Blenderで木を作る場合、Sapling Tree Genという標準Addonがありますが、設定が必要なパラメータが多く、設定パネルを一度閉じると再調整できないなどの問題があり、使いにくいのが現状です。そこで、この記事ではModuler TreeというAddonを使って手軽に木を作る方法を紹介します。

Moduler Treeのインストール
まずはModulerTreeのアドオンを次のサイトからzip形式でダウンロードして下さい。
github.com
「Code」→「Download Zip」でModuler Treeのアドオンをダウンロードできます。

次に今ダウンロードしたModuler TreeをBlenderにインストールします。Blenderを開き、メニューバーから「編集」→「Preferences」を選択してパネルを開いて下さい。
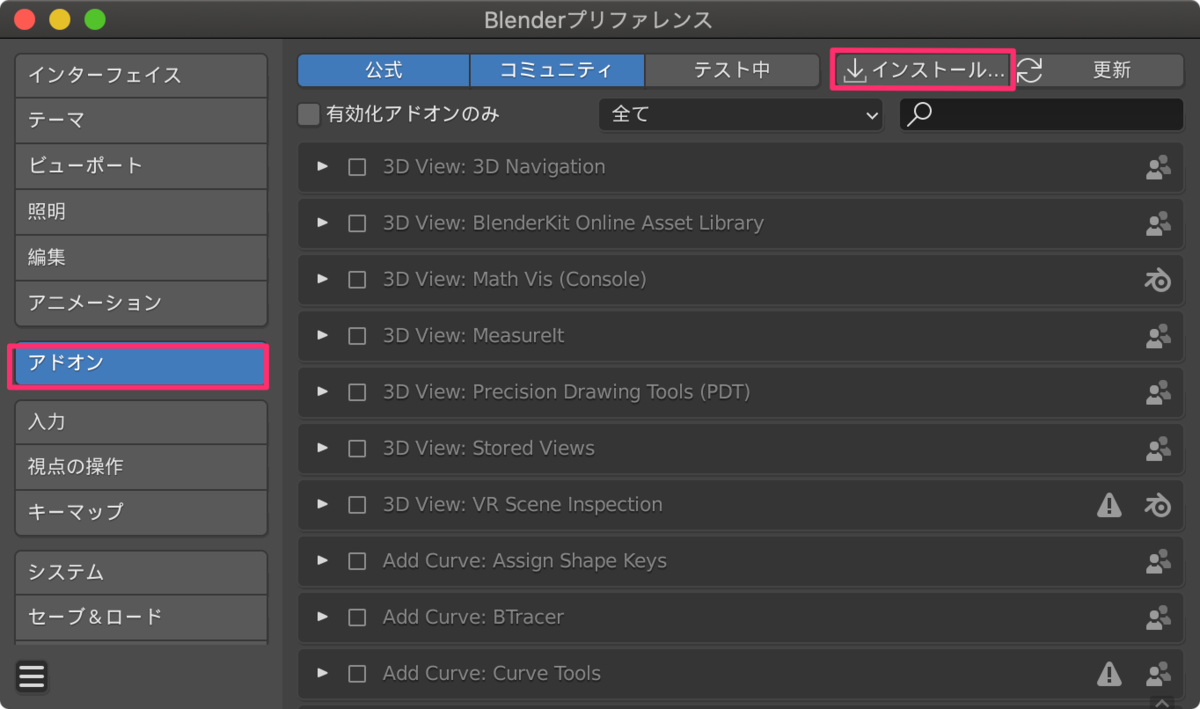
パネルの左カラムから「アドオン」を選択して、右上の「インストール」ボタンをクリックして、先ほどダウンロードしたModuler Treeのzipファイルを選択して下さい。

