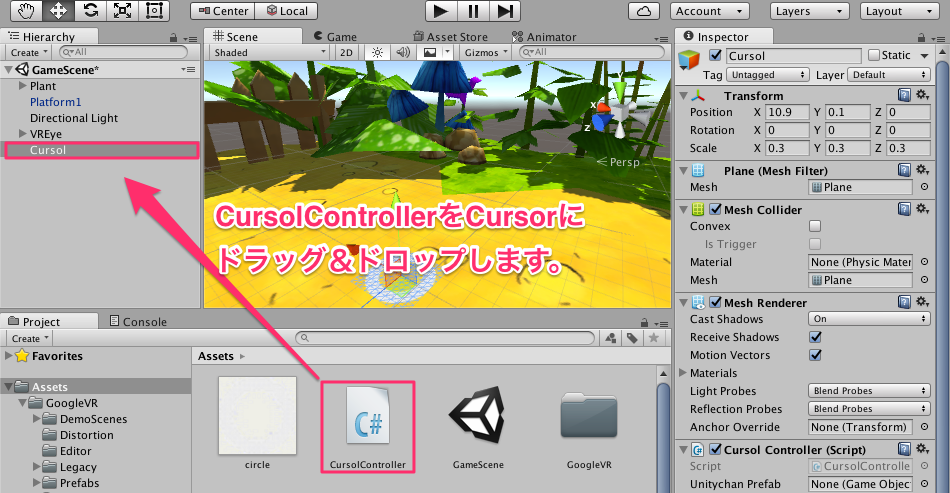
このスクリプトでは視線からRayを飛ばして、地面と交差したときの座標をカーソルオブジェクトにセットしています。このスクリプトをCursolオブジェクトにアタッチします。プロジェクトビューの「CursolController」をヒエラルキービューの「Cursol」にドラッグ&ドロップしてください。

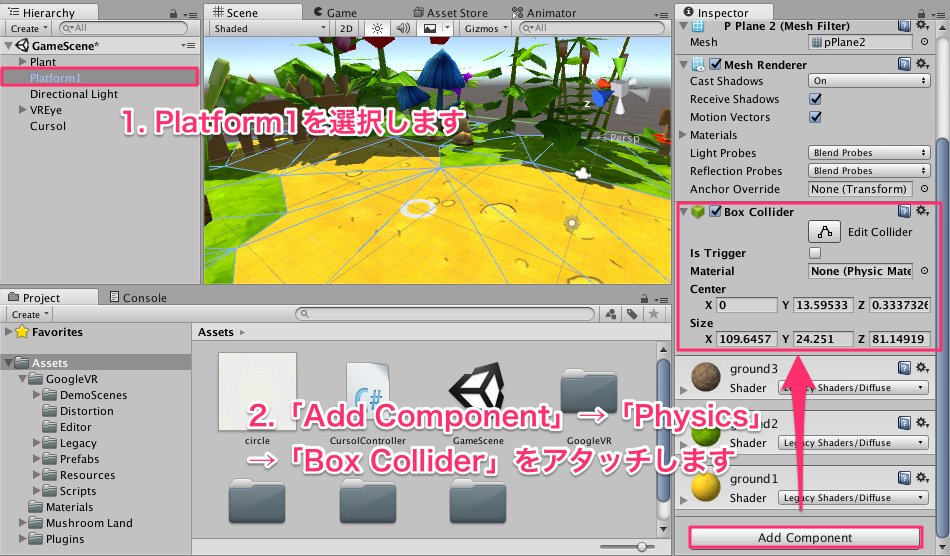
Rayで地面と当たり判定をするためには地面にColliderがアタッチされている必要があります。ヒエラルキービューで「Platform1」を選択し、インスペクタから「Add Component」→「Phsyics」→「Box」を選択します。

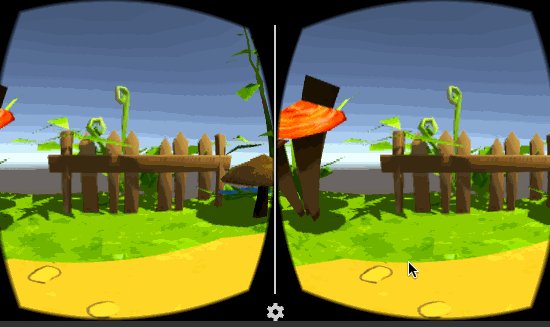
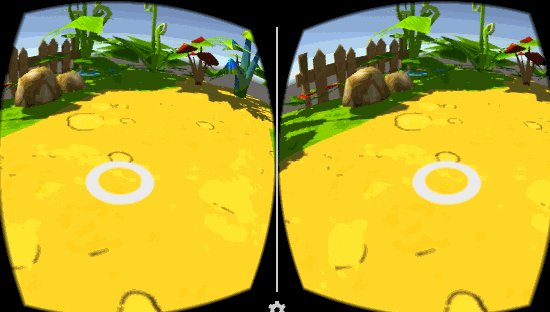
実行してみましょう!次のようなVR用の画面が表示されると思います。

