今話題のARKitを使ってみたいけど、何から始めたら良いのかわからない・・・。そんな人のためにARKitの入門書を書きました!本書ではSwiftとXcodeを使ってプログラムを作っていきます。「ARKit超入門」はBOOTHで販売中です!
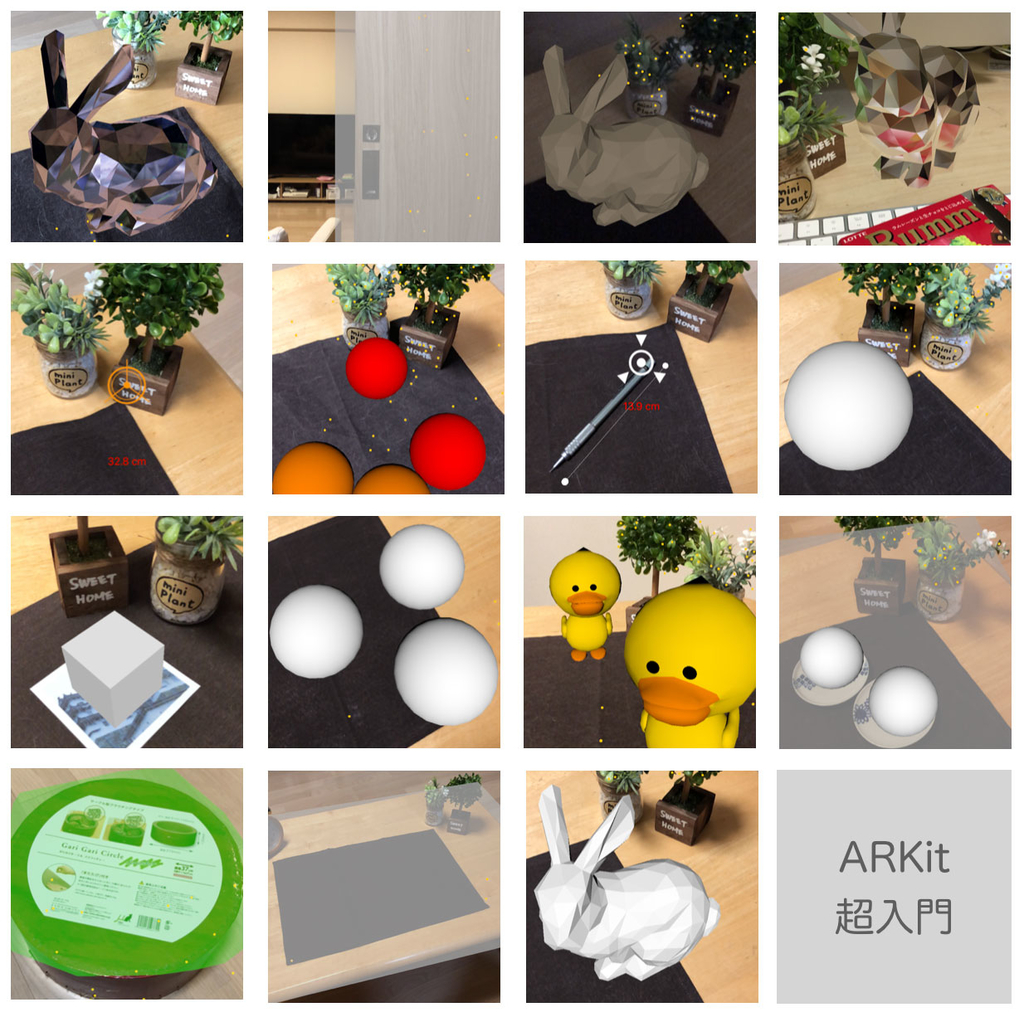
「ARKit超入門」では、swiftとARKitを使って次のような16個のサンプルを作成していきます。この中のいくつかのアプリについては、もう少し詳しく紹介していきますね。

ARKit超入門の特徴
この本ではXcodeとSwiftを使ってARKitのサンプルを作っていきます。