これでModuler TreeのアドオンがBlenderにインストールできました。
幹と枝を作る
Moduler Treeのアドオンがインストールできたので、次は木の幹と枝を作っていきます。Moduler Treeではシェーダと同じようにノードをつないで木を作成します。
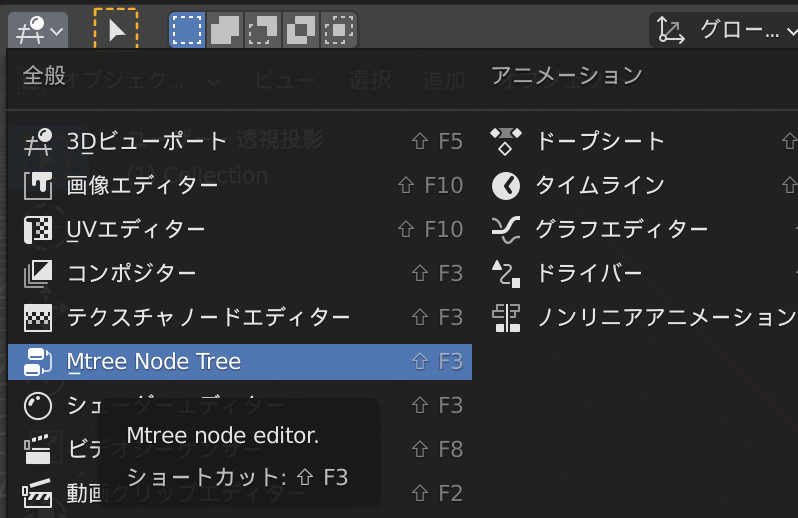
そこで、まずはエディタータイプを「Mtree Node Tree」に切り替えます。

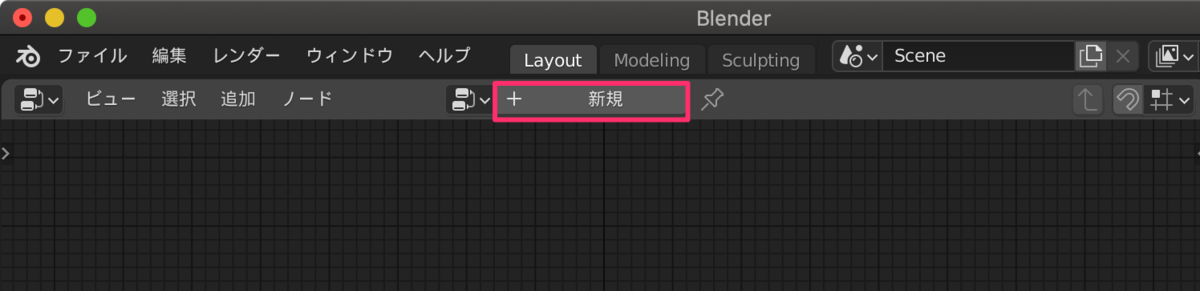
Moduler Tree Nodeのエディタに切り替わったら、まずは画面上部の「新規」をクリックして下さい。

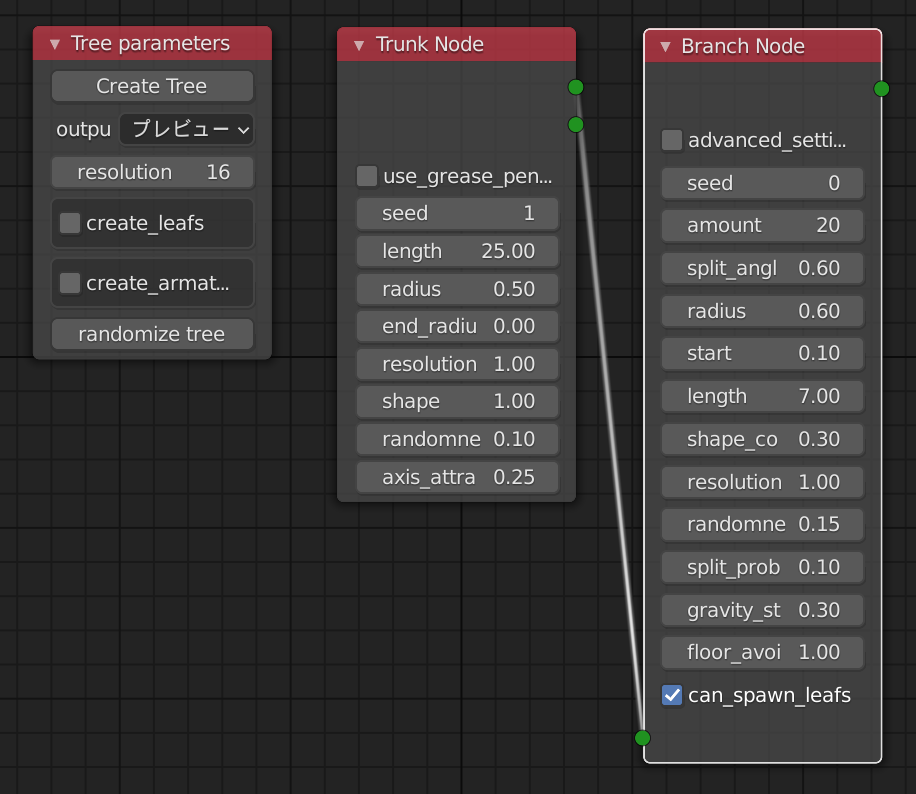
次に「Shift+A」→「ノード」を選択して、次の3つのノードを作成して下さい。
- Tree Parameters
- Trunk Node
- Branch Node
また、「Trunk Node」と「Branch Node」を接続しておいて下さい。Trunk Nodeは幹のパラメータ、Branch Nodeは枝のパラメータを制御するノードです。