視線カーソルの位置にキノコを植える
最後に、視線の先にキノコを植える仕組みを作りましょう。流れとしては下の3ステップです。
- キノコのPrefabを設定する
- Prefabからキノコのインスタンスを作るスクリプトを書く
- スクリプトにPrefabの実体をセットする
Prefabの概念や使い方は、私の書いた「Unity5の教科書」で詳しく説明しています。ぜひ参考にしてみてください。
キノコのPrefabの設定をする
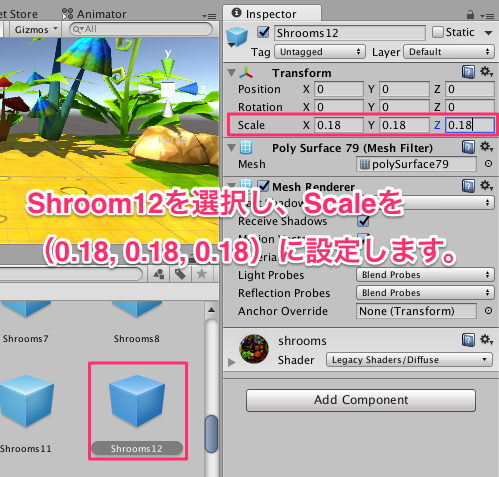
キノコのPrefabには「Mushroom Land」→「Enviro」→「Prefabs」→「Shroom12」を使いましょう。プロジェクトビューでShroom12のPrefabを選択し、インスペクタからTransformのScaleを(0.18, 0.18, 0.18)にします。

キノコのインスタンスを作る
画面がクリックされたときにキノコが生成されるように、CursolControllerを修正します。
using UnityEngine; using System.Collections; public class CursolController : MonoBehaviour { public GameObject mushroomPrefab; void Update () { Ray ray = new Ray (Camera.main.transform.position, Camera.main.transform.rotation * Vector3.forward); RaycastHit hit; if (Physics.Raycast (ray, out hit)) { if (hit.transform.gameObject.name == "Platform1") { transform.position = hit.point + new Vector3(0, 0.1f, 0); } } if (Input.GetMouseButtonDown (0)) { Vector3 pos = transform.position; pos.y = -0.5f; Instantiate (mushroomPrefab, pos, Quaternion.identity); } } }
クラスの先頭でキノコのPrefab変数を宣言しています。画面がクリックされたときは、カーソルオブジェクトがある座標にキノコを生成しています。
Prefabの実体をセットする
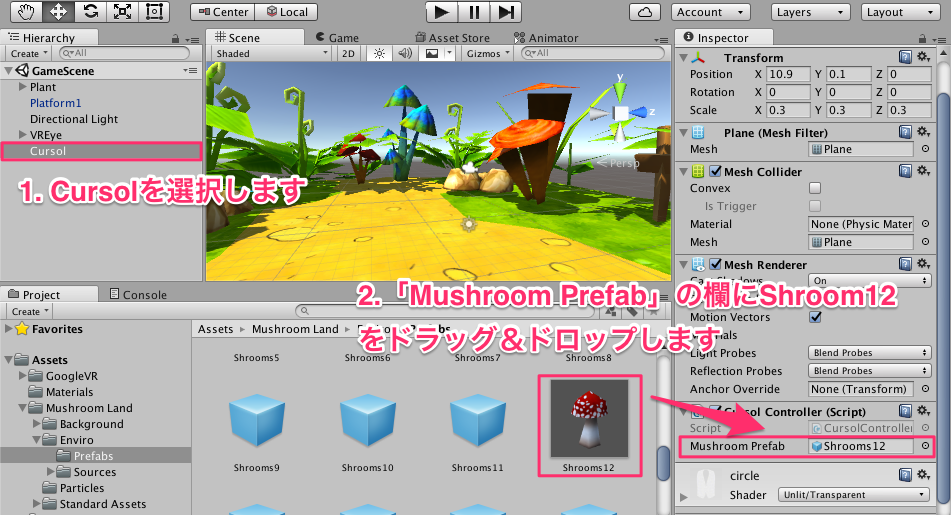
最後に、スクリプトで宣言したmushroomPrefab変数に、キノコのPrefabの実体を代入します。ヒエラルキービューから「Cursol」を選択した上で、インスペクタのcursolControllerのmushroomPrefabの欄に、プロジェクトビューから「Mushroom Land」→「Enviro」→「Prefabs」→「Shroom12」をドラッグ&ドロップします。