UnityからでもARKit用のPluginを使えば勉強はできます。ただ、ビルドに時間がかかったり、APIが異なっていたりと、ARKitの勉強という意味では効率的ではありません。
そこで、XcodeとSwiftを使ってネイティブ環境で開発することで短いサイクルで15個のアプリを開発できるように工夫しています。それぞれの章で作るアプリはARKitの機能が分かりやすいように簡単なものになっています。


また、ARKitで使用する3Dモデルの表示にはSceneKitというAppleが開発したフレームワークを使用しています。初めての方でも簡単に理解できるように、必要な考え方はTIPSや表なども使って詳しく説明しています。


ARKit2.0にも対応
ARKit超入門では2018年にリリースされたばかりのARKit2.0にも対応しています。ARKit2.0では、次のような機能が追加されました。
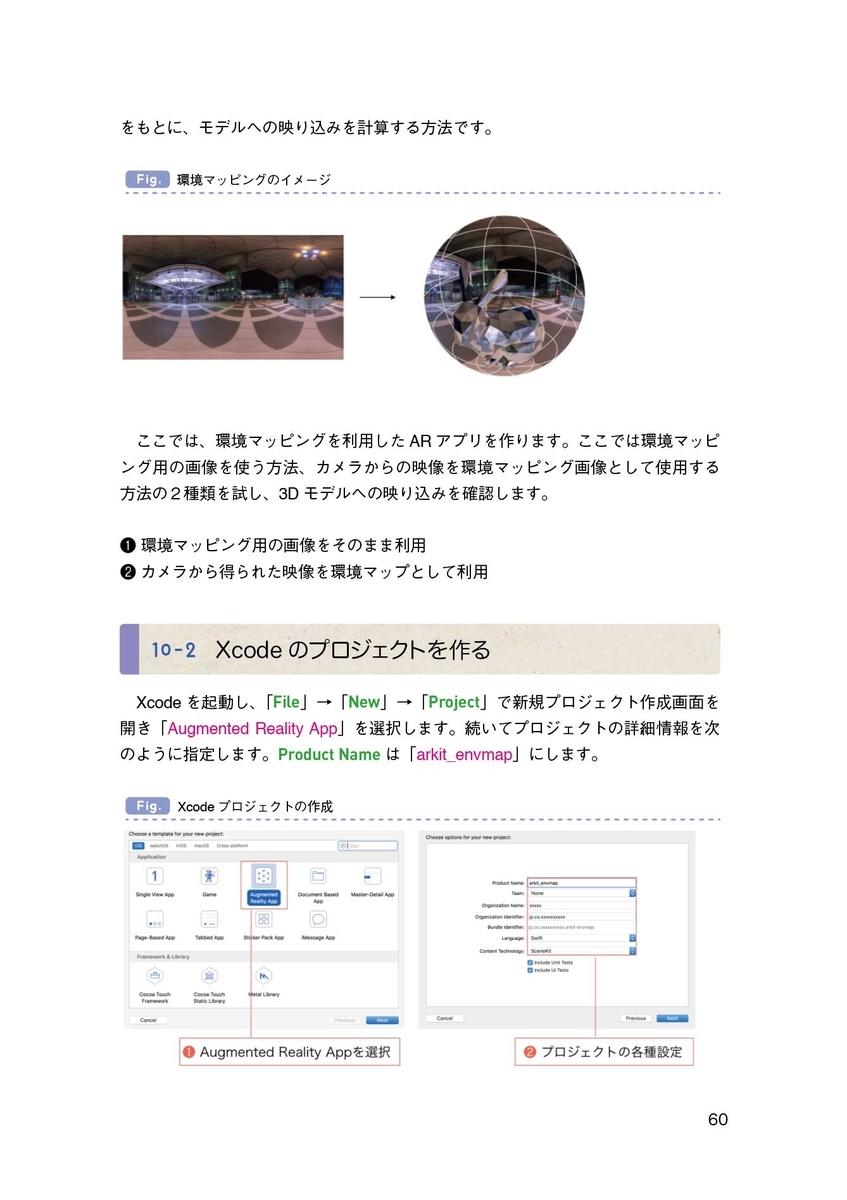
- 環境マッピング
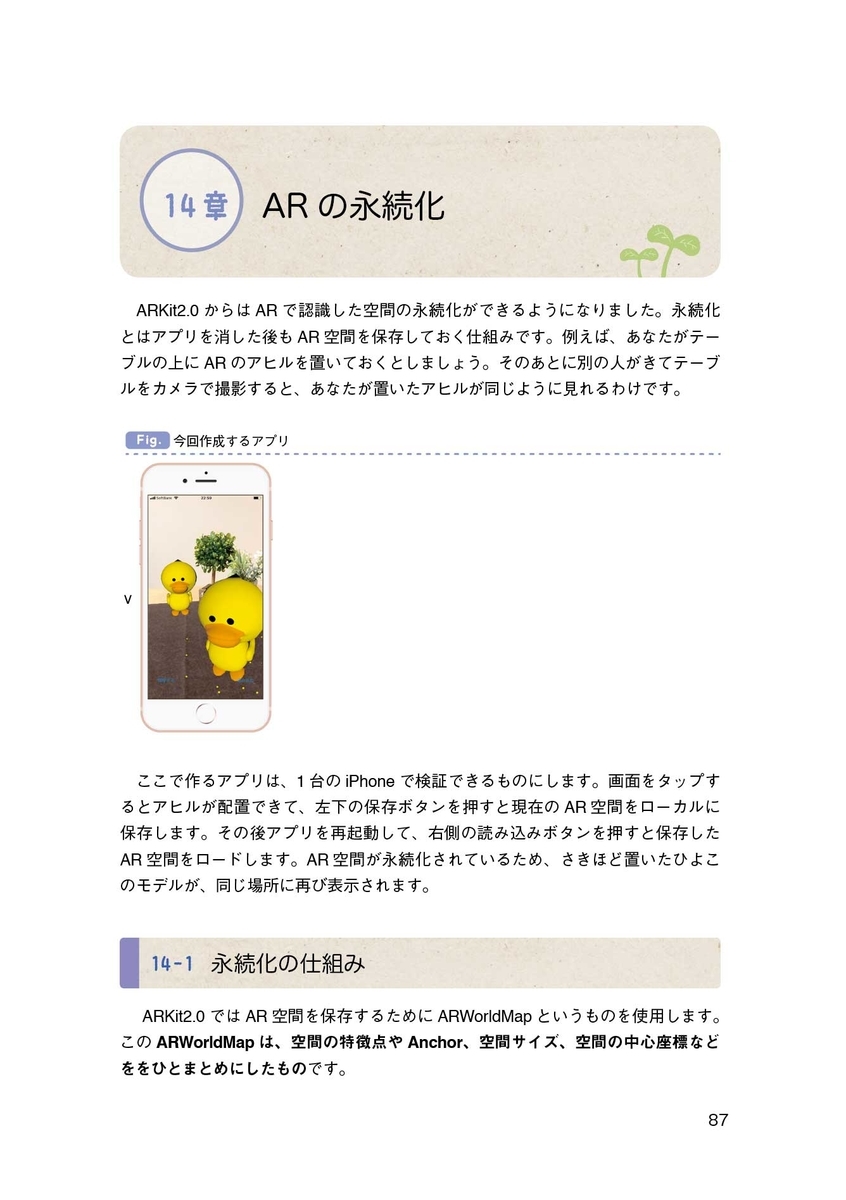
- ARの永続化
- 複数人でのAR空間の共有
- 画像トラッキング
ARKit入門ではこれらの4つの機能についても詳しく説明しています。もちろんこれらの機能を使ったサンプルアプリケーションもついています!