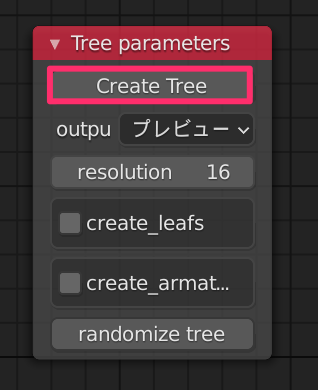
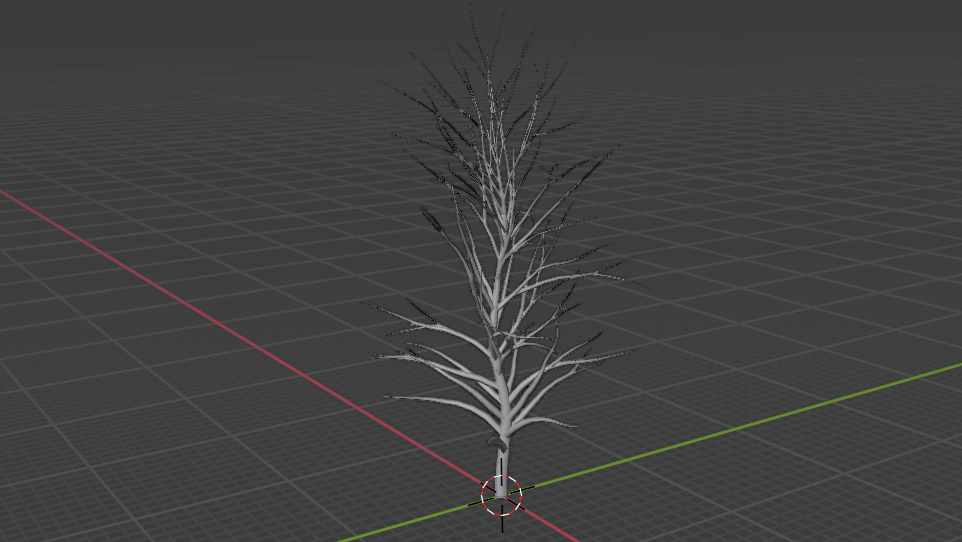
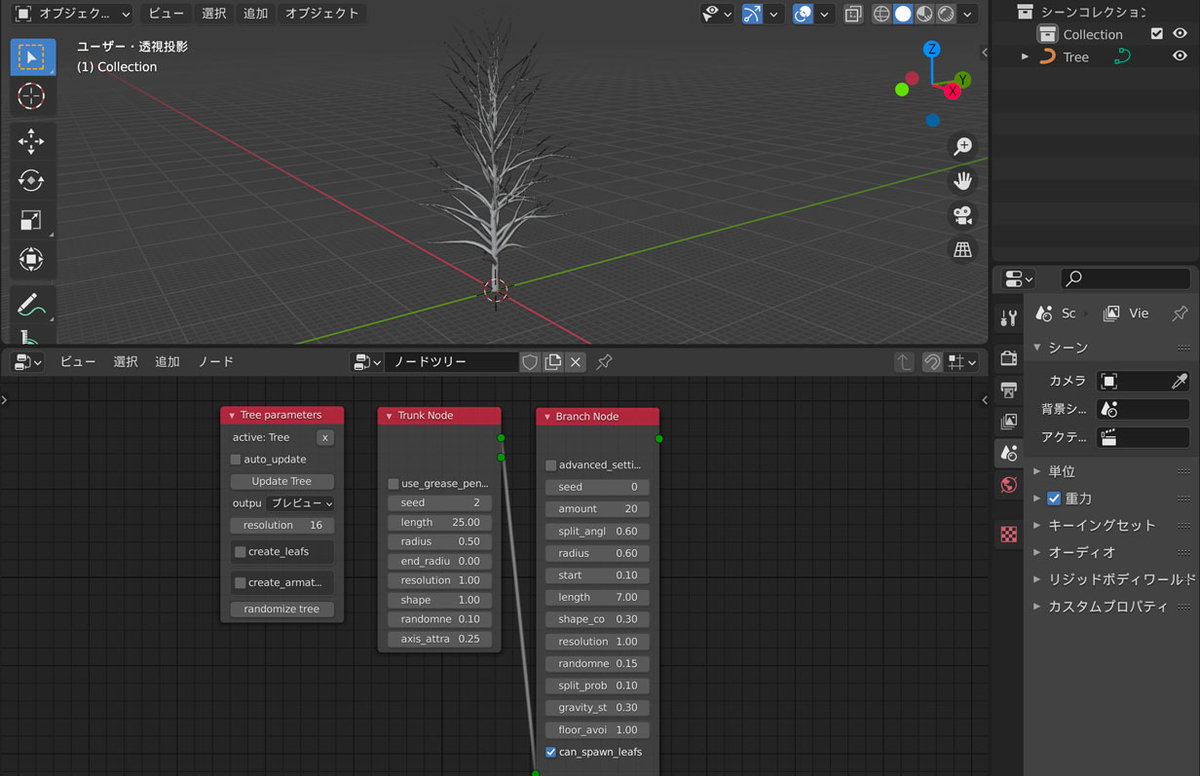
