スマートデバイスなどのモバイルがターゲットのゲームは計算量をいかに減らすかがキーになります。ここではLODを使ってパフォーマンスを改善する方法を紹介します。
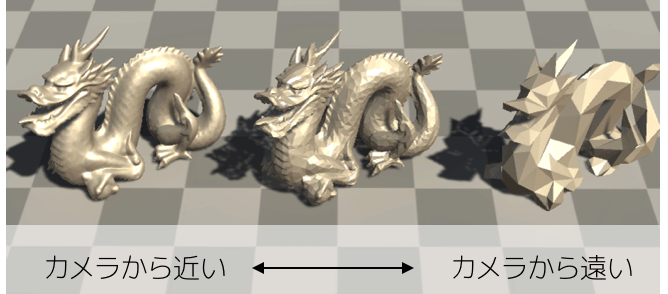
LODとはLevel Of Detailの略で、オブジェクトが近くにあるときは高精細のモデルを使用し、オブジェクトが遠くにあるときはローポリゴンのモデルを使用しよう、という考え方です。

UnityではLODを標準でサポートしているため、簡単に実装することができます。
LODの準備
ここでは「近いとき用(dragon0)」「通常用(dragon1)」「遠い用(dragon2)」の3つのモデルを用意します。もちろんカメラから近いときにハイポリ、遠いときにローポリのモデルを使います。
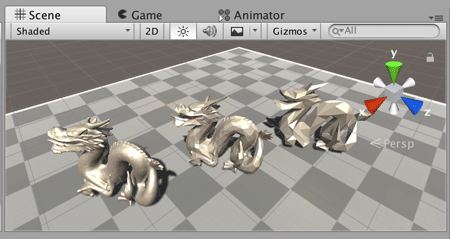
これをすべてシーンビューにドラッグ&ドロップします。とりあえず位置は適当で問題ありません(あとで揃えます)

次に、これらを束ねる空のオブジェクト(dragon)を作成し、先程の3つのオブジェクトをすべて子要素にします。

3つのオブジェクト(dragon0〜dragon2)の位置がすべて等しくなるようにします。ヒエラルキービューで3つのオブジェクトを選択して、インスペクタで値を(0, 0, 0)に設定します。

これで、3つのオブジェクトが重なって表示されます。
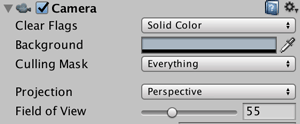
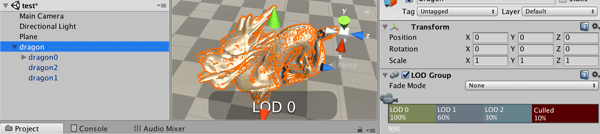
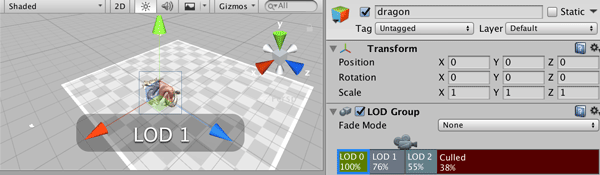
親オブジェクト(dragon)にLOD Groupコンポーネントをアタッチします。LOD Groupコンポーネントは「Add Component」→「Rendering」→「LOD Group」にあります。

LODごとのモデルを設定
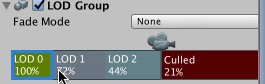
LOD用のコンポーネントがアタッチできたので、次はカメラがどのくらい離れたときに、どのオブジェクトを表示するかを設定します。
まずはインスペクタのLOD0をクリックします。その下にRendersの欄が表示されるので、ヒエラルキービューからdragon0を選択してドラッグ&ドロップします。

LOD1とLOD2にも、それぞれdragon1とdragon2を設定します。
これで、カメラがLOD0のゾーンにあるときはdragon0が、カメラがLOD1のゾーンにあるときはdragon1が、LOD2ではdragon2が表示されます。
LOD2のゾーンよりも遠くにカメラが移動した場合は非表示になります。
LODの距離を設定
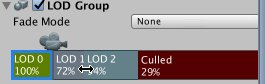
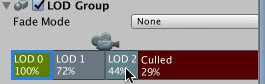
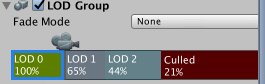
最後にそれぞれのモデルを切り替える距離を設定します。こちらも、インスペクタからGUIで設定できます。LODの区切り線をドラッグすることで、各モデルを切り替える距離を設定できます。

バーを動かすことで、シーンビューにリアルタイムでLOD切り替えの距離が表示されます。めっちゃ分かりやすいですね!

これで設定は完了です。実際にカメラを動かしてみると、カメラからの距離によってオブジェクトが切り替わっているのがわかると思います。




その他
LODに関しては次の記事で実例とともに説明されています。詳しく知りたい方はこちらをどうぞ。