Anima2Dとは2Dのキャラクタでスケルタルアニメーション(ボーンアニメーション)を作るためのツールです。
Anima2Dを使うことで、ボーンに従ったアニメーションが作れるほか、メッシュを変形させたり、IK(Inverse Kinematic)を使うこともできます。

https://www.assetstore.unity3d.com/jp/#!/content/79840
これまでSpineやSpriterといったようなツールがありましたが、どちらも有償でした。Anima2DはUnityTechnologies社から無償で提供されるので、ぐっと敷居が下がりましたね〜!
今回はユニティちゃんがネギを振るアニメーションを作りながらAnima2Dの使い方を学んでいきましょう。
Anima2Dを使用するための下準備をする
Anima2Dでアニメーションさせるためのスプライトは、一つのスプライトにまとめて(スプライトパック)おく必要があります。ここでは次のようなスプライトを用意しました。

このスプライトをプロジェクトビューにドラッグ&ドロップし、インスペクタから「Sprite Mode」を「Multiple」にします。

続いてSprite Editorのボタンを押し、Sprite Editorで「Slice」ボタンを押してスプライトを自動で分割し、Applyボタンを押してください。

プロジェクトビューに戻り、ユニティちゃんのスプライトを選択した状態で右クリックから「Create」→「Anima2D」→「SpriteMesh」を選択します。Sprite Meshオブジェクトが3つ作成されます。

スプライトとボーンを組み立てる
いま作成したSpriteMeshをシーンビューにドラッグ&ドロップしていい感じに配置しましょう。
ヒエラルキービューで空のオブジェクトを作成し、その子要素としてSpriteMeshを配置しています。
それぞれのスプライト名はBody、Arm、Negiに変更しました。

スプライトの重なり順はインスペクタの「Order in Layer」から変更します(後から出てくるボーンの設定からも変更できます)
次にボーンを作ります。ヒエラルキービューでunitychanを選択し、右クリックから「2D Object」→「Bone」を選択します。
unitychanオブジェクトの子要素として画面上にボーンが作成されます。
インスペクタでボーンの長さと位置を調節して、ユニティちゃんの体の上に配置します。

続いて、いま作成したボーンの子要素となるように腕のボーンを作ります。ヒエラルキービューでいま作成したボーンを選択して右クリックし、ボーンを作ってください。作成したボーンは腕付近に移動します。
同様の手順で、腕のボーンの子要素としてネギのボーンを作成します。それぞれのボーンの名前はBodyBone、ArmBone、NegiBoneにしました。

スプライトとボーンを関連付ける
今はボーンをスプライトの上に配置しただけなので、ボーンを動かしても当然スプライトは移動しません。ボーンとスプライトが連動して移動するように、関連付けを行いましょう。

Bodyのインスペクタから「Sprite Mesh Instance」→「Bones」→「+」を押してください。ボーンを設定する欄が出てくるので、ここにヒエラルキービューから「BodyBone」をドラッグ&ドロップしてください。

同様に、ArmとnegiのスプライトにもArmBoneとNegiBoneを設定します。
ボーンの重み付けをする
ボーンとスプライトの重み付けを行います。「Window」→「Anima2D」→「SpriteMesh Editor」を起動してください。
ヒエラルキービューでBodyを選択するとエディタにBodyとBodyBoneが表示されます。この状態でBindボタンを押して、Weight tool ウインドウからOverlayにチェックを入れてAutoボタンを押してください。

これで、BodyのスプライトとBodyBoneのボーンが関連付けられました。同様の手順で、ArmとArmBone、NegiとNegiBoneを関連付けましょう。
シーンビューでボーンを動かすとスプライトもそれにともなって動くようになりました。