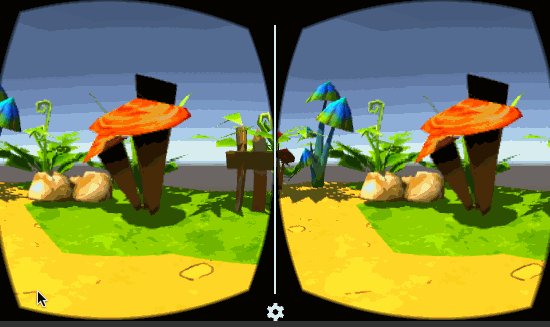
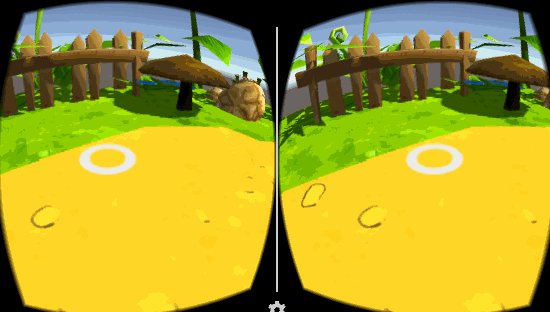
これで完成です!Unityの実行ボタンを押してみましょう!クリックするとその場所にキノコが生えます。

実機にインストールする
これで、キノコを植えるVRアプリケーションが完成しました。実機にインストールして遊んでみましょう。実機にインストールするためには、UnityでVR用の設定が必要になります。まずはメニューバーからFile -> Build Settingsを選択し、「Player Settings」をクリックします。

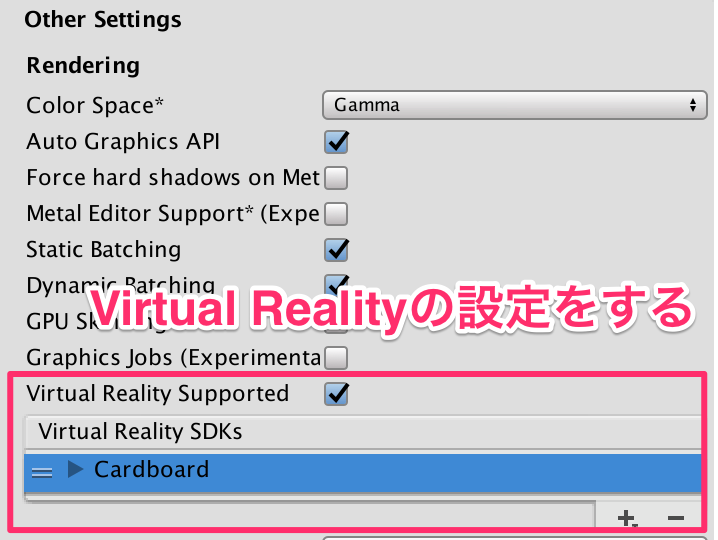
インスペクタの「Other Settings」で「Virtual Reality Supported」のチェックをいれてください。その下に出てくるVirtual Reality SDKsの「+」ボタンをクリックし「CardBoard」を選択して下さい。

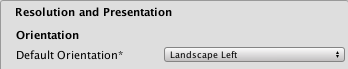
「Bundle identifier」を任意の文字列に修正してください。また、「Resolution and Presentation -> Default Orientation」を「Landscape Left」に設定します。

設定できたら再度「Build Settings」ウインドウを表示し、「Build & Run」をクリックして実機にインストールしてください(iOSの場合、Xcodeとの連携がうまくできないことがあります。その場合は、プロジェクトフォルダを開いて、Xcodeを起動し、手動でインストールします)
まとめ
google CardBoardとUnityを使ってVRアプリケーションの開発をしてみました。たった850円でVRアプリケーションが開発できます。VRは敷居が高いなぁ、と思われていた方もUnityを使ってぜひ挑戦してみてくださいな。
参考書
今回のこの記事は↓の「UnityによるVRアプリケーション開発」参考にしました!UnityのVRに関しては唯一の本なので重宝しています。