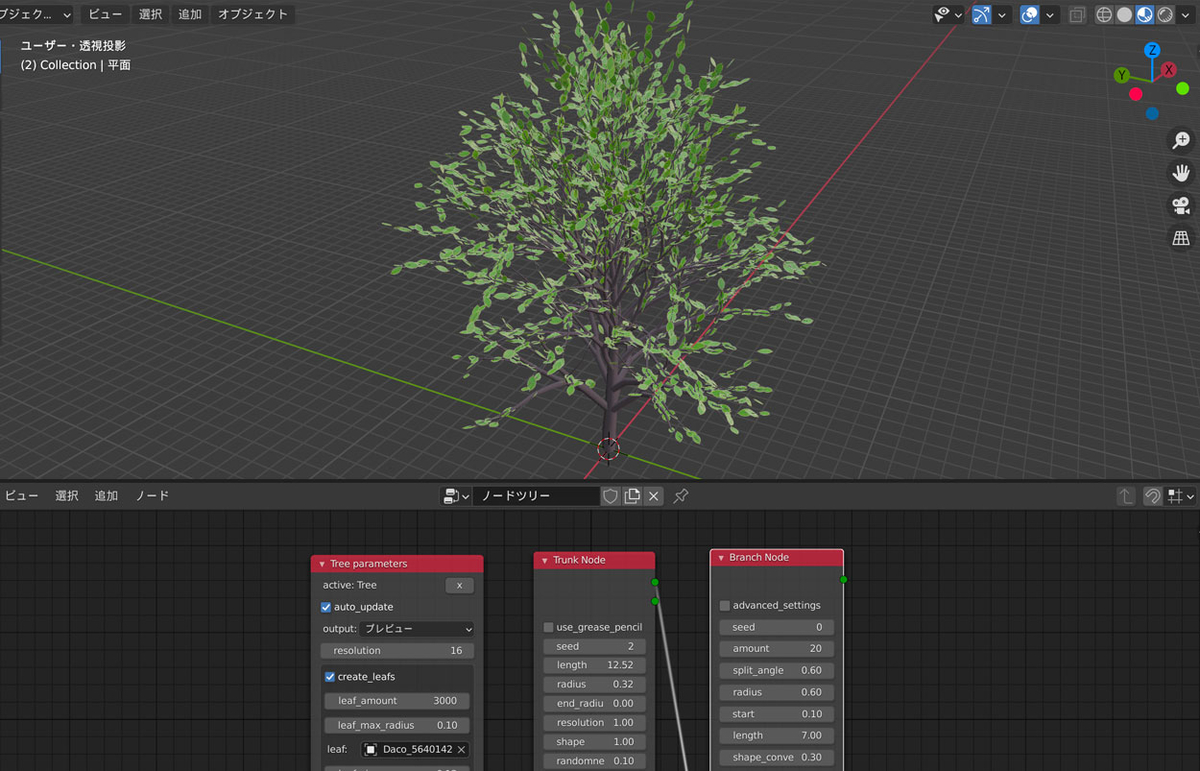
Tree Parametersノードの「Create Tree」ボタンを押すと、「Trunk Node」と「Branch Node」で設定した値を元にして、3Dエディタ上に木のモデルが生成されます。