ネギを振るのアニメーションを作ろう
最後にユニティちゃんがネギをふるアニメーションを作りましょう。
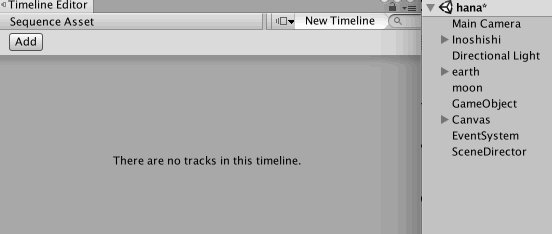
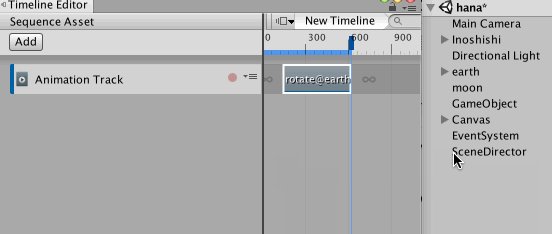
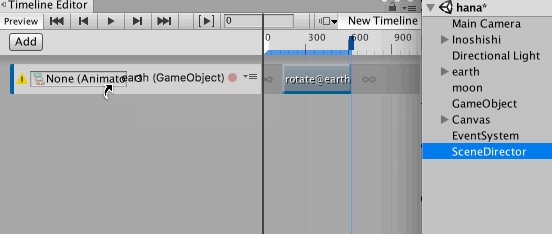
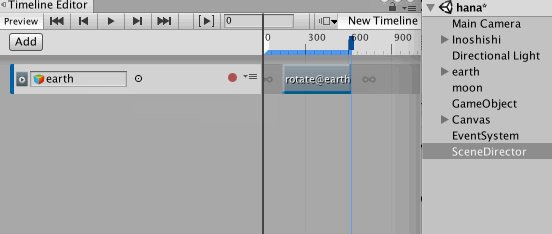
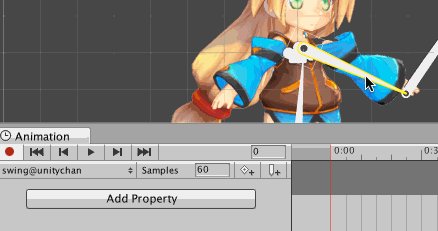
まずはユニティちゃんオブジェクトを選択した状態で、「Window」→「Animation」を選択します。Animationウインドウから「Create」ボタンを押して「swing@unitychan」という名前のファイルを作ります。

Enable Recordingボタンが有効(再生ボタンが赤色)になっていることを確認しましょう。
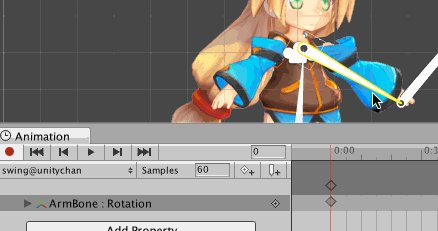
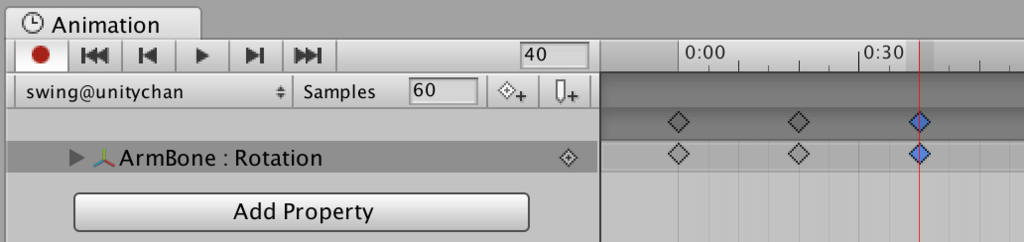
タイムラインのカーソルを0フレーム目に移動し、腕を少し下げた位置に移動してください。これで0フレーム目にキーが打たれます。

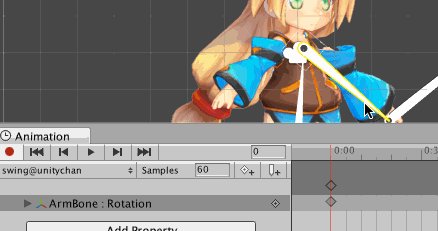
次にタイムラインを20フレーム目に移動し、ボーンを回転させて腕を振り上げます。

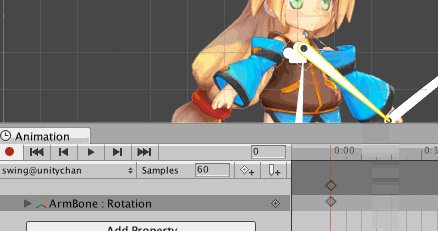
最後に0フレーム目のキーフレームをコピーして40フレーム目の位置にペーストします。これでネギを振る一連のアニメーションが完成しました。

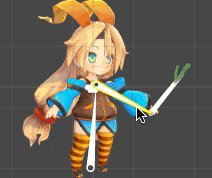
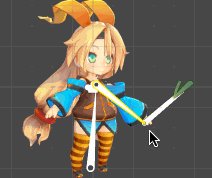
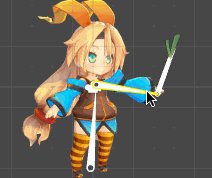
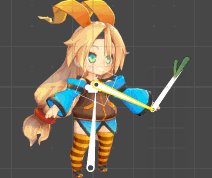
できたアニメーションは次のようになります。

まとめ
今回はUnityが無料で配布しているAnima2Dの使い方を紹介しました。Anima2Dを使えば、簡単にスケルタルアニメーションが作れました。
Anima2Dには、ここでは紹介できなかった機能がまだまだたくさんあるので、また紹介したいと思います。
今回もテラシュールブログさんの記事を参考にさせていだきました〜m(_ _)m
tsubakit1.hateblo.jp
この作品はユニティちゃんライセンス条項の元に提供されています
© Unity Technologies Japan/UCL