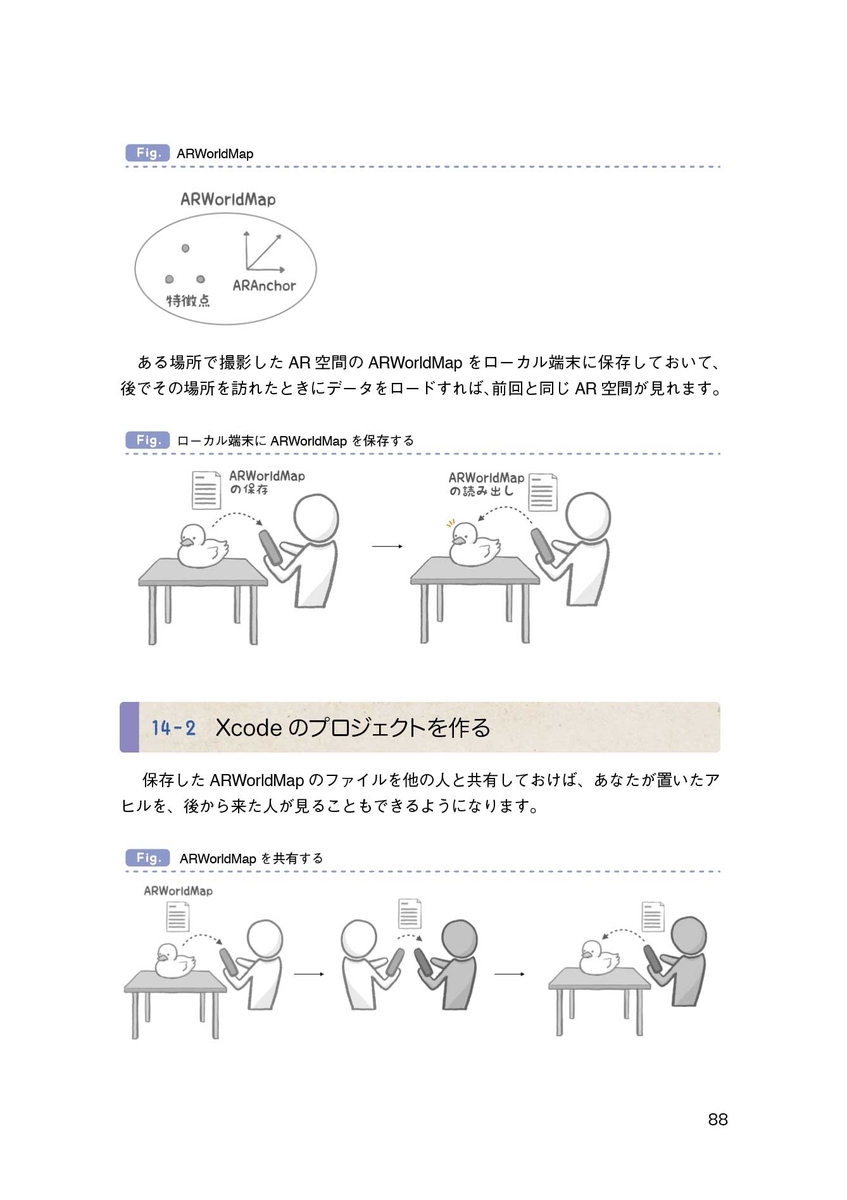
また、ARの永続化や複数人でのAR空間の共有など、少し理解しにくい部分については、イラストなどを使ってわかりやすく解説しているので、安心して読み進めていただけます。


作れるアプリケーションと目次
「ARKit超入門」の目次は次のようになります。最後の2章では少し実践的な「距離測定アプリ」と「メジャーアプリ」を作成します。これらの章については、XcodeやInterface Builderの使い方も含めてしっかり説明しています!
目次は次のようになります。
1章 ARKitとは
2章 サンプルを動かしてみる
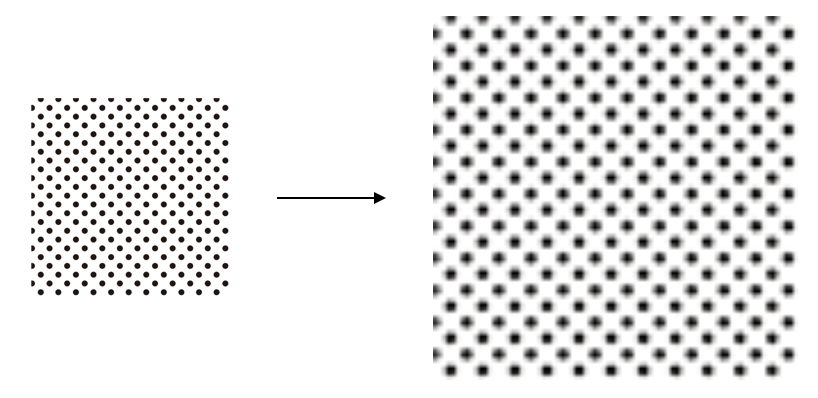
3章 ARKitで特徴点を検出
4章 ARKitで平面の上に球を置く
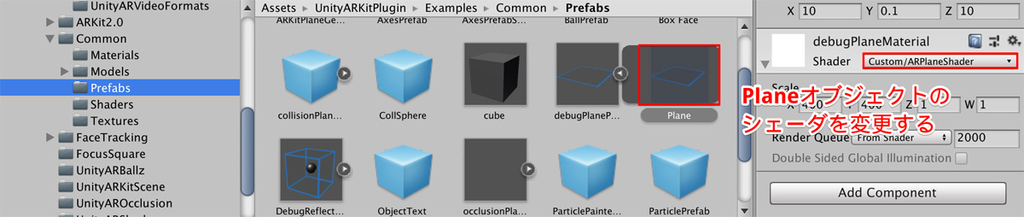
5章ARKitで平面を表示する
