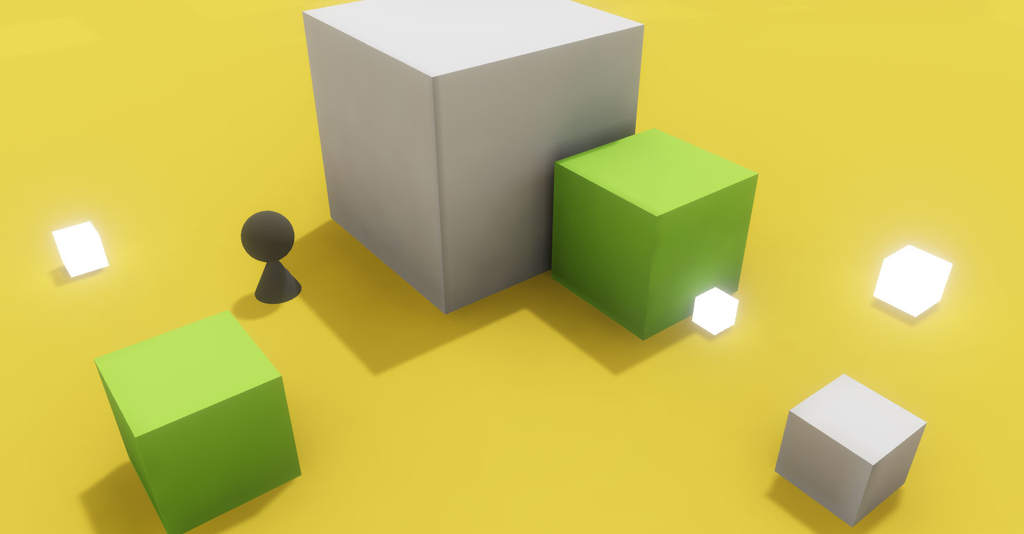
指定した点をとおるようにUnityちゃんを動かしたい場合、単に点を結ぶだけではカクカクした動きになってしまいます。
そんなときはベジェ曲線やスプライン曲線と呼ばれる曲線を使います。スプライン曲線を使えば、すべての点を通る滑らかな曲線を引くことが出来ます。

スプライン曲線に沿って動かす
通常のベジェ曲線やスプライン曲線を使うと、複数点を結ぶ場合に接続点での挙動がおかしくなってしまいます。そこで、ゲームでは次の「丸み不均一スプライン曲線」なるものがよく使われているようです。

ここで引数のp1,p2は各点の座標、v1,v2は方向ベクトルを表します。次のサイトの内容(もとはGame Programming Gems4の内容らしいです)を参考にプログラムを作ってみます。
これを素直に実装すると次のようなメソッドになります。
Vector3 CalcSpline(Vector3 p1, Vector3 p2, Vector3 v1, Vector3 v2, float t) { Matrix4x4 T = new Matrix4x4(); Matrix4x4 H = new Matrix4x4(); Matrix4x4 G = new Matrix4x4(); T.m00 = t*t*t; T.m01 = t*t; T.m02 = t; T.m03 = 1; H.m00 = 2; H.m01 = -2; H.m02 = 1; H.m03 = 1; H.m10 =-3; H.m11 = 3; H.m12 =-2; H.m13 =-1; H.m20 = 0; H.m21 = 0; H.m22 = 1; H.m23 = 0; H.m30 = 1; H.m31 = 0; H.m32 = 0; H.m33 = 0; G.m00 = p1.x; G.m01 = p1.y; G.m02 = p1.z; G.m03 = 1; G.m10 = p2.x; G.m11 = p2.y; G.m12 = p2.z; G.m13 = 1; G.m20 = v1.x; G.m21 = v1.y; G.m22 = v1.z; G.m23 = 1; G.m30 = v2.x; G.m31 = v2.y; G.m32 = v2.z; G.m33 = 1; return (T * H * G).GetRow(0); }
CalcSplineはスプライン曲線上の座標を返すメソッドです。tを0〜1まで動かすことで、p1〜p2までのスプライン曲線上の座標を得ることが出来ます。
この方法では、各点の座標と方向ベクトルさえわかれば良いので、簡単に複数点を通る滑らかなスプライン曲線を作ることが出来ます。
と、ここまでプログラムを作っておいてなんですが・・・
重大発表。
悪いことは言いません、
やめておきましょう!
UnityにはDOTweenという、超便利なアニメーションアセットがあり、もちろんスプライン曲線もサポートされています。ここは易きに流さましょう。笑
DOTweenでスプライン曲線に沿って動かす
DOTWeenでスプライン曲線に沿って動かすには、パス上の各ポイントの座標を配列で指定します。あとはDOTweenがいい感じにのスプライン曲線(CatmullRom)を作成してくれます。もちろんモデルを生成したスプライン曲線に沿って動かすのも簡単に出来ます。
DOTweenをAsset Storeからインポートできたら、プレイヤのコマを動かすスクリプトを作ります。プロジェクトウィンドウでC#のスクリプトを作ってください。名前は「Person.cs」にしておきましょう。

ファイルが出来たら次のスクリプトを入力してください。
using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class Person : MonoBehaviour { void Start() { Vector3[] path = { new Vector3(1.35f, 0, 0), new Vector3(1.35f, 0, 2.0f), new Vector3(0.75f, 0, 2.5f), }; transform.DOLocalPath(path, 2.0f, PathType.CatmullRom) .SetEase(Ease.Linear) .SetLookAt(0.01f, Vector3.forward) .SetOptions(false, AxisConstraint.Y); } }
DoPathには3つの引数を渡します。それぞれ次の値を指定できます。
| 引数 | 値 |
|---|---|
| 第一引数 | 通る点の座標配列 |
| 第二引数 | スタートからゴールまでの時間 |
| 第三引数 | 直線補間か曲線補完か |
ここでは3点の座標を通るようにVector3型のpositions配列で指定しています。また、第三引数にはスプライン曲線で補間するように、CatmullRomを指定しています。
また、DoPathメソッドには続けてSetLookAtやSetOptionを指定しています。それぞれ次のような値を指定できます。
| メソッド | 意味 |
|---|---|
| SetLookAt | どちらに顔を向けて走るか |
| SetEase | イージング。パス走行のときは基本的にLinerでOK |
| SetOptions | 挙動のオプション |
SetOptionsだけ詳しく説明しておきます。第一引数をtrueにすると、ゴールに着いたときに自動的にスタート地点に戻るようになります。また、第二引数では動かしたくない値を指定することが出来ます。ここではAxisConstraint.Yを指定することで上下に移動するのを防いでいます。
実行してみる
実行結果は次のようになりました。コマが滑らかに動いていることがわかると思います。このようにDOTweenを使えば、ベジェ曲線やスプライン曲線を自分で実装しなくても簡単に曲線補間したパスを使うことが出来ます。

動かしたいモデルををパスに沿って動かすのも簡単に出来ました。DOTweenは他にも便利な機能満載なので、ぜひ調べてみてください。
おまけ
今回はVector3で通る点の座標を指定しましたが、GameObjectを使ってエディタで指定することも出来ます(こっちのほうが視覚的で分かりやすいですね)
その場合はスクリプトにGameObjectの配列を作って、LinqでVector3の配列に変換すると便利です。
import System.Linq; ・・・ public GameObject[] positions = new GameObject[5]; ・・・ Vector3[] path = positions.Select(x => x.transform.position).ToArray(); transform.DOPath (path, 1.0f, PathType.CatmullRom); ・・・