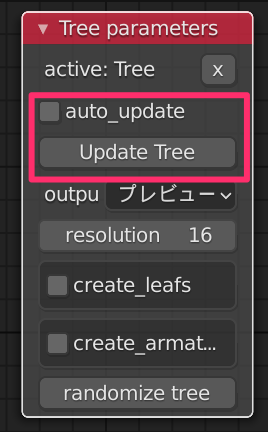
木の形や枝の付き方を変えたいときは「Trunk Node」と「Branch Node」のパラメータを設定した上で「Tree Parameter」の「Update Tree」ボタンをクリックします。「Tree parameters」ノードの「auto update」にチェックを入れておくと、「Trunk Node」と「Branch Node」のパラメータがリアルタイムで3Dエディタに反映されます。

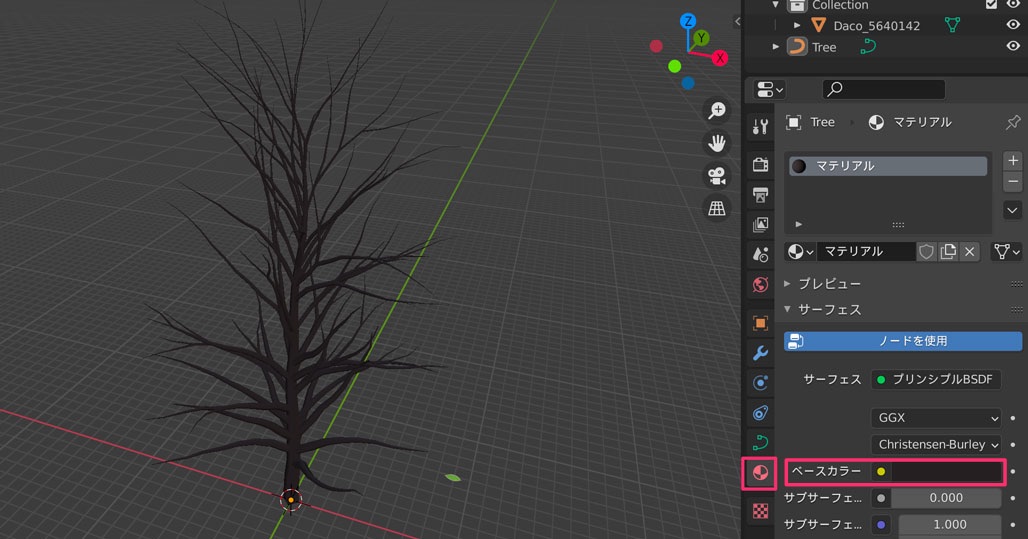
作成した幹と枝の色は、マテリアルを作ることで設定できます。枝のオブジェクトを選択した状態で右側のマテリアルタブから「新規」をクリックして、「ベースカラー」に幹と枝の色を指定して下さい。

オススメ画面設定
Moduler Treeを使うときは、次のように2画面に分割して、一方を3Dエディタ、もう一方をModuler Treeのノードエディタにしておくと便利ですよ!

Images as Planesを使って葉を作る
次に木に葉を茂らせましょう。枝に葉をつけるには、まず葉の板ポリを用意して、Moduler Treeで作成した板ポリを指定します。葉っぱのテクスチャには次のものを使いました。