6章 壁を検出する
7章 タップした平面に3Dモデルを置く
8章 オリジナルの3Dモデルを置く
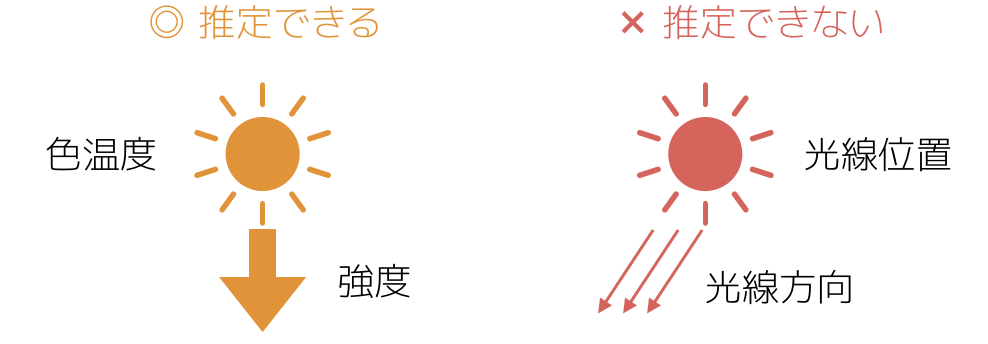
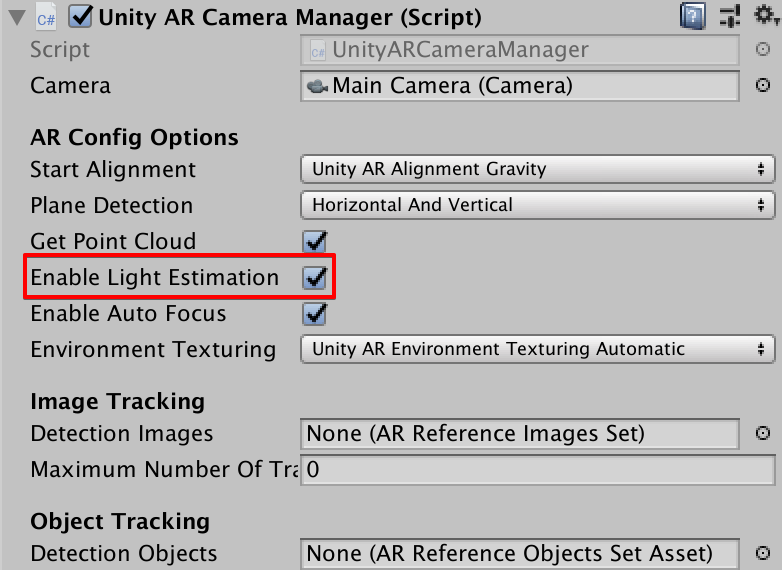
9章 光源を推定する
10章 環境マッピング
11章 画像マーカーを使ってARを表示
12章 面の形状に沿った平面の検出
13章 ARKitと物理挙動の連携
14章 AR空間の永続化
15章 複数人でARを共有する
16章 距離測定アプリを作る
17章 メジャーアプリを作る
本書はPDFのダウンロード版のみの販売です。全128ページで販売価格は2000円になります。ダウンロードは次のBOOTHのサイトからお願いします!
2019年秋に予定されているARKit3への対応も順次行う予定です。一度ご購入いただくと、PDFのアップデートは無料でダウンロードできます。安心してお買い求めください。