UnityのuGUIにテキストを打ち込むためのInputFieldという部品があります。このInputFieldを使ってテキストハイライティングする方法を紹介します。
ちょっとトリッキーな方法なので、実際に使えるかは状況によります(笑)
今回の記事は次の内容です。
InputFieldを配置する
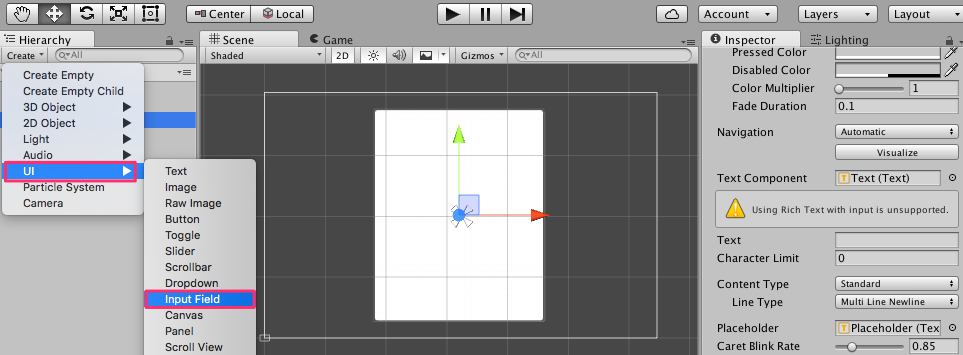
まずは、InputFieldをシーンビューに配置しましょう。ヒエラルキービューの「Create」→「UI」→「Input Field」を選択します。InputFieldが作成できたら、適当な位置に移動させておきましょう。

リッチテキストを使う
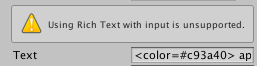
Input Fieldはリッチテキストを記述できるようになっていますが、Textの欄の上に「Using Rich Text with Input is unsupported」と表示されているように、基本的にはInput Fieldでリッチテキストを使うことは想定されていません。

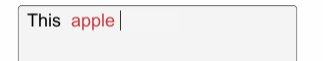
例えば、リッチテキストを使って表示していても、バックスペースを使って消していくと、いきなりマークアップのタグが出現してしまいます。

このように、ハイライトしたい単語を直接マークアップしてしまうと、バックスペースなどで編集した時に不都合が起こってしまいます。
TextをInputFieldの上に配置する
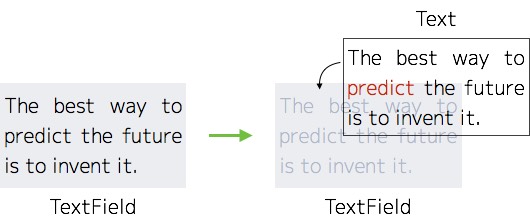
そこで、InputFieldに表示する文字は透明にしておき、別のTextに文字を表示するようにします。InputFieldの文字をTextにコピーする際にマークアップの記述を追加します。

InputFieldの文字を透明にする
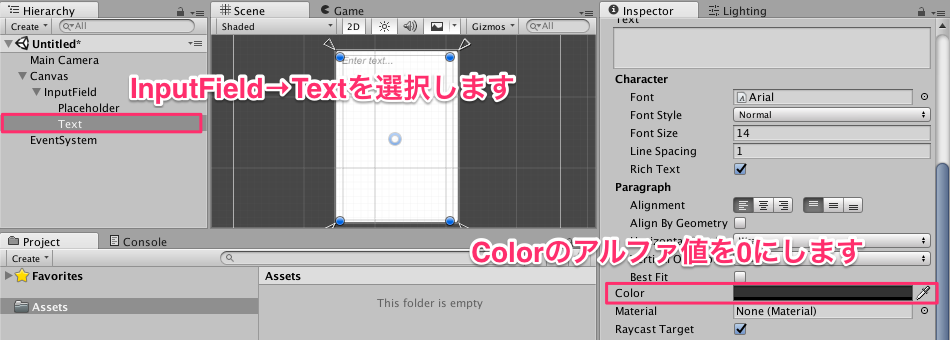
まずは、InputFieldの文字を透明にします。ヒエラルキービューから「InputField」→「Text」を選択し、インスペクタからColorのアルファ値を0にします。

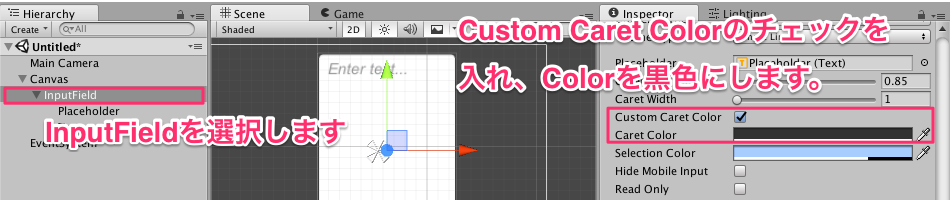
このままではカーソルまで透明になってしまいます。カーソルは黒色にするため、ヒエラルキービューから「InputField」を選択し、インスペクタから「Custom Caret Color」のチェックを入れ、「Caret Color」を黒色に設定します。

Textを追加する
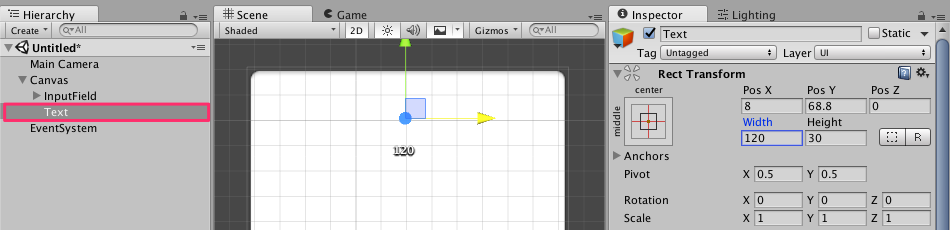
続いて、InputFieldの上に配置するTextを追加します。ヒエラルキービューの「Create」→「UI」→「Text」を選択し、InputFieldの上にかぶるように配置します。Textの名前は「ColorText」に変更しておきましょう。

InputFieldの文字をTextにコピーするスクリプトを作る
最後に、InputFieldに入力された文字を、Textにコピーするプログラムを作ります。InputFieldからコピーする際に、マークアップを追加してシンタックスハイライティング出来るようにします。
プロジェクトビューで右クリックし、「Create」→「C# Script」を選択して「TextHighlightController」を作成してから次のプログラムを入力して下さい。
using UnityEngine; using UnityEngine.UI; using System.Collections; public class TextHighlightController : MonoBehaviour { public Text colorText; void Update () { string script = GetComponent<InputField> ().text; script = script.Replace ("red", "<color=#c93a40>red</color>"); colorText.text = script; } }
作成したスクリプトをシーンビューのInputFieldにドラッグ&ドロップしてアタッチし、スクリプト中のcolorText変数にcolorTextをドラッグ&ドロップしてセットします。

実行してみる
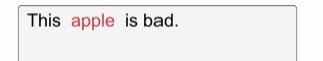
実行するとちゃんと「red」という文字だけが赤色にハイライトされているのがわかります。また、バックスペースで消したときもマークアップが表示されることはありません。