葉のテクスチャはアルファを含むので、Blender側で透過処理が必要になります。この設定をShadingノードで行うのは手間なので、ここでは「Image as Planes」のアドオンを使います。
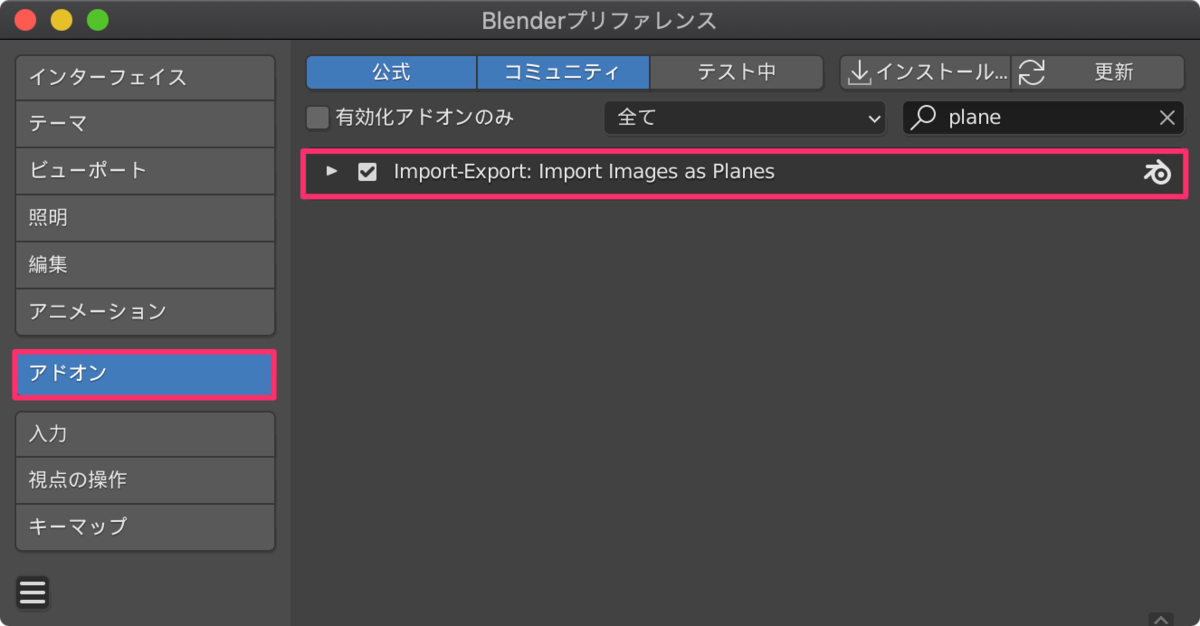
メニューバーから「編集」→「プリファレンス」を開き、アドオンの項目から「Images as Planes」を探してチェックを入れて下さい。

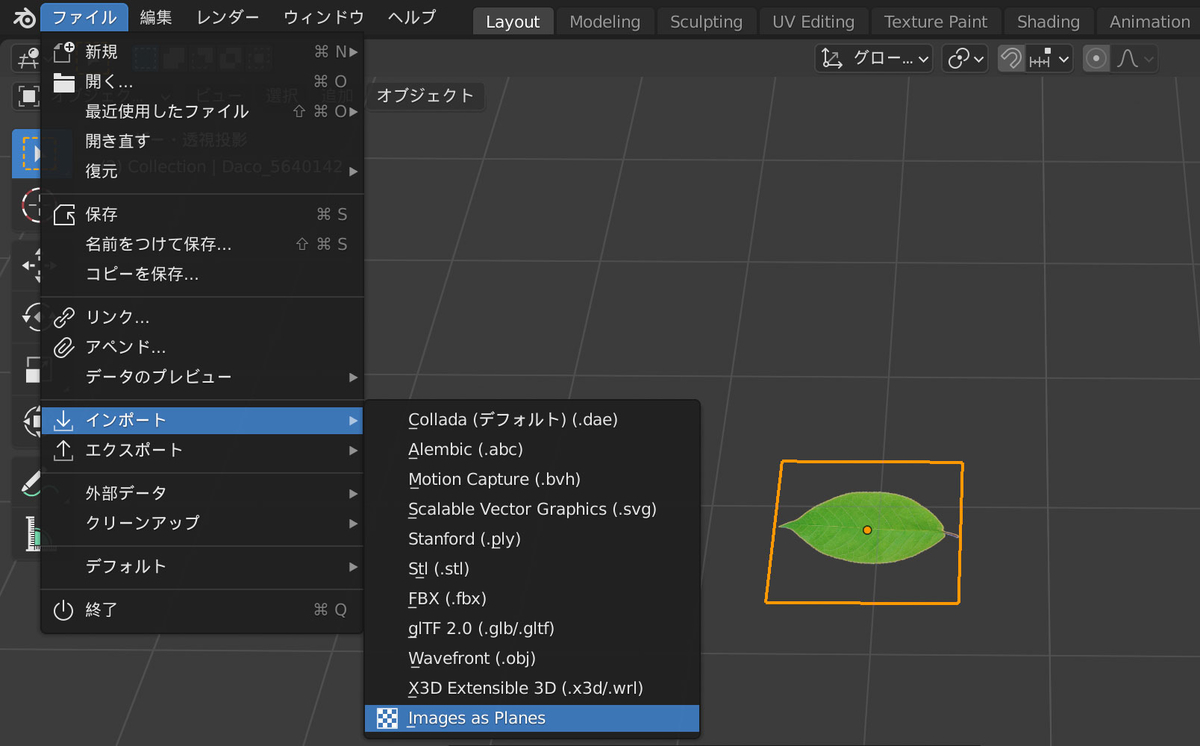
次に板ポリを作ります。メニューバーから「ファイル」→「インポート」→「Images as Planes」を選択して、葉のテクスチャを選択して下さい。

枝に葉をつける
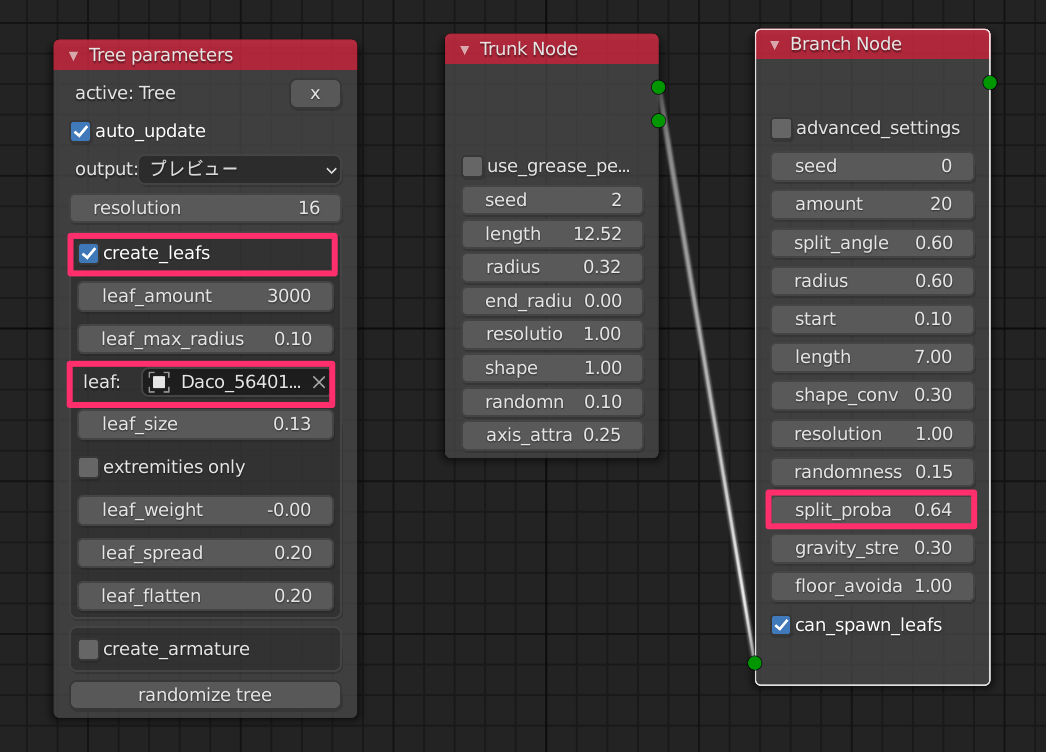
作成した葉の板ポリを枝に設定します。Moduler Treeのノードエディタで「Tree Parameter」の「Create Leafs」にチェックを入れ、「leaf:」の欄に先程作成した板ポリの葉っぱを指定します。葉っぱは枝に対して生成されるため、ある程度枝の本数は増やしておいたほうが良いでしょう。枝の本数は「Branch Node」の「split_proba」で指定できます。

これで木が生成できました。Moduler Treeのアドオンには調整可能な様々なパラメータが用意されているので、作りたい木のイメージになるように変更してみて下さい。

まとめ
この記事ではModuler Treeのアドオンを使って木を作る方法を紹介しました。Blenderでは木を作るアドオンがいくつか用意されていますが、Moduler Treeは比較的簡単に使えて便利なアドオンだと思います。